一.使用的理由
例如
当有一天你接到一个已经初始化的项目,老大让你接着做,这时老大告诉你他这半个月从什么什么功能之后提交的功能重构掉,这时候想到reset --hard下代码,然后你打开仓库一看提交历史,几月几号修改了aaa,几月几号修改了ahsdkfjh。我遇到这种提交记录,第一感觉mmp这是提交的啥。所以这个时候就可以用到commitlint去规范一下你的commit或者push的一些规范,尤其是团队开发,一定要有一个良好的书写代码的规范。
二.用到的包
1.commitlint
2.husky
[commitlint相关介绍](https://commitlint.js.org/#/)
三 Commit message格式 :
build:主要目的是修改项目构建系统(例如 glup,webpack,rollup 的配置等)的提交
ci:主要目的是修改项目继续集成流程(例如 Travis,Jenkins,GitLab CI,Circle等)的提交
docs:文档更新
feat:新增功能
merge:分支合并 Merge branch ? of ?
fix:bug 修复
perf:性能, 体验优化
refactor:重构代码(既没有新增功能,也没有修复 bug)
style:不影响程序逻辑的代码修改(修改空白字符,格式缩进,补全缺失的分号等,没有改变代码逻辑)
test:新增测试用例或是更新现有测试
revert:回滚某个更早之前的提交
chore:不属于以上类型的其他类型
四.安装&配置
**1.npm install --save-dev @commitlint/cli @commitlint/config-angular 或者
cnpm install --save-dev @commitlint/cli @commitlint/config-angular**

2.新建commitlint.config.js 制定提交message规范
module.exports = {
extends: [’@commitlint/config-conventional’],
rules: {
‘type-enum’: [2, ‘always’, [
“feat”, “fix”, “docs”, “style”, “refactor”, “test”, “chore”, “revert”
]],
‘subject-full-stop’: [0, ‘never’],
‘subject-case’: [0, ‘never’]
}
};
3.安装husky(husky继承了Git下所有的钩子,在触发钩子的时候,husky可以阻止不合法的commit,push等等。注意使用husky之前,必须先将代码放到git 仓库中,否则本地没有.git文件,就没有地方去继承钩子了。)
npm install husky --save-dev

然后安装成功后需要在项目下的package.json中配置
“scripts”: {
“commitmsg”: “commitlint -e $GIT_PARAMS”,
},
“config”: {
“commitizen”: {
“path”: “cz-customizable”
}
},
4.测试是否配置成功
git add . 暂存
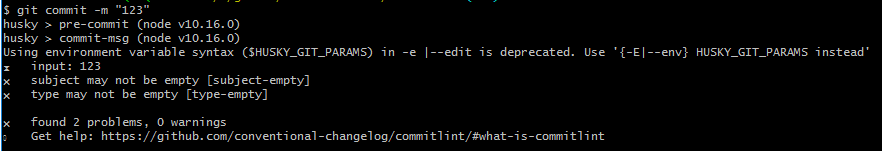
错误提交
git commit -m “123”

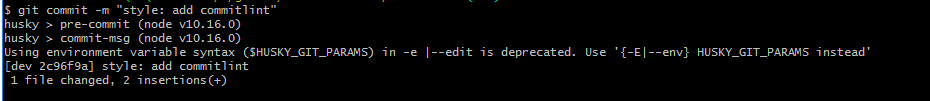
正确提交
git commit -m “style: add commitlint”

最后添加husky的钩子
“husky”: {钩子
“husky”: {
“hooks”: {
“commit-msg”: “commitlint -e $HUSKY_GIT_PARAMS”,
“pre-commit”: "eslint "src//*.{js,ts,vue}""
}
},





















 2029
2029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








