1.什么是 Qt for WebAssembly?
维基百科上的解释是:Qt for WebAssembly makes it possible to build Qt applications for the web platform.
其实就是用 Qt去构建一个网页APP
2.环境安装(以Ubuntu为例)
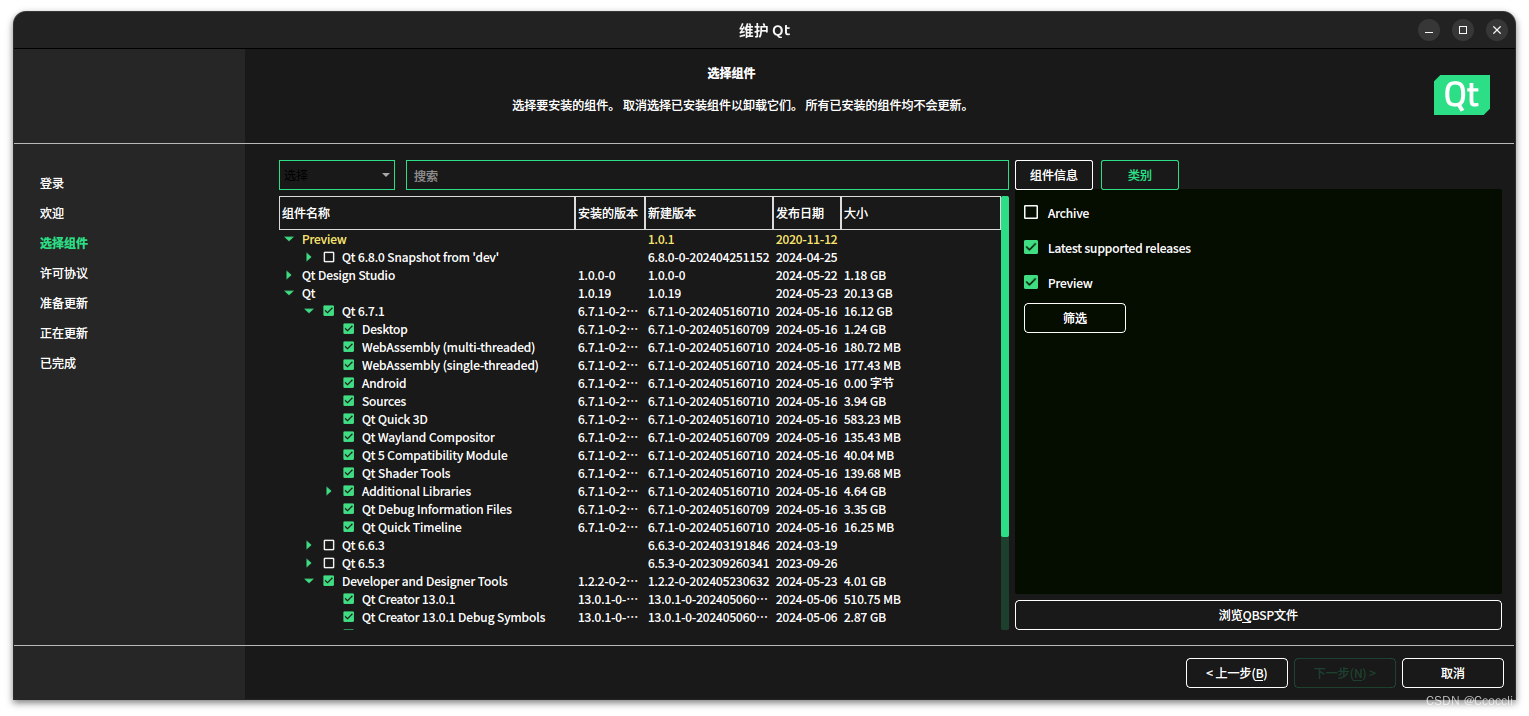
- 首先在安装Qt时勾选上WebAssembly(muti-threaded)和WebAssembly(signle-threaded)
