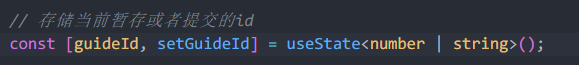
环境:react 的一个function component中
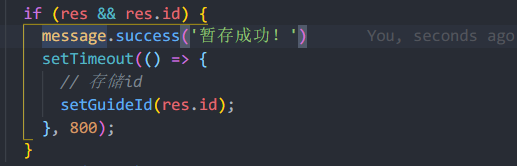
在数据提交成功后想给一个提示,结果提示为成功;结果发现提示未弹出来,后排查时代码确实是到了message.success(‘暂存成功!’)。
原因:是因为setGuideId是一个useState 导致这个function components又重新render了,render的时候把messasge的dom直接干掉了?我现在也不太确定,但确实是不去改变state的话就能成功弹出?


解决方案:把setGuideId晚一些执行。果然可以了!






















 547
547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








