webpack
什么是webpack?
- At its core, webpack is a static module bundler for modern JavaScript applications.
- 从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。
前端模块化:
- 在前面学习中,我已经用了大量的篇幅解释了为什么前端需要模块化。
- 而且我也提到了目前使用前端模块化的一些方案:AMD、CMD、CommonJS、ES6。
- 在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。
- 并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。
- 而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
- 而且不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。
- 这就是webpack中模块化的概念。
打包如何理解呢?
- 理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了。
- 就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)。
- 并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。
- 但是打包的操作似乎grunt/gulp也可以帮助我们完成,它们有什么不同呢?
和grunt/gulp的对比
-
grunt/gulp的核心是Task
-
我们可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化,图片压缩,scss转成css)
之后让grunt/gulp来依次执行这些task,而且让整个流程自动化。 -
所以grunt/gulp也被称为前端自动化任务管理工具。
-
-
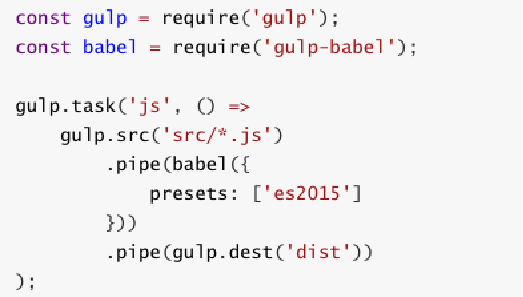
我们来看一个gulp的task
-
下面的task就是将src下面的所有js文件转成ES5的语法。
-
并且最终输出到dist文件夹中。
-

- 什么时候用grunt/gulp呢?
- 如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念。
- 只需要进行简单的合并、压缩,就使用grunt/gulp即可。
- 但是如果整个项目使用了模块化理,而且相互依赖非常强,我们就可以使用更加强大的webpack了。
- 所以,grunt/gulp和webpack有什么不同呢?
- grunt/gulp更加强调的是前端流程的自动化,模块化不是它的核心。
- webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
webpack安装
安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm(node packages manger)
- 查看node版本
node -v
- 全局安装webpack(这里我先指定版本号3.6.0,因为vue cli2依赖该版本)
npm install webpack@3.6.0 -g
- 局部安装webpack(后续才需要)
- –save-dev`是开发时依赖,项目打包后不需要继续使用的。
cd 对应目录
npm install webpack@3.6.0 --save-dev
-
为什么全局安装后,还需要局部安装呢?
-
在终端直接执行webpack命令,使用的全局安装的webpack
-
当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
-
准备工作
全局安装webpack
创建文件夹

初始化包(一路回车)
npm install
js文件打包

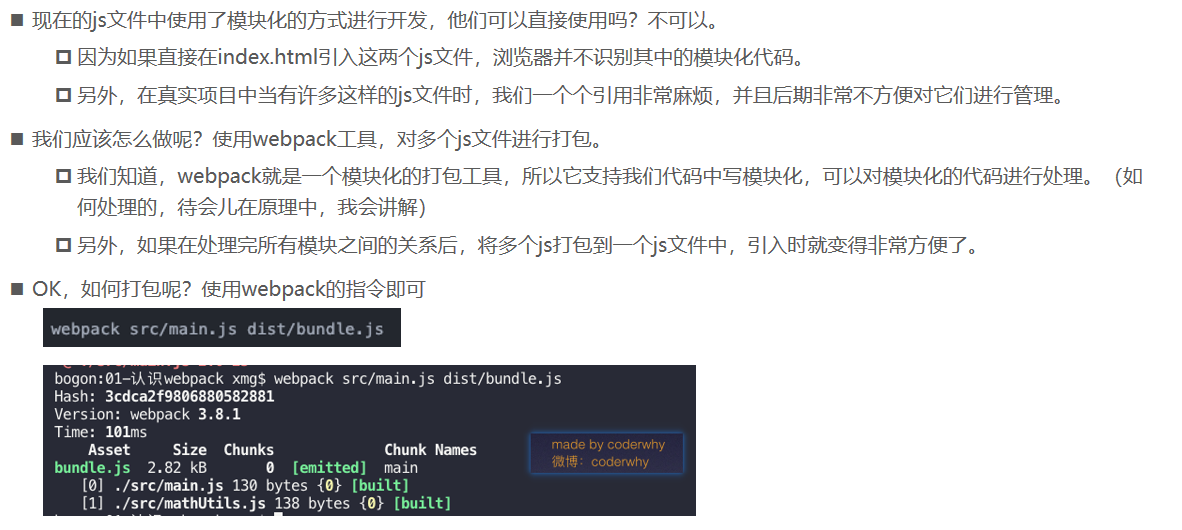
(1)打包命令:(不推荐)
不打包js无法使用,因为包含有import和export
webpack src/main.js dist/bundle.js
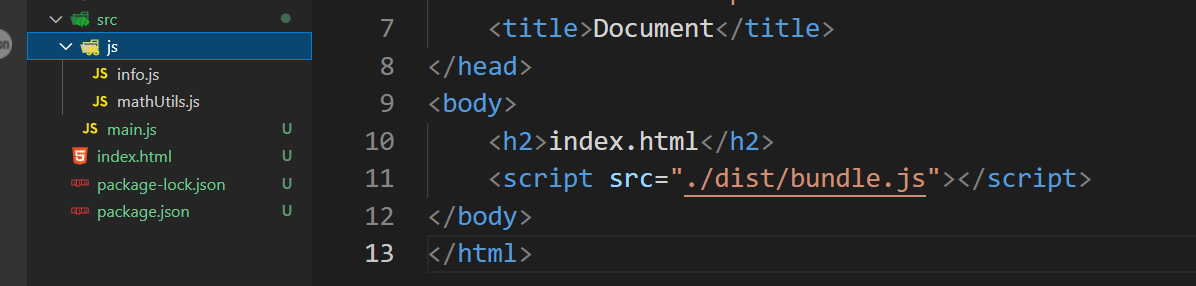
打包之后在index.html中引用