 - 下载webassembly的编译器的仓库
- 下载webassembly的编译器的仓库
git clone https://github.com/emscripten-core/emsdk.git
- 安装
cd emsdk
#需要根据不同的Qt版本去选择emsdk的版本,我用的是Qt6.7
./emsdk install 3.1.50
#激活
./emsdk activate 3.1.50
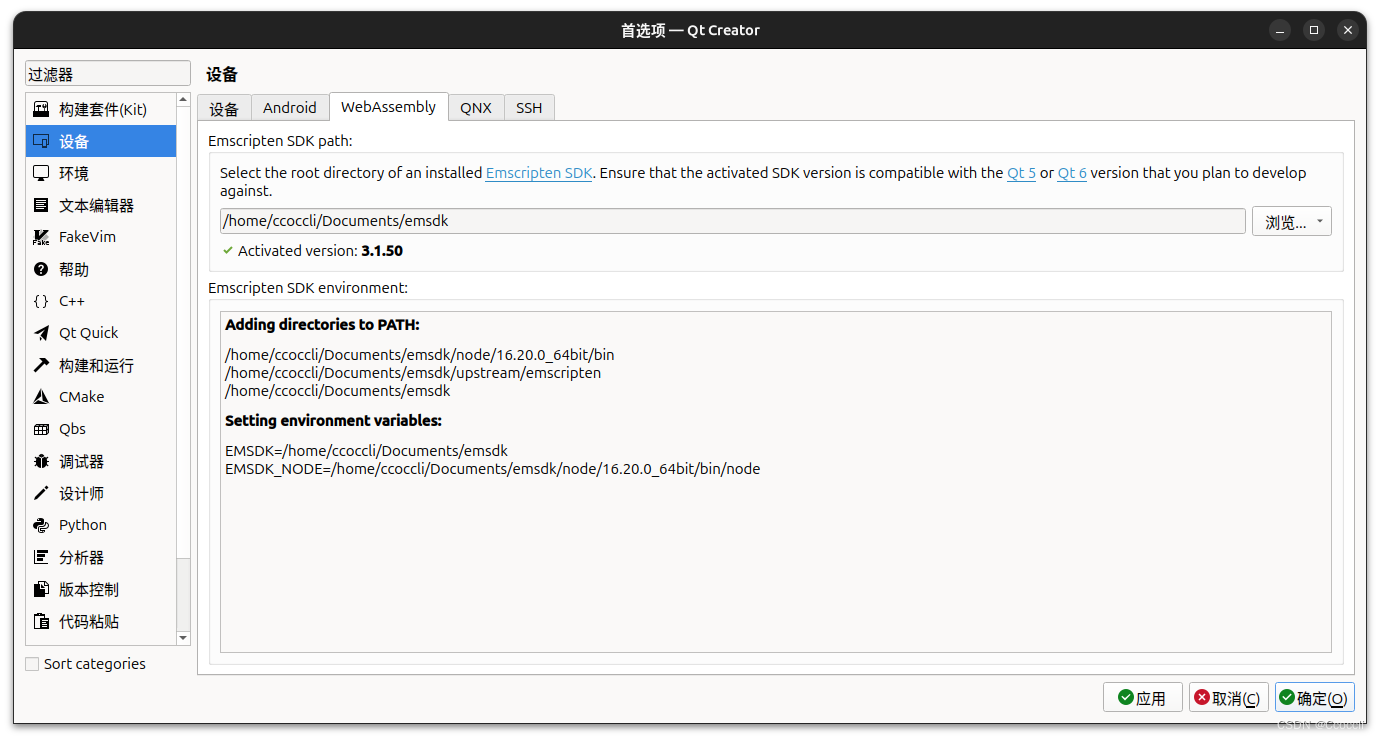
