本文解决,upload组件 file-list的动态绑定list1,list2 ...,实现动态添加,相信很多电商后台管理系统都会遇到这个需求,例子如下

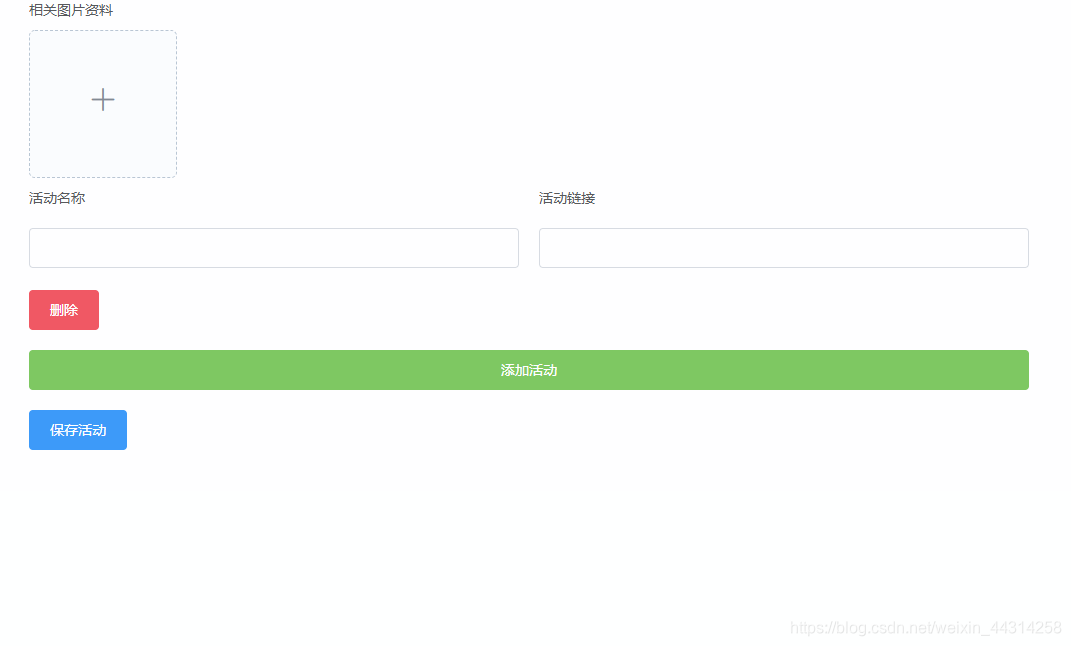
本例,我是使用的upload默认的上传地址(很多图片不能上传,你可以在本地截几张图片,进行测试),我可以上传多张活动图片,可以加相应的,名称,链接描述等,如果有多个活动,可以点击添加活动,在第二个活动又能添加相应的内容,保存完之后,可以实现回显,活动详情页可以看到添加的几个活动和相应的活动内容。
实现方法不为一,这是一种特别简单的。代码如下
<template>
<div class="view">
<div class="item" v-for="(item,index) in formList" :key="index">
<div style="font-size: 14px; color: #606266;line-height: 40px;">相关图片资料</div>
<el-upload
action="https://jsonplaceholder.typicode.com/posts/"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="(file, fileList)=>{return handleRemove(file, fileList, index)}"
:limit="5"
:on-exceed="onExceed"
:file-list="item.pics"
:on-success="(response, file, fileList)=>{return onSuccess(response, file, fileList, index)}"
>
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt />
</el-dialog>
<el-form label-position="top" label-width="80px" :model="item">
<el-row :gutter="20">
<el-col :span="12">
<el-form-item label="活动名称">
<el-input v-model="item.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="活动链接">
<el-input v-model="item.content"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<el-button type="danger" @click="delItem(index)" style="margin-bottom:20px">删除</el-button>
</div>
<el-button type="success" @click="addItem" style="width:1000px">添加活动</el-button>
<el-button type="primary" @click="saveItem" style="margin-top:20px;margin-left:0;">保存活动</el-button>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
dialogImageUrl: "",
dialogVisible: false,
formList: [{ pics: [] }]
};
},
methods: {
// 上传图片
onSuccess(response, file, fileList, idx) {
// 这里是element的上传地址,对应的name,url,自己打印fileList对照
this.formList[idx].pics.push({ name: file.name, url: file.url });
},
// 移除图片
handleRemove(file, fileList, idx) {
let Pics = this.formList[idx].pics;
Pics.forEach((item, index) => {
if (file.name == item.name) {
Pics.splice(index, 1);
}
});
},
// 查看图片
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
onExceed(file, fileList) {
this.$message({
type: "warning",
message: "最多上传5张"
});
},
// 添加活动
addItem() {
this.formList.push({ pics: [] });
},
// 删除活动
delItem(idx) {
if (this.formList.length > 1) {
this.formList.splice(idx, 1);
} else this.formList = [{ pics: [] }];
},
// 保存活动
saveItem() {
this.$message({
type: "success",
message: "保存成功,可以刷新下试试回显效果"
});
console.log(this.formList);
localStorage.setItem("formList", JSON.stringify(this.formList));
}
},
created() {
this.formList = JSON.parse(localStorage.getItem("formList"))|| [
{ pics: [] }
];;
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.view {
width: 1000px;
margin: 0 auto;
}
.item {
width: 100%;
}
</style>






















 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