(2)另一种打包方式:(配置入口和出口)
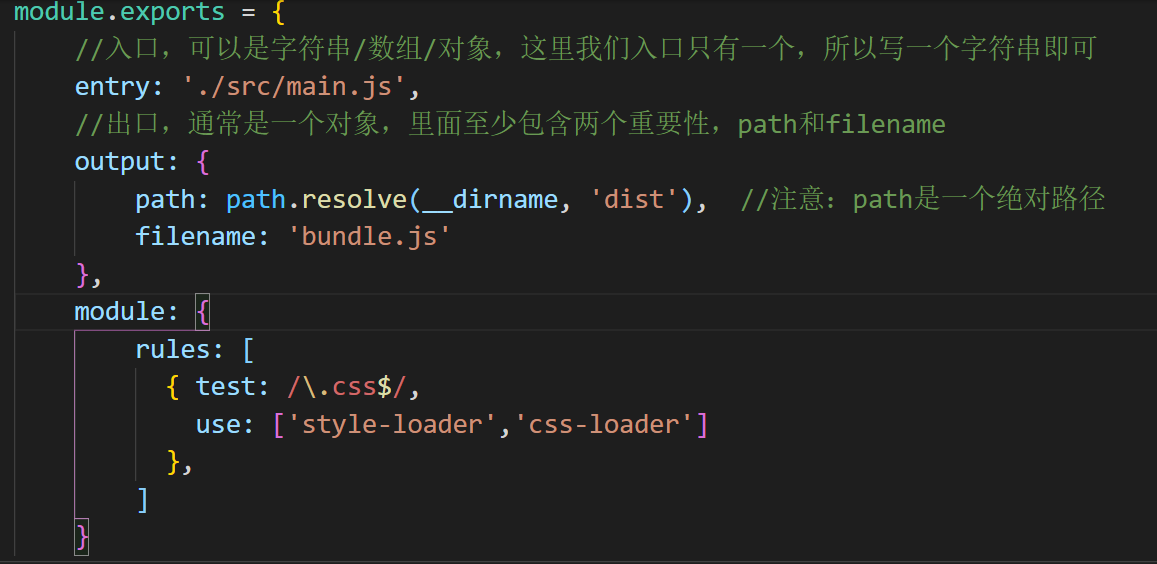
webpack配置(文件名:webpack.config.js需要自己建)
const path = require('path')
module.exports = {
//入口,可以是字符串/数组/对象,这里我们入口只有一个,所以写一个字符串即可
entry: './src/main.js',
//出口,通常是一个对象,里面至少包含两个重要性,path和filename
output: {
path: path.resolve(__dirname, 'dist'), //注意:path是一个绝对路径
filename: 'bundle.js'
}
}
输入命令webpack即可打包:
webpack
局部安装webpack
-
目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
-
因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。
-
所以通常一个项目,都有自己局部的webpack。
-
第一步,项目中需要安装自己局部的webpack
这里我们让局部安装webpack3.6.0npm install webpack@3.6.0 --save-dev -
Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。
第二步,通过node_modules/.bin/webpack启动webpack打包
node_modules/.bin/webpack -
package.json中定义启动
- 但是,每次执行都敲这么一长串有没有觉得不方便呢?
- OK,我们可以在package.json的scripts中定义自己的执行脚本。
- package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
- 首先,会寻找本地的node_modules/.bin路径中对应的命令。
- 如果没有找到,会去全局的环境变量中寻找。
在psckage.json中配置"build":“webpack”
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
以后就可以通过npm run build来导包
npm run build
loader
- loader是webpack中一个非常核心的概念。
- webpack用来做什么呢?
- 在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
- 但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。 - 那怎么办呢?给webpack扩展对应的loader就可以啦。
- loader使用过程:
- 步骤一:通过npm安装需要使用的loader
- 步骤二:在webpack.config.js中的modules关键字下进行配置
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。 - 官网:https://www.webpackjs.com/concepts/loaders/
css文件处理
- 项目开发过程中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中。
- 在src目录中,创建一个css文件,其中创建一个normal.css文件。
- 我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中。
- normal.css中的代码非常简单,就是将body设置为red
- 但是,这个时候normal.css中的样式会生效吗?
当然不会,因为我们压根就没有引用它。
webpack也不可能找到它,因为我们只有一个入口,webpack会从入口开始查找其他依赖的文件。
main.js导入css
//引入css
require('./css/normal.css')
加载css文件必须有对应的loader
npm install --save-dev css-loader
npm install --save-dev style-loader
配置webpack.config.js
module: {
rules: [
{ test: /\.css$/,
use: ['style-loader','css-loader']
},
]
}

