p5.js 编程临摹动态图形(互动媒体技术作业)
动态图形的规律分析
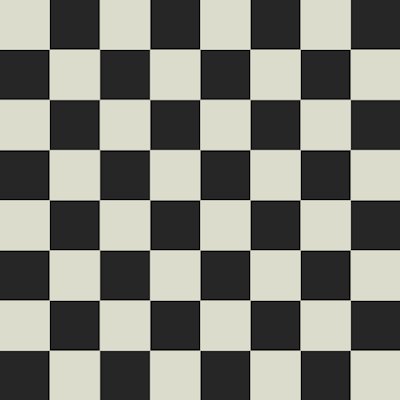
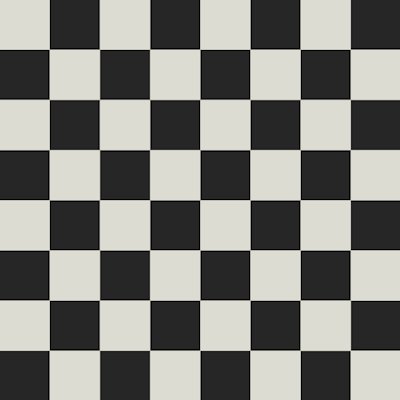
从老师的动态图形参考资料中,我选择了以下图形进行临摹:

初次见面,分析其规律,有:
空间上:
1. 8x8 ,共64块方格黑白相间
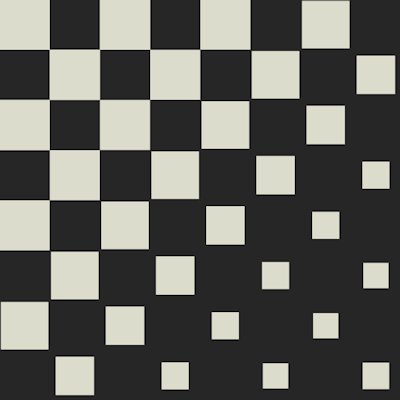
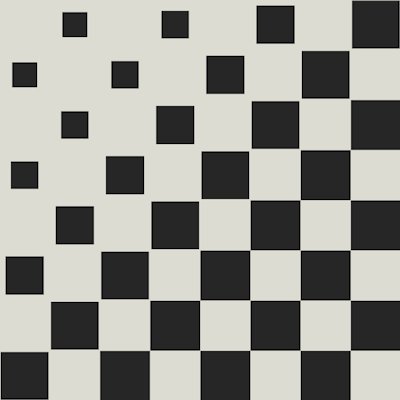
2. 一个完整周期内,有黑色或白色方格的规律性缩小
时间上:
1. 单个方格的缩放近似正弦曲线运动
2. 方格整体的缩放从左上角至右下角匀速运动
3. 一个完整周期分为四段:黑方格缩放,暂停,白方格缩放,暂停
存疑点:方格的缩放近似正弦还是匀速运动?(结论为正弦)
p5.js 代码历程
使用p5.js官方Web Editor上手编程
这里我先直接放上最终代码,可直接复制到editor中运行,同时代码已拷贝在codepen<—直接点击打开即可
function setup() {
createCanvas(400, 400);
rectMode(CENTER);
}
function draw() {
noStroke(); //没有描边
var T=2880; //掐表计算周期,完整黑方块缩小+白方块缩小+暂停空隙算一周期
var temp=millis()%T;
let white=color(220,220,210);
let black=color(38,38,38);
if(temp<T/2){
drawsquares(white,black,T,false); //白底黑方
}
else {
drawsquares(black,white,T,true); //黑底白方
}
}
function drawsquares(back_color,fill_color,T,inversion){
//背景颜色,方块填充颜色,周期,innovation:是否翻转,即判断是绘制白方块还是黑方块
background(back_color); //底色
fill(fill_color); //前景色
for(var i=0;i<8;i++){
//循环绘制方块
for(var j=0;j<8;j++){
var iplusj=i+j; //i+j
var ifdraw=(iplusj%2===1);//带上数据类型的判断,在斜方向单排还是双排排绘制方框
var squaresize=sizecycle(i,j,T);//方块大小
if(ifdraw){
//在斜方向偶数排绘制黑方框,当不翻转的时候
if(!inversion){
rect(i*50+25,j*50+25,squaresize,squaresize);
}
}
else{
//在斜方向奇数数排绘制白方框,当翻转的时候
if(inversion){
rect(i*50+25,j*50+25,squaresize,squaresize);
}
}
}
}
}
function 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1287
1287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








