对于PS大家也都已经不陌生了,PS是一款非常强大的通用平面美术设计软件,大家刚学设计的朋友,都会基础位图和矢量图,那它们的区别是什么呢?下面小编就为大家讲解它们之间的分别。
位图与矢量图:
位图:位图是由多个像素组成,当放大位图时,可以看见图像被分成了很多的色块(呈锯齿效果),而且放大的位图属于失真状态,我们平时拍的照片、扫描的图片都属于位图。
矢量图:矢量图是通过数学公式计算获得的图像,它最大的特点是无论放大多少倍都不会失真,而且文件内存小、分辨率高,缺点是难以表现色彩层次丰富的逼真图像。
矢量图与位图如图:

如图所示,图片前者为矢量图,后者为位图,其实这两种图像不放大的话就按原始比例是分辨不出两种图像哪个是矢量图、哪个是位图。这上面我只是给大家一个示例,下面给大家呈现放大的位图与矢量图。
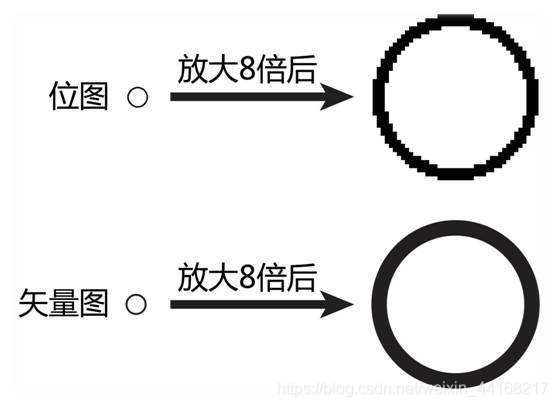
如图:

这样看是不是就容易了解了呢?放大后我们就可以轻易辨别哪种是位图哪种是矢量图了。
它们之间区别就是如此,各有各的优点,各有各的缺点,都有不同的用处。
希望可以帮助到大家,感谢大家的观看。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








