vs2019搭建与配置Qt,并实现影像显示
1.关于qt在vs2019的配置
主要参考了这个博客
其中有一个我在配置过程中出现的问题,在此记录一下
Qt Visual Studio Tools 在vs2019一直无法加载,一直在initializing,且提示"未能正确加载qtvstoolspackage包"
解决方法:更新vs2019,在菜单->帮助->检查更新,按步骤进行更新,但VS更新总是提示网络问题下载失败,因此参考这个博客,可解决vs2019无法更新的问题。
2.显示影像
配置完qt后,在vs2019中新建“Qt Widgets Application”项目,我新建的项目名随便起名就叫“qt”
新建的工程可以看到有这样几个文件

因为要打开一张影像,所以首先在qt类里添加成员变量
QImage m_img;
然后在qt.cpp里添加一个打开图像文件的菜单项,代码如下:
qt::qt(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QAction* myAc1 = new QAction(this);
myAc1->setText(QString::fromLocal8Bit("打开"));
myAc1->setStatusTip("open image");
connect(myAc1, SIGNAL(triggered()), this, SLOT(OpenImage()));
QMenu* fileMenu = menuBar()->addMenu(QString::fromLocal8Bit("文件"));
fileMenu->addAction(myAc1);
}
运行下,效果如下

然后继续在cpp中添加槽函数OpenImage的响应代码:
void qt::OpenImage()
{
QString lstFile = QFileDialog::getOpenFileName(this, tr("Open Image"), "", tr("JPG (*.jpg);; BMp (*.bmp)"));
if (lstFile.isEmpty())
{
return;
}
m_img.load(lstFile); // 加载文件
repaint(); // 激发绘图函数
}
添加图像绘制函数:
void qt::paintEvent(QPaintEvent* event) {
QPainter painter(this);
if (!m_img.isNull())
painter.drawImage(0, 0, m_img);
QWidget::paintEvent(event);
}
当然,不要忘记在.h头文件中,加入这两个函数,并且前面要加slots,不然连接不上去!
public slots:
void OpenImage();
void paintEvent(QPaintEvent* event);
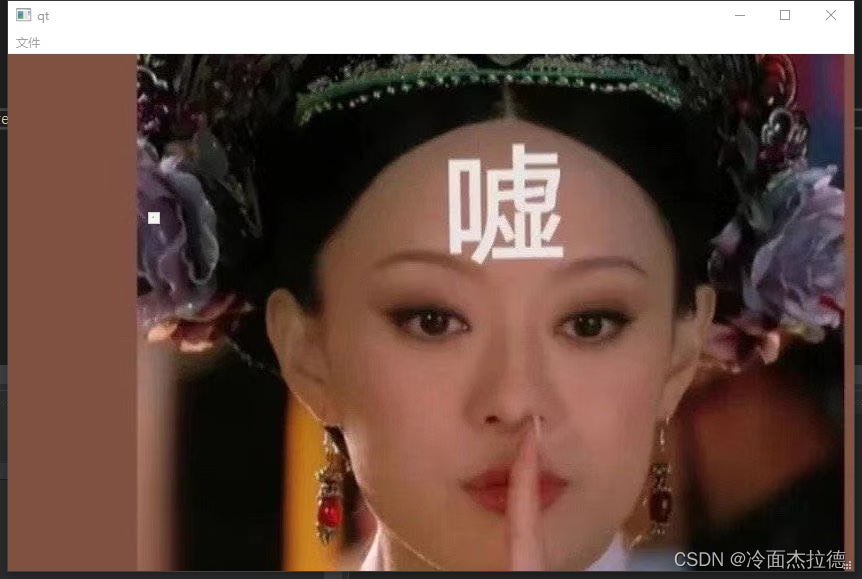
运行,打开一张影像,显示结果:

影像尺寸太大,下一步看看怎么实现放大缩小
























 4645
4645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








