第五章 CSS3美化网页元素
<span>标签能让某几个文字或者某个词语凸显出来
字体样式
font-family字体类型 如:宋体,楷体
font- size字体大小
px 像素
em 父元素字体大小*em
rem 根元素字体大小*rem
font-size字体风格 italic倾斜 normal正常
font-weight 字体粗细 加粗使用bolf=700px
font-style:italic;/* 字体风格*/
font-family:verdana,'宋体';/*字体类型*/
font-size:2rem;/*字体大小*/
/* em 父元素字体大小*em
rem 根元素字体大小*rem */
font-weight:700;/*字体粗细*/简写:
font 字体风格 字体粗细 字体大小 字体类型 (风格,粗细可以省略)
font:italic 700 2rem "微软雅黑"文本样式
color 字体颜色 可以是单词,十六进制,rgb,rgba
text-align文本内容对齐 left左,center居中,right右 块级元素可用
text-indent首行缩进
line-height行高 注意:行高
text-decoration 文本修饰

vertical-align图片文字对齐方式 middle居中,top上,bottom下
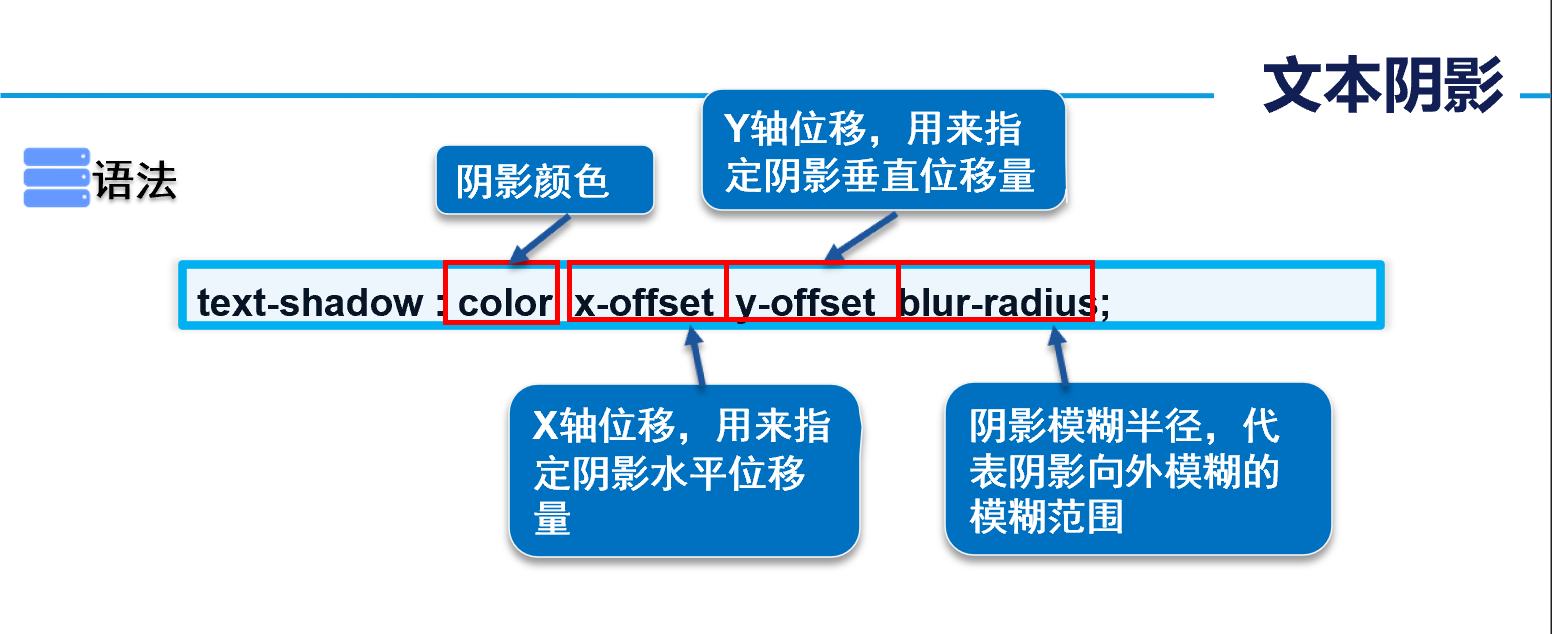
字体阴影

list-style列表样式 none去掉列表前的样式

背景样式
background-color背景颜色 rgb rgba
background-image:url(路径)背景图片
background-repeat平铺方式 no-repeat(不平铺) repeat-x:只水平平铺 repeat-y 只垂直平铺
background-position 背景定位 X Y可以写百分比50%或left,center,right,top,bottom
background 简写 颜色 图片 定位 平铺方式
background:#000089 url(img/1.webp) no-repeat center center;background-size背景图片大小 使用百分之百100%或cover






















 8991
8991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








