使用的组件是 element Plus Menu 菜单

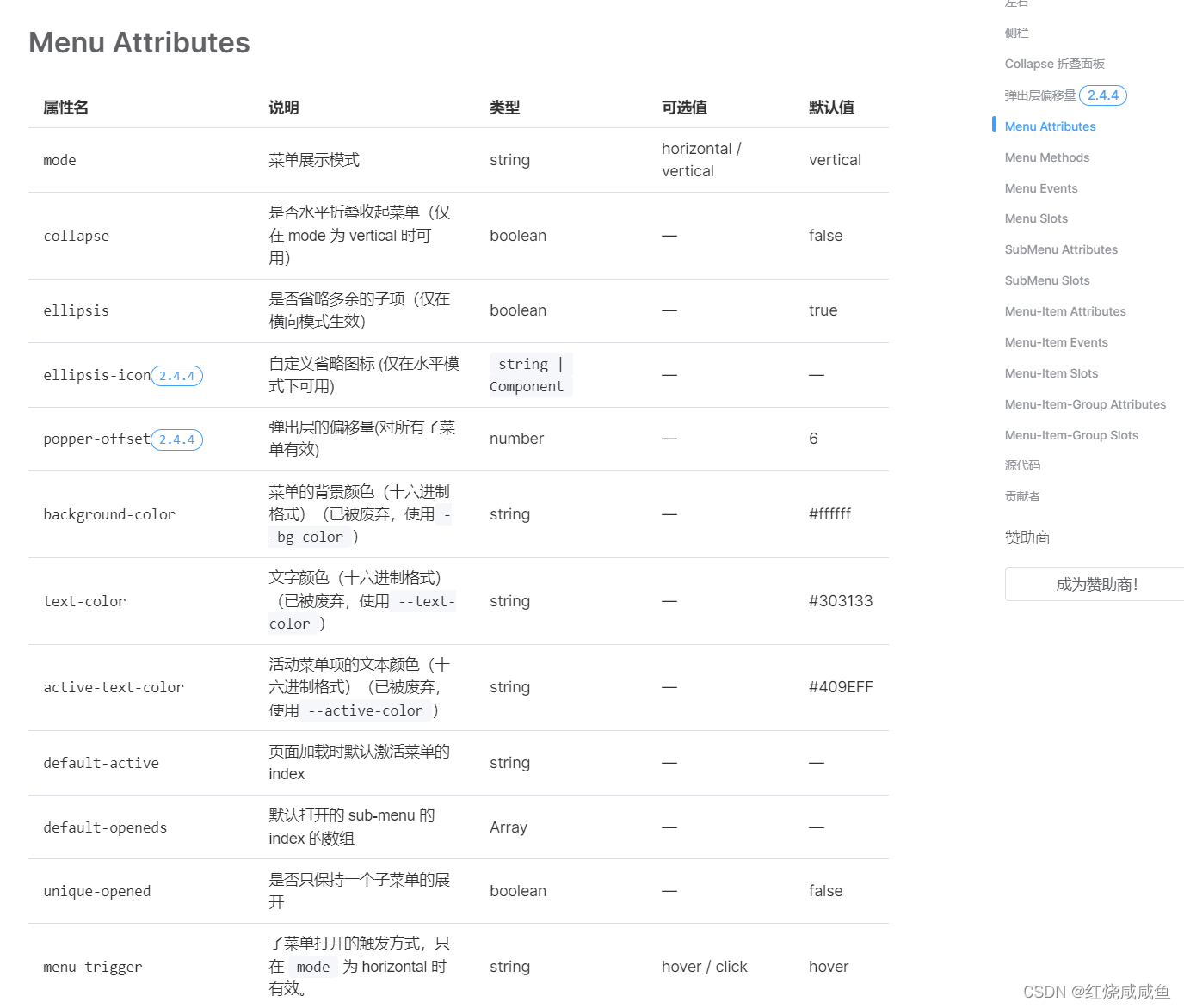
注意:Menu 菜单属性参数可以自己配置

链接: Menu 菜单
//父级页面
<el-container>
<el-aside width="320px">
<el-menu
@open="handleOpen"
@close="handleClose"
:default-active="defaultIndex"
:default-openeds="defaultOpeneds"
router
@select="menuSelect"
>
<MenuChild :list="list" />
</el-menu>
</el-aside>
<el-main>
//这个地方可以放路由名称等
<router-view v-slot="{ Component, route }">
<transition name="fade" mode="out-in">
<component :is="Component" :key="route.fullPath" />
</transition>
</router-view>
</el-main>
</el-container>
//值
const state = reactive({
list: [] as any,
defaultIndex: '',
defaultOpeneds: []
});
//方法
const handleOpen = (key: string, keyPath: string[]) => {};
const handleClose = (key: string, keyPath: string[]) => {};
//菜单选择
const menuSelect = (index, indexPath, item, routeResult) => {
}
//子级菜单
<template v-for="(item, index) in list" :key="index">
<!-- 非叶子节点 -->
<el-sub-menu v-if="item.children" :index="index">
<template #title>
<!-- 路由名称 -->
<div>{{ item.meta.name }}</div>
</template>
<MenuChild :child="item.children" />
</el-sub-menu>
<!-- 叶子节点 -->
<el-menu-item v-else :index="index" :route="item">
<!-- 路由名称 -->
<div>{{ item.meta.name }}</div>
</el-menu-item>
</template>
//重点 自调用自己
import MenuChild from './child.vue';
//接受父级传过来的数据
defineProps({
list: {
type: Array as any,
required: true,
default: () => []
}
});
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








