先放录屏效果
video
直接上代码
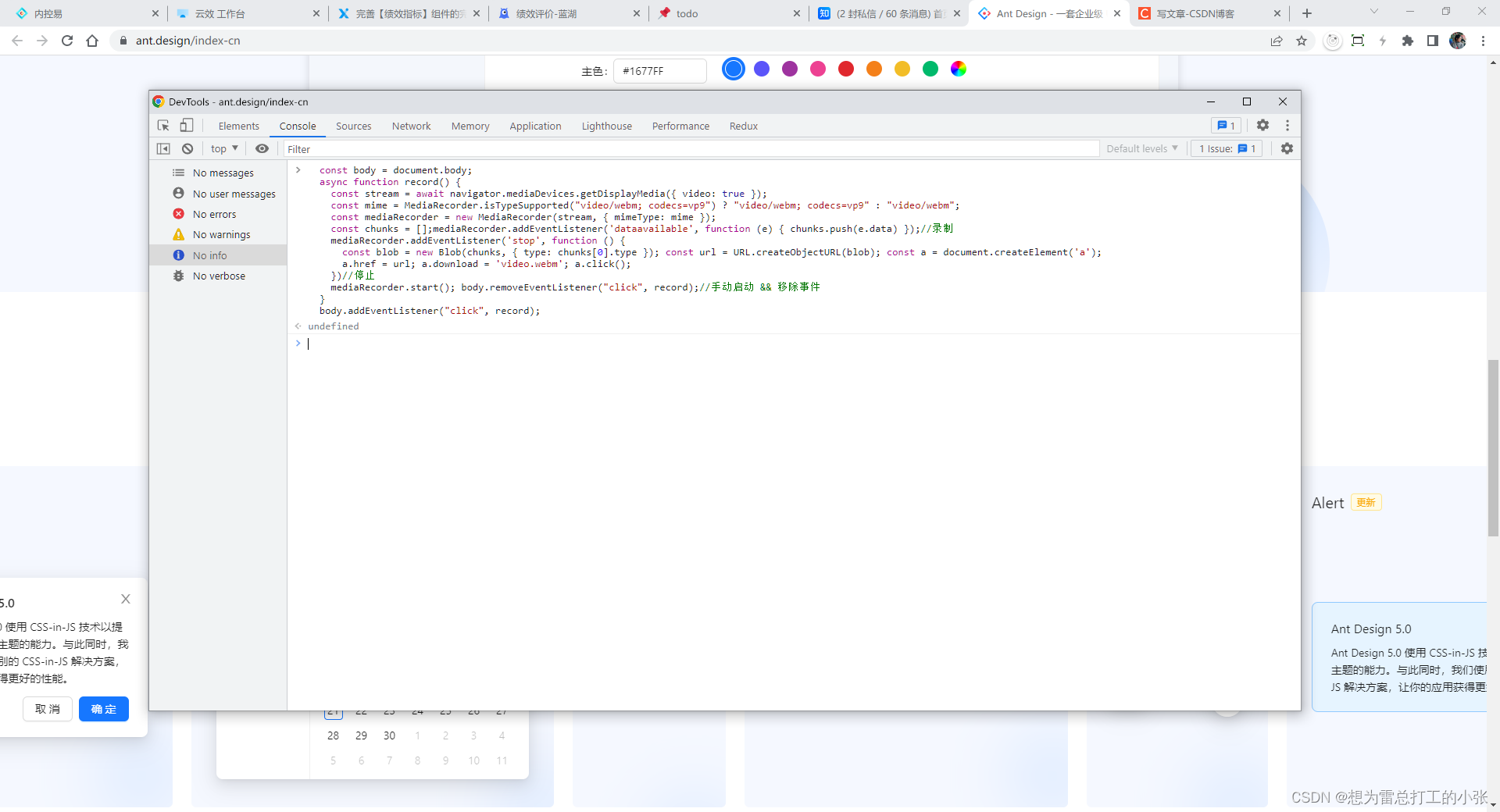
const body = document.body;
async function record() {
const stream = await navigator.mediaDevices.getDisplayMedia({ video: true });
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9") ? "video/webm; codecs=vp9" : "video/webm";
const mediaRecorder = new MediaRecorder(stream, { mimeType: mime });
const chunks = [];mediaRecorder.addEventListener('dataavailable', function (e) { chunks.push(e.data) });//录制
mediaRecorder.addEventListener('stop', function () {
const blob = new Blob(chunks, { type: chunks[0].type }); const url = URL.createObjectURL(blob); const a = document.createElement('a');
a.href = url; a.download = 'video.webm'; a.click();
})//停止
mediaRecorder.start(); body.removeEventListener("click", record);//手动启动 && 移除事件
}
body.addEventListener("click", record);
将这段代码复制到控制台后按enter;会提示undefine,但无关紧要,单击这个页面就会触发录制;