出现错误:原因版本不匹配
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gBv9GkMv-1657019279441)(C:\Users\Administrator.SC-201902031211\Desktop\upload\image-20220630102104793.png)]
npm install --save-dev css-loader@3.3.0
npm install --save-dev style-loader@1.0.0

less文件处理
导入less文件
require('./css/index.less')
//或者
import index from './css/index.less'
less文件
@fontSize: 50px;
@fontColor: red;
body {
font-size: @fontSize;
color: @fontColor;
}
安装lessloader
//这个版本不匹配
npm install --save-dev less-loader less
npm install --save-dev less-loader@4.1.0
配置webpack.config.js
{
test: /\.less$/,
use: [{
loader: "style-loader", // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader", // compiles Less to CSS
}]
}
图片文件处理
url-loader
npm install --save-dev url-loader
npm install --save-dev url-loader@1.1.2
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
// 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式.
// 当加载的图片, 大于limit时, 需要使用file-loader模块进行加载.
limit: 8192,
name: 'img/[name].[hash:8].[ext]'
},
}
]
}
file-loader
因为大于8kb的图片,会通过file-loader进行处理,但是我们的项目中并没有file-loader
npm install --save-dev file-loader
npm install --save-dev file-loader@1.1.5
修改文件名称
-
我们发现webpack自动帮助我们生成一个非常长的名字
-
这是一个32位hash值,目的是防止名字重复
-
但是,真实开发中,我们可能对打包的图片名字有一定的要求
-
比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复
-
所以,我们可以在options中添加上如下选项:
- img:文件要打包到的文件夹
- name:获取图片原来的名字,放在该位置
- hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
- ext:使用图片原来的扩展名
-
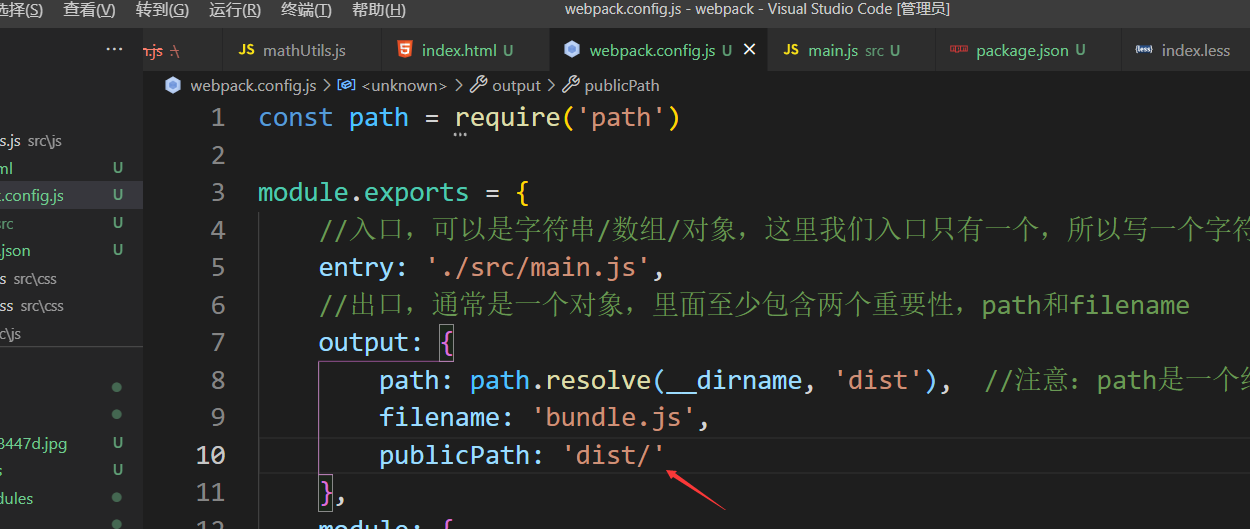
但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确
-
默认情况下,webpack会将生成的路径直接返回给使用者
-
但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路径下再添加一个dist/

