Processing创意编程 -《代码本色》
Introduction
范例程序
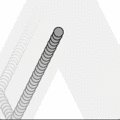
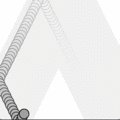
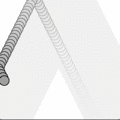
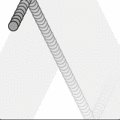
《代码本色》绪论中主要介绍的是噪声系统,在这里我主要参考了一个随机噪声生成路线的范例程序,如下图:

个人创新
关于噪声系统研究不深,只是在已有的基础上添加了一个烟雾效果的粒子系统,使之可以在随机场的作用下舞动。
x = map(noise(tx), 0, 1, 0, width);
y = map(noise(ty), 0, 1, 0, height);
img = loadImage("texture.png");
ps = new ParticleSystem(10,new PVector(x,y),img);
首先在setup()函数中给与粒子系统雾效贴图,并对其起始位置给定一个随机量。
background(0); // 刷新背景
prevX = x;
prevY = y;
x = map(noise(tx), 0, 1, 0, width);
y = map(noise(ty), 0, 1, 0, height);
tx += 0.01;
ty += 0.01;
PVector wind = new PVector((prevX-x) / 10,(prevY-y) / 10);// 控制风力
ps.applyForce(wind);
ps.run();
for (int i = 0; i < 2; i++) {
ps.addParticle();
}
ps.origin = new PVector(x,y);
在draw()函数中,则需要注意的是由于prevX/Y与x/y均是随机取得,有很大可能性得到差值过大,导致给到粒子系统的风力过大,而使得烟雾效果不够好。所以在这里我将风力向量认为缩小了十倍,已得到更好的视觉效果。
实现结果

Chapter #1 Vectors
范例程序
第一章主要讲的是物理世界中最基础的向量,即可以通俗地理解为有向线段。因此,向量一相当重要的属性就是其方向性,这也是为什么我再第一章的范例程序中选取了如下两例。


个人创新
结合范例程序,我这一次实现了一个类似极为古早的那种弹球小游戏——可以通过鼠标的位置实现交互,弹起小球。因较为简单,故不多做赘述,以下为实现代码:
PVector ball;
PVector velocity;
void setup() {
size(640, 360);
ball = new PVector(100,100);
velocity = new PVector(3,6);
}
void draw() {
background(255);
PVector mouse = new PVector(mouseX, mouseY);
PVector starter = new PVector(0, height * 3 / 4);
mouse.sub(starter);
// draw a horizontal line with mouse moving
strokeWeight(5);
stroke(0);
line(0, height * 3 / 4, mouse.x, height * 3 / 4);
// add speed to the ball
ball.add(velocity);
if((ball.x > width) || (ball.x 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