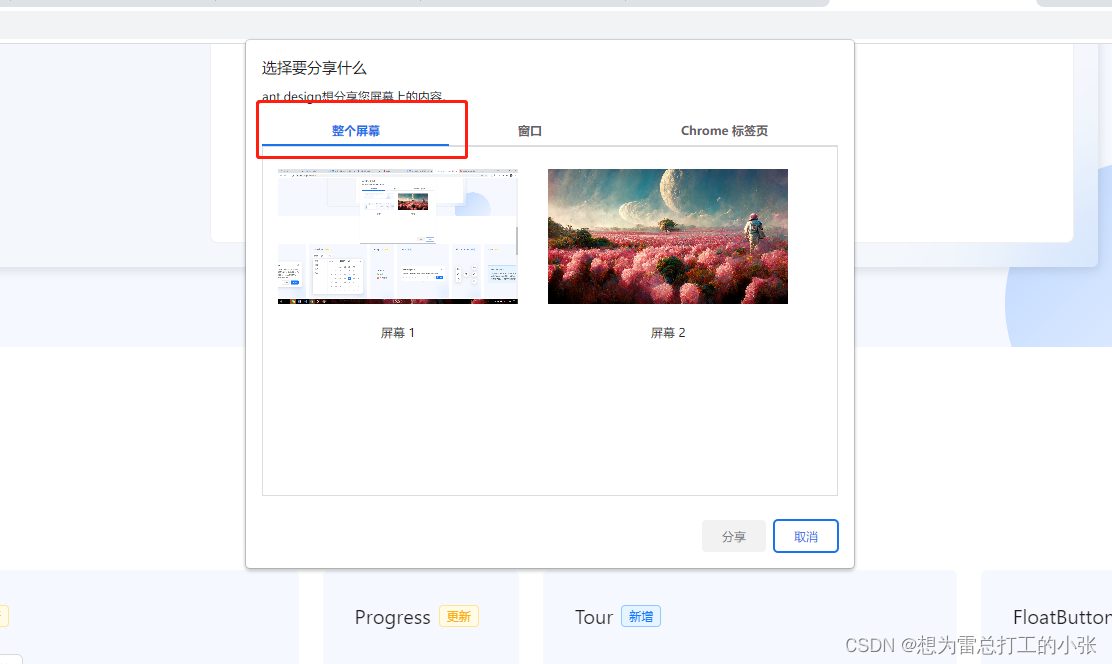
根据提示选择整个屏幕

然后就可以录制了 切换其他应用也同样可以录制;
点击下方的停止录制就可以停止了

停止后会生成一个浏览器下载的文件,打开你的下载目录就能看到;

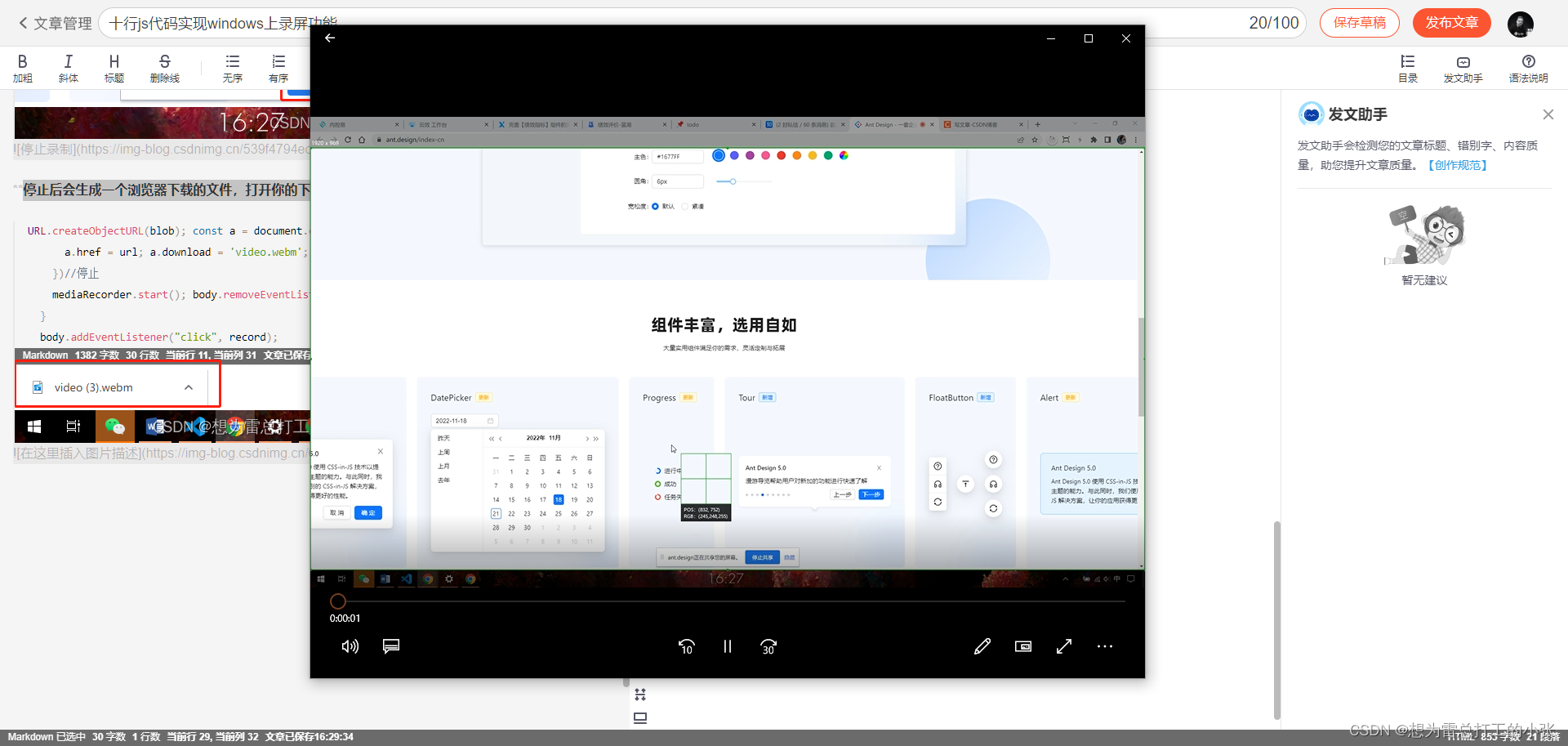
使用windows自带的电影和电视软件即可播放






















 4989
4989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