{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
// 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式.
// 当加载的图片, 大于limit时, 需要使用file-loader模块进行加载.
limit: 8192,
name: 'img/[name].[hash:8].[ext]'
},
}
]
}
es6语法处理
- 如果希望将ES6的语法转成ES5,那么就需要使用babel。
- 而在webpack中,我们直接使用babel对应的loader就可以了。
npm install --save-dev babel-loader@7 babel-core@6.26.3 babel-preset-es2015@6.24.1
webpack.config.js
,
{
test: /\.js$/,
// exclude: 排除
// include: 包含
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
引入Vue.js
- 我们希望在项目中使用Vuejs,那么必然需要对其有依赖,所以需要先进行安装
- 注:因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖
npm install vue --save
npm install vue@2.5.21 --save
安装vue-loader和vue-template-compiler
如果vue-loader超过15以后需要配置VueLoaderPlugin
npm install vue-loader vue-template-compiler --save-dev
//下面版本可以用
npm install vue-loader@13.0.0 vue-template-compiler@2.5.21 --save-dev
修改webpack.config.js的配置文件:
,
{
test: /\.vue$/,
use: ['vue-loader']
}
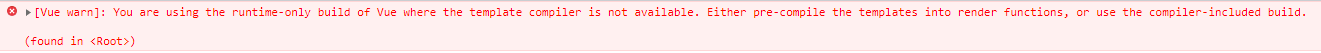
runtime-only ->代码中,不可以有任何的template
runtime-complier ->代码中,可以有template,因为有complier可以编译template

解决方案:
修改webpack.config.js的配置文件:放在module:的外面和这个是兄弟关系
resolve: {
// alias: 别名
extensions: ['.js', '.css', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
补充:el和template区别


Plugin的使用
添加版权的Plugin
- 我们先来使用一个最简单的插件,为打包的文件添加版权声明
- 该插件名字叫BannerPlugin,属于webpack自带的插件。

const webpack = require('webpack')
plugins: [
new webpack.BannerPlugin('最终版权归aaa所有'),
],
打包html的plugin

