按钮如何设置自定义图片
在<Button></Button>的标签组中插入下面的参数
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid Background="Transparent">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!--Source:=相对路径-->
<Image Source="Resources/UI/菜单.png" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" Value="Green"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
运行后无法正确显示
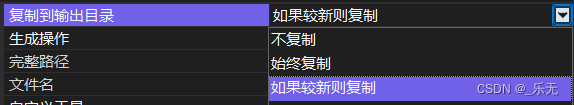
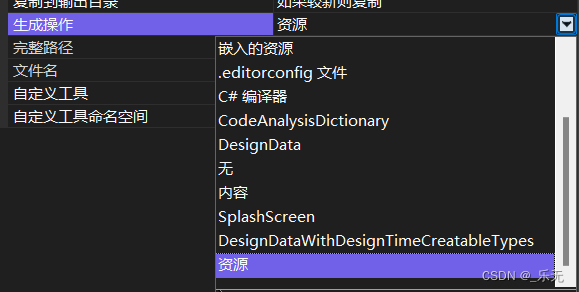
解决方法:右击图片属性
属性–>复制到输出目录–>“如果比较新则复制”
属性–>生成操作–>“资源”


操作完成后 清理解决方案 重新生成解决方案





















 4277
4277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