- Qt createor中设置emsdk编译器
 选择了emsdk的路径会自动识别出版本。
选择了emsdk的路径会自动识别出版本。
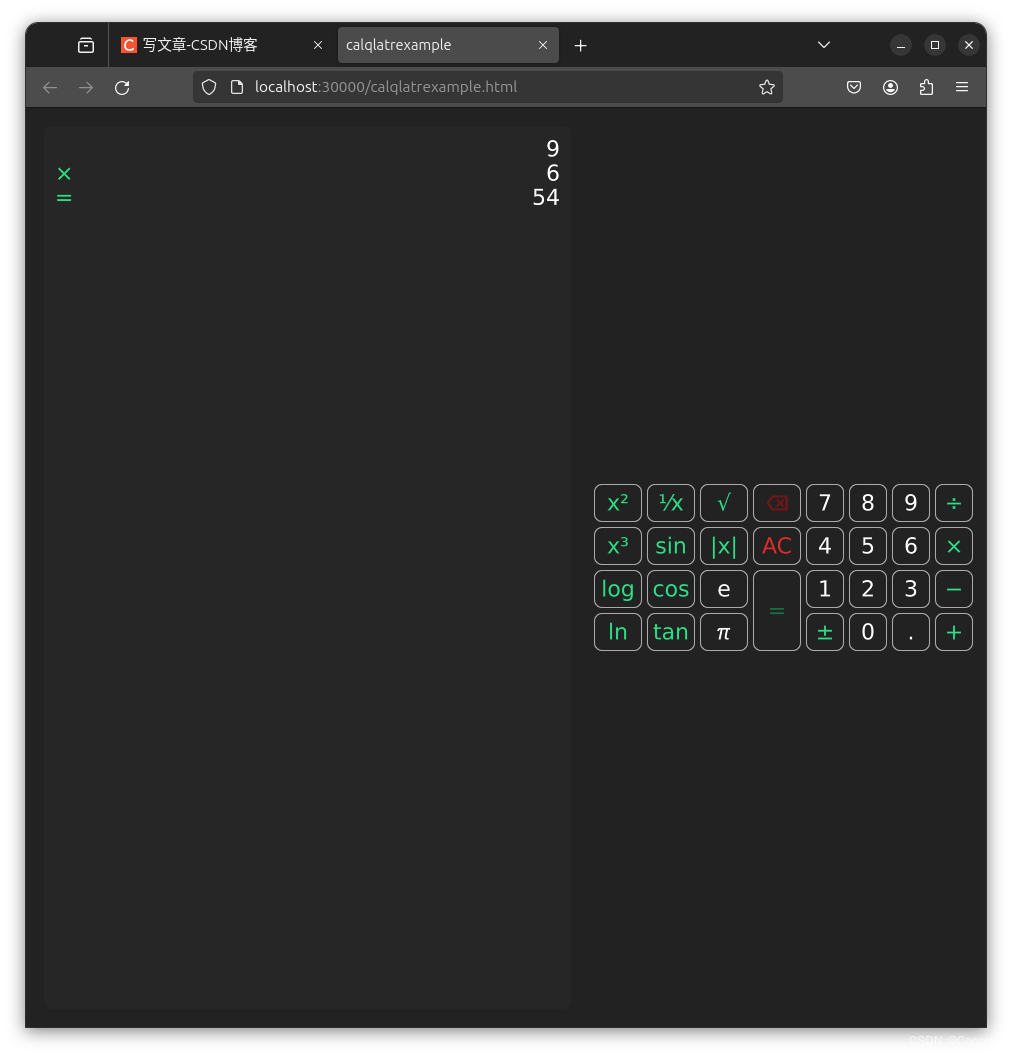
3.测试用例
一个计算器的小demo,我使用的是firfox浏览器,大差不差

4.常见问题
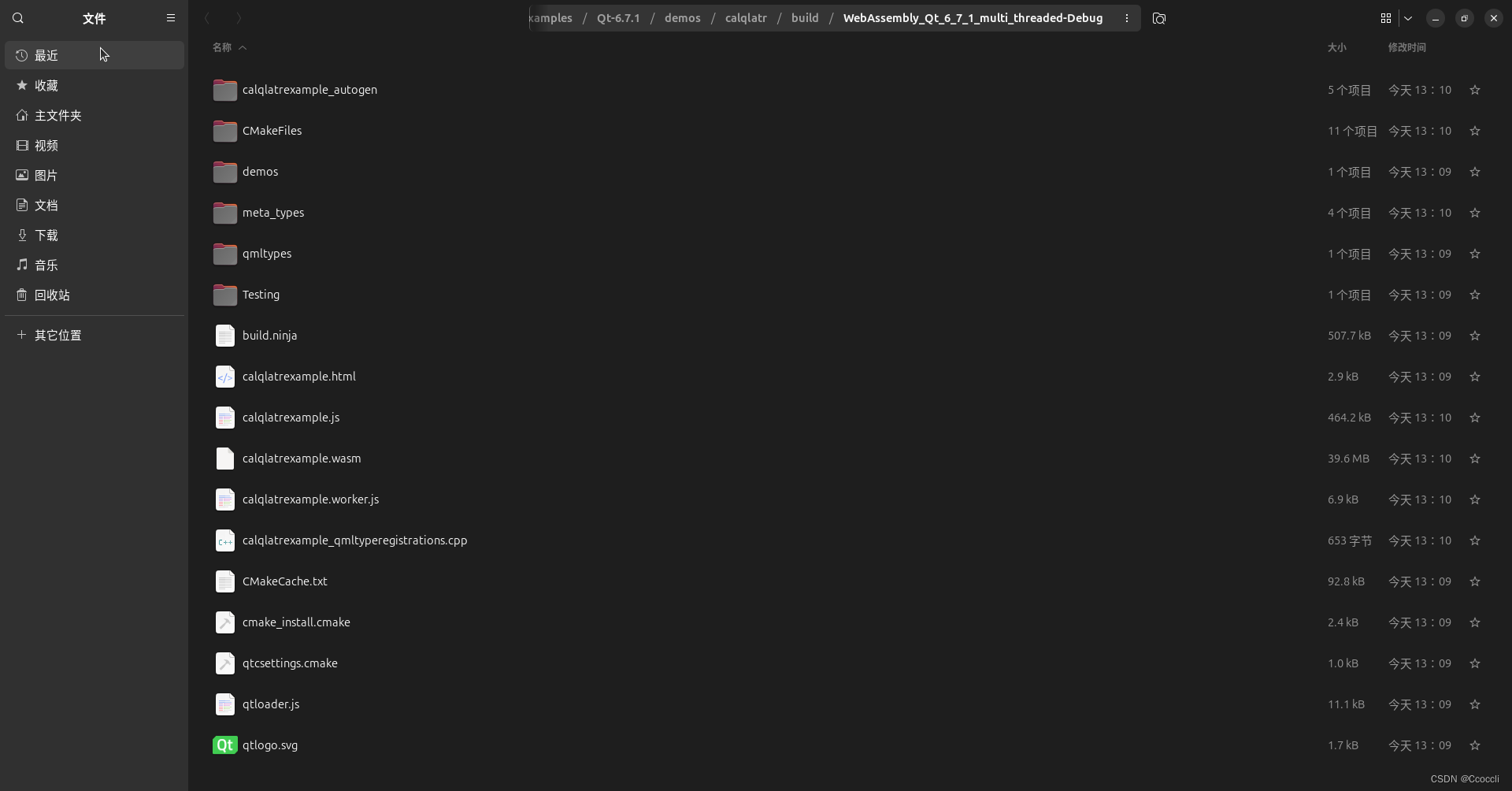
4.1编译出来的html文件打开后为什么不可以直接去使用?
 这里是编译好的路径,但是尝试去打开
这里是编译好的路径,但是尝试去打开calqlatrexample.html,浏览器会显示

这是因为Qt编译出来的内容只能在server上运行,最终的成品要部署在server即可。也可以考虑用python去构建一个小型的server,把server的主页指定为calqlatrexample.html也是可以的。






















 4566
4566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