npm install html-webpack-plugin --save-dev
npm install html-webpack-plugin@3.2.0 --save-dev
const HtmlWebpackPlugin = require('html-webpack-plugin')
plugins: [
new webpack.BannerPlugin('最终版权归aaa所有'),
new HtmlWebpackPlugin({
template: 'index.html'
}),
new UglifyjsWebpackPlugin()
],
//注意:
output: {
path: path.resolve(__dirname, 'dist'), //注意:path是一个绝对路径
filename: 'bundle.js',
// publicPath: 'dist/' 安装html-webpack-plugin需要删去
},
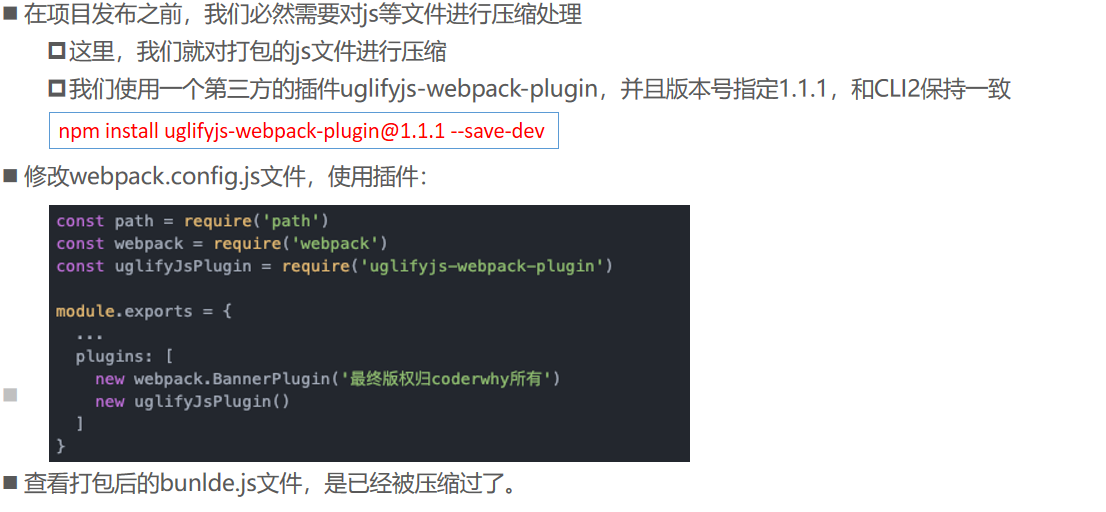
js压缩的Plugin

npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
plugins: [
new webpack.BannerPlugin('最终版权归aaa所有'),
new HtmlWebpackPlugin({
template: 'index.html'
}),
new UglifyjsWebpackPlugin()
],
搭建本地服务器
-
webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。
-
不过它是一个单独的模块,在webpack中使用之前需要先安装它
npm install --save-dev webpack-dev-server@2.9.1 -
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
-
contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
-
port:端口号
-
inline:页面实时刷新
-
historyApiFallback:在SPA页面中,依赖HTML5的history模式
-
-
webpack.config.js文件配置修改如下:(和mudule还有plugins是兄弟关系)
devServer: { contentBase: './dist', inline: true } -
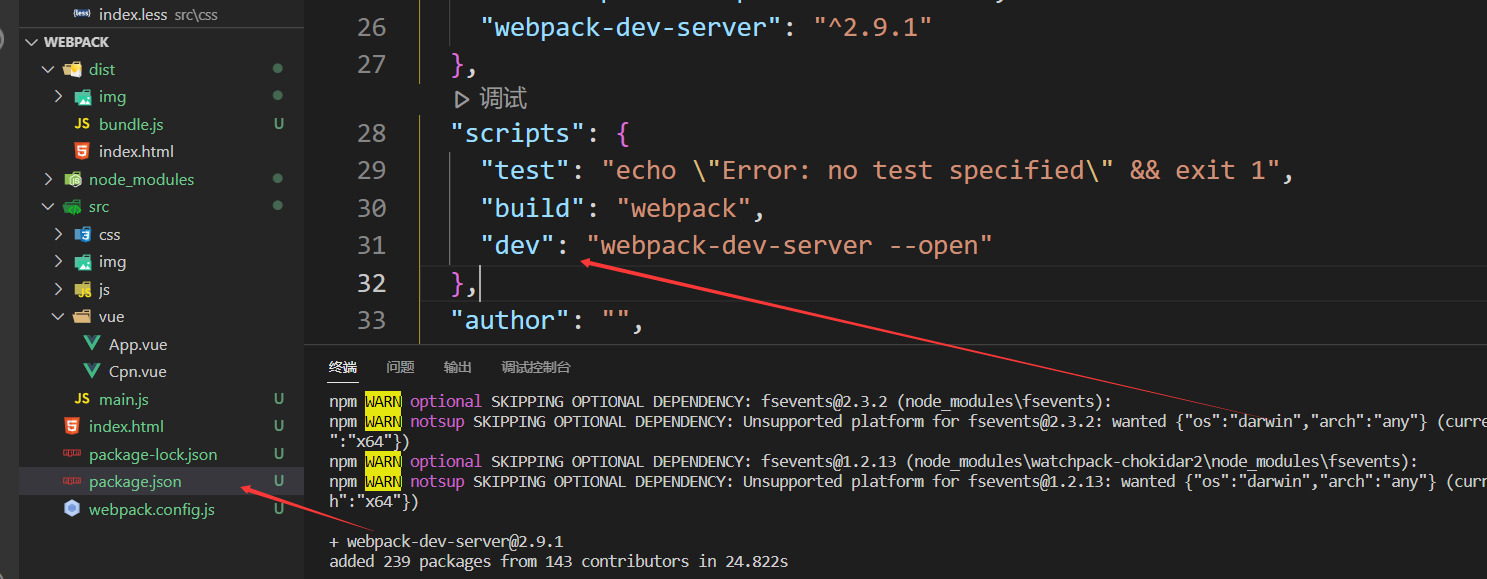
我们可以再配置另外一个scripts:
–open参数表示直接打开浏览器"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "dev": "webpack-dev-server --open" },

