前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍JS中的原型和原型链。
一、原型
JS中,每个对象拥有一个原型对象。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
function dosomething(){}
console.log(dosomething.prototype);
输出:

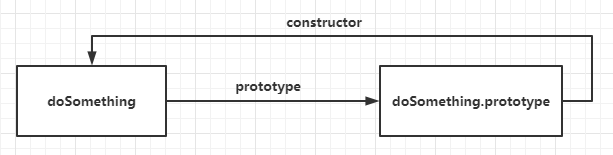
因此,对象和其原型的关系如下:

二、原型链
原型对象也可能拥有原型,并从中继承方法和属性,一层一层、以此类推。这种关系常被称为原型链 (prototype chain),它解释了为何一个对象会拥有定义在其他对象中的属性和方法。
在对象实例和它的构造器之间建立一个链接(它是 __ proto__ 属性,是从构造函数的prototype属性派生的),之后通过上溯原型链,在构造器中找到这些属性和方法。
class Person{
constructor(name){
this.name = name;
}
drink(){
console.log('喝水');
}
}
class Student extends Person{
constructor(name,subject){
super(name);
this.subject = subject;
}
study(){
console.log(`我是${this.name},我学习${this.subject}`);
}
}
const student = new Student('饭啊饭','前端');
console.log('student',student);
student.study();
student.drink();
console.log(student.hasOwnProperty('name'));

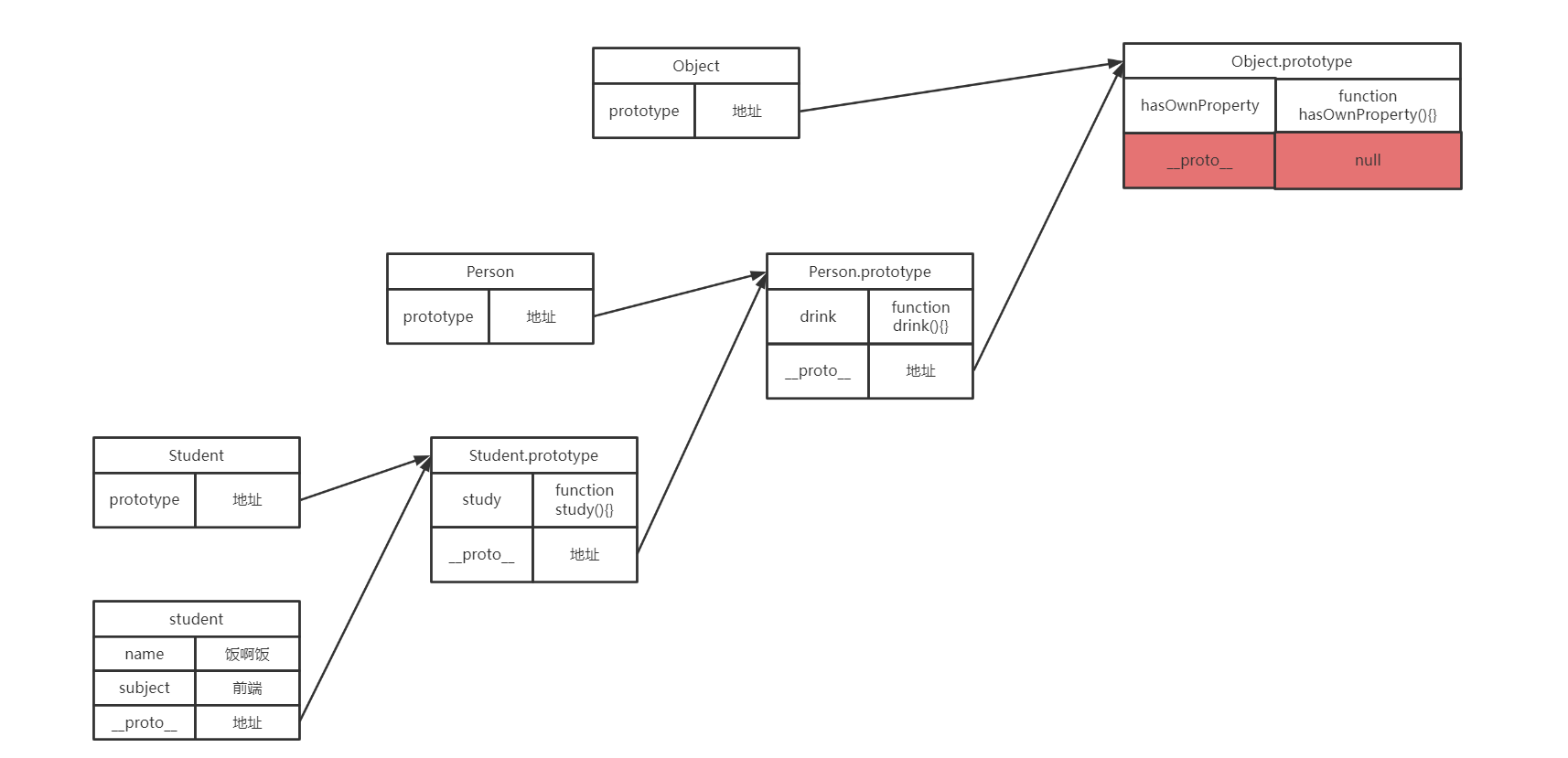
- 类Student继承了类Person,因此Student的实例对象student中有属性name 与 subject;
- 类Student存在原型Student.prototype,方法study()在原型中;
- 而从Person中继承来的方法drink(),则需要继续去Person的原型Person.prototype中寻找;
- 最后,父类的隐式原型指向的是所有对象的父类Object,而判断是否有属性的方法:hasOwnProperty()也存在在Object的原型中。
- 这样沿着隐式原型和显示原型依次向上寻找的过程就形成了一条原型链。






















 5352
5352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








