第六章 盒子模型

border 边框
border-color:边框颜色
border-width:边框粗细
border-style:边框样式
solid 实线 dashed虚线 dotted 点式 double 双框
同时设置边框的颜色·粗细·样式:border:1px solid #3a6587
margin 外边距
网页居中对齐 margin:auto;
padding 内边距
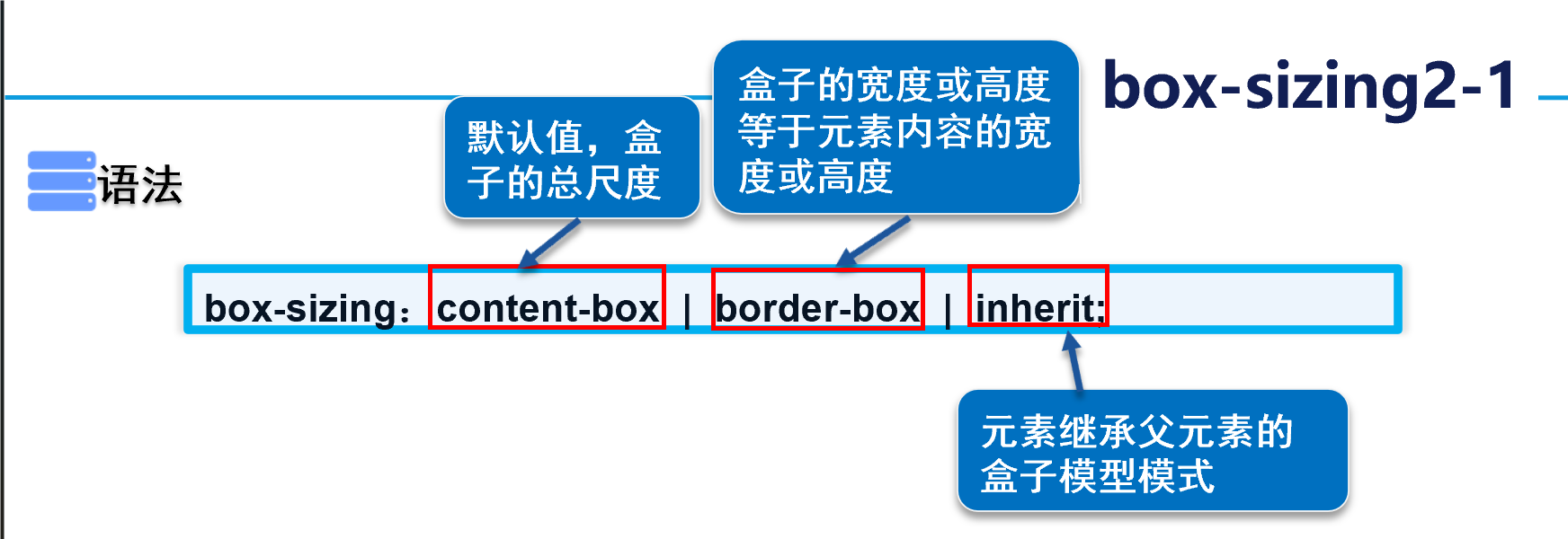
box-sizing:

border-radius
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
提示:该属性允许您为元素添加圆角边框!
使用border-radius设置一个圆
元素的宽度和高度必须相同
圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
div{
width: 100px;
height: 100px;
border: 4px solid red;
border-radius: 50%;
}
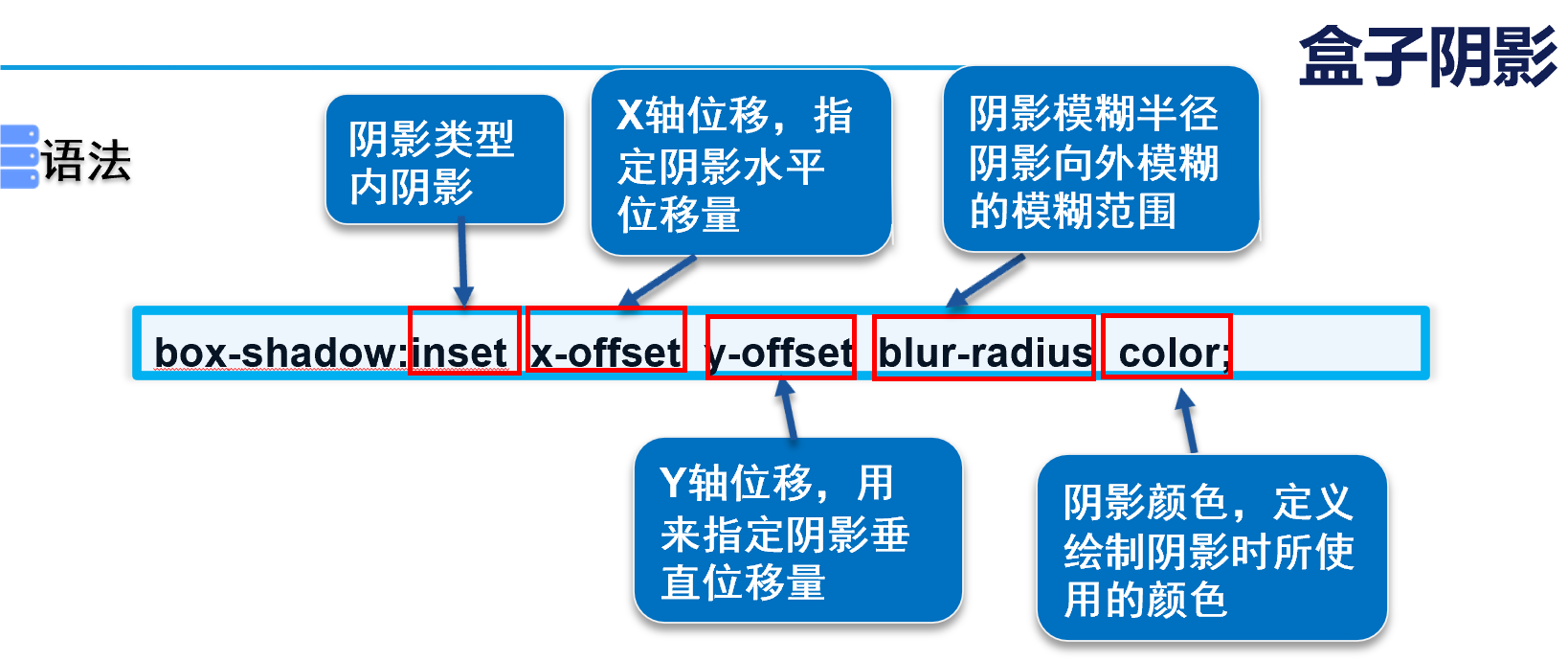
box-shadow 盒子阴影























 9030
9030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