以后运行命令直接改为:自动在浏览器打开
npm run dev
配置文件的分离
安装:
npm install webpack-merge --save-dev
npm install webpack-merge@4.1.5 --save-dev
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config ./build/prod.config.js",
"dev": "webpack-dev-server --open --config ./build/dev.config.js"
},
base.config.js
const path = require('path')
const webpack = require('webpack')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'bundle.js',
// publicPath: 'dist/'
},
module: {
rules: [
{
test: /\.css$/,
// css-loader只负责将css文件进行加载
// style-loader负责将样式添加到DOM中
// 使用多个loader时, 是从右向左
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.less$/,
use: [{
loader: "style-loader", // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader", // compiles Less to CSS
}]
},
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
// 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式.
// 当加载的图片, 大于limit时, 需要使用file-loader模块进行加载.
limit: 13000,
name: 'img/[name].[hash:8].[ext]'
},
}
]
},
{
test: /\.js$/,
// exclude: 排除
// include: 包含
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
},
{
test: /\.vue$/,
use: ['vue-loader']
}
]
},
resolve: {
// alias: 别名
extensions: ['.js', '.css', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
plugins: [
new webpack.BannerPlugin('最终版权归aaa所有'),
new HtmlWebpackPlugin({
template: 'index.html'
})
]
}
dev.config.js
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
module.exports = webpackMerge(baseConfig, {
devServer: {
contentBase: './dist',
inline: true
}
})
prod.config.js
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
module.exports = webpackMerge(baseConfig, {
plugins: [
new UglifyjsWebpackPlugin()
]
})
package.json
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "main.js",
"dependencies": {
"vue": "^2.5.21",
"webpack": "^3.6.0"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^3.3.0",
"file-loader": "^1.1.5",
"html-webpack-plugin": "^3.2.0",
"install": "^0.13.0",
"less": "^4.1.3",
"less-loader": "^4.1.0",
"npm": "^8.13.2",
"style-loader": "^1.0.0",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^1.1.2",
"vue-loader": "^13.0.0",
"vue-template-compiler": "^2.5.21",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.5"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config ./build/prod.config.js",
"dev": "webpack-dev-server --open --config ./build/dev.config.js"
},
"author": "",
"license": "ISC"
}
-preset-es2015": “^6.24.1”,
“css-loader”: “^3.3.0”,
“file-loader”: “^1.1.5”,
“html-webpack-plugin”: “^3.2.0”,
“install”: “^0.13.0”,
“less”: “^4.1.3”,
“less-loader”: “^4.1.0”,
“npm”: “^8.13.2”,
“style-loader”: “^1.0.0”,
“uglifyjs-webpack-plugin”: “^1.1.1”,
“url-loader”: “^1.1.2”,
“vue-loader”: “^13.0.0”,
“vue-template-compiler”: “^2.5.21”,
“webpack-dev-server”: “^2.9.1”,
“webpack-merge”: “^4.1.5”
},
“scripts”: {
“test”: “echo “Error: no test specified” && exit 1”,
“build”: “webpack --config ./build/prod.config.js”,
“dev”: “webpack-dev-server --open --config ./build/dev.config.js”
},
“author”: “”,
“license”: “ISC”
}























 1622
1622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










