更新一下 最近正好有这个需求,已经实现了,就是这个逻辑思路
通过 集成 react-resizable 来实现可伸缩列。

-------------------------------------分割线-------------------------------------------------------
首先引入Resizable
import { Resizable } from ‘react-resizable’;
通过替换table组件本身的components中的header的cell;
将每一个th都用Resizable包裹起来 如下(如下)
//仅代表思路的代码
<Resizable
width={width}
height={0}
onResize={onResize}
draggableOpts={{ enableUserSelectHack: false }}
>
<th {...restProps} />
</Resizable>
可以看看ant design的官方示例(在ant design3x上才有,4x版本未看见): ant design官方示例.
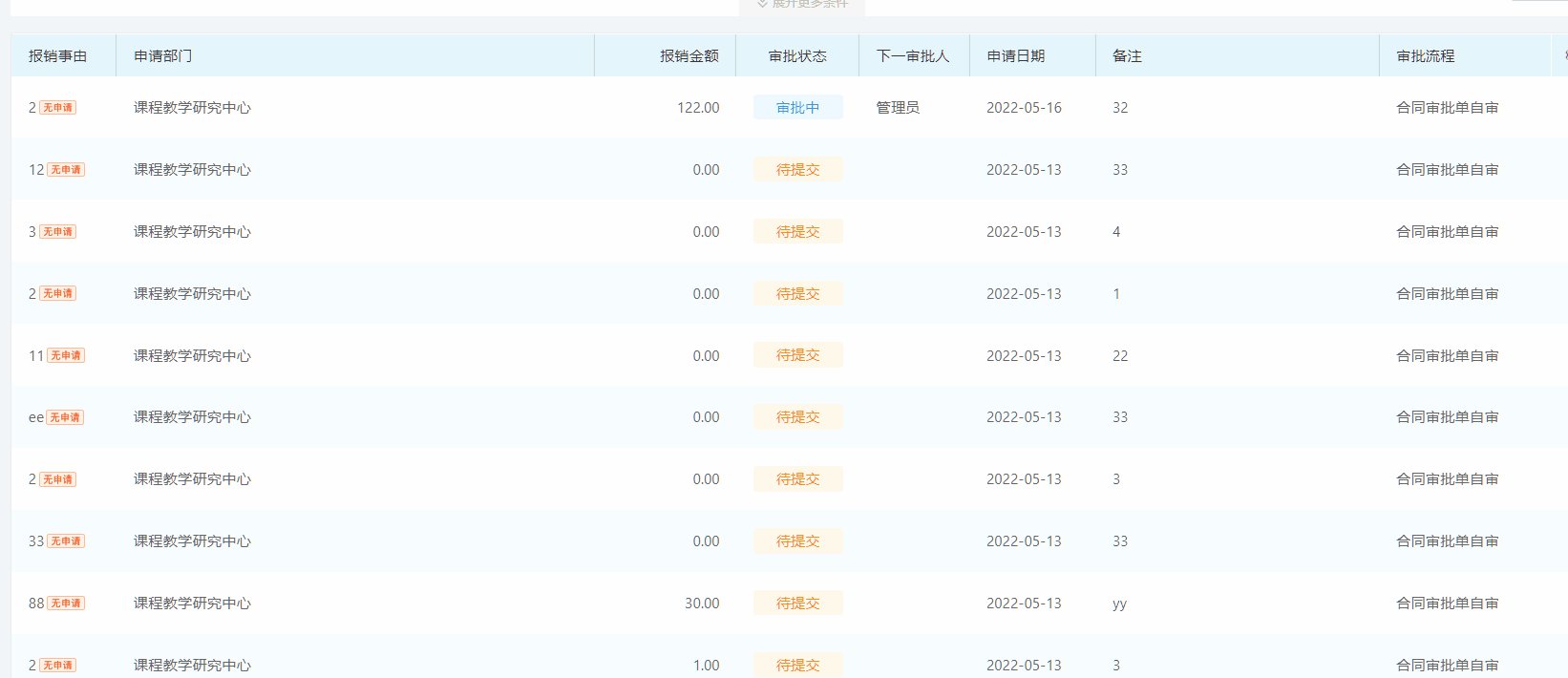
如下图,修改前

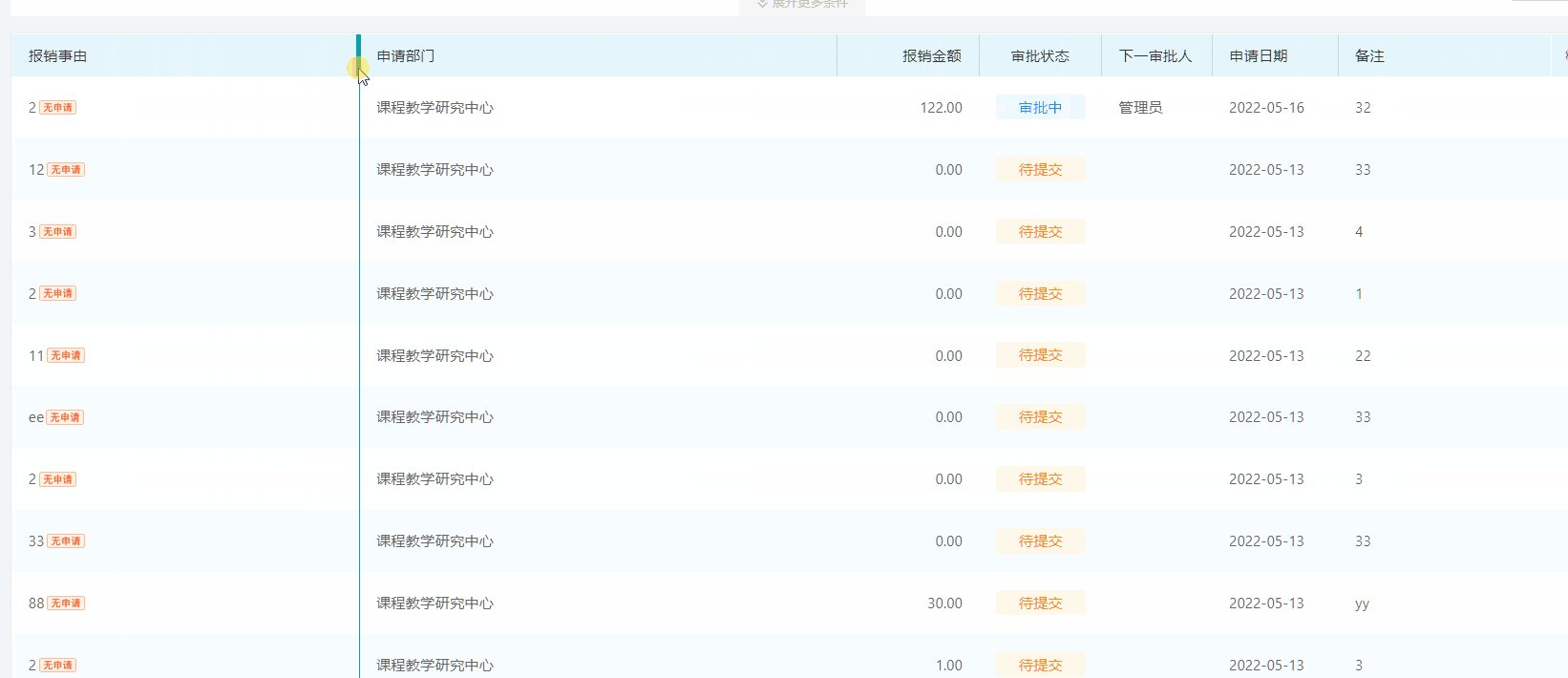
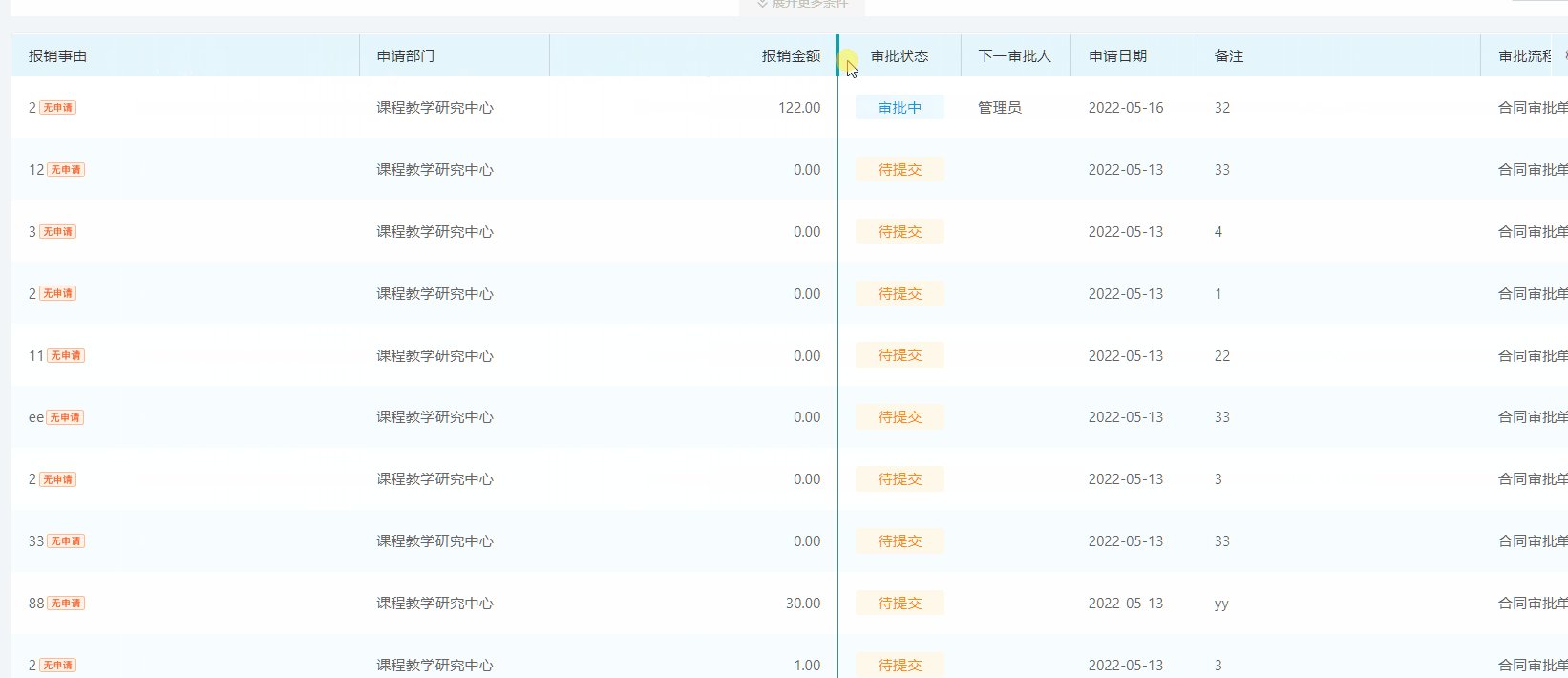
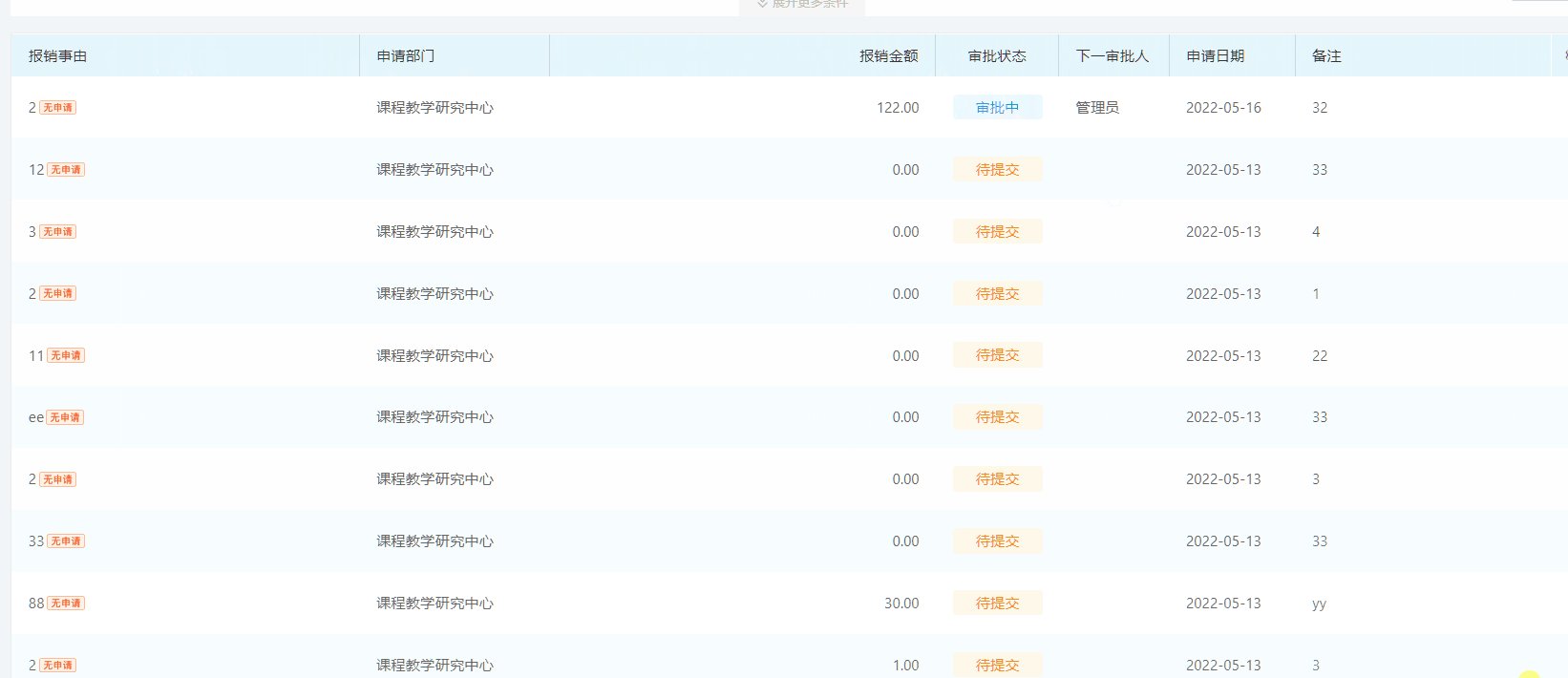
修改后

























 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








