存在的问题:
父元素没有固定高度 所以div无法计算百分比
vue 项目中body和html都添加了 100%高度但是仍不能生效
当son元素为absolute等脱离文档流定位时 根据 第一个拥有 relactive的盒子决定大小 如没有则会以html为定位
解决办法:
给body,html添加height:100% 或者给父亲盒子增加上固定高度
vue 项目需要给#app也同样添加上100%
利用相对定位/绝对定位等脱离文档流方法 全屏
利用 flex布局 来实现全屏
使用vh/vw + calc实现 布局
🌰:
vue 项目需要给#app也同样添加上100%


根据第一个拥有 相对定位的元素确定大小
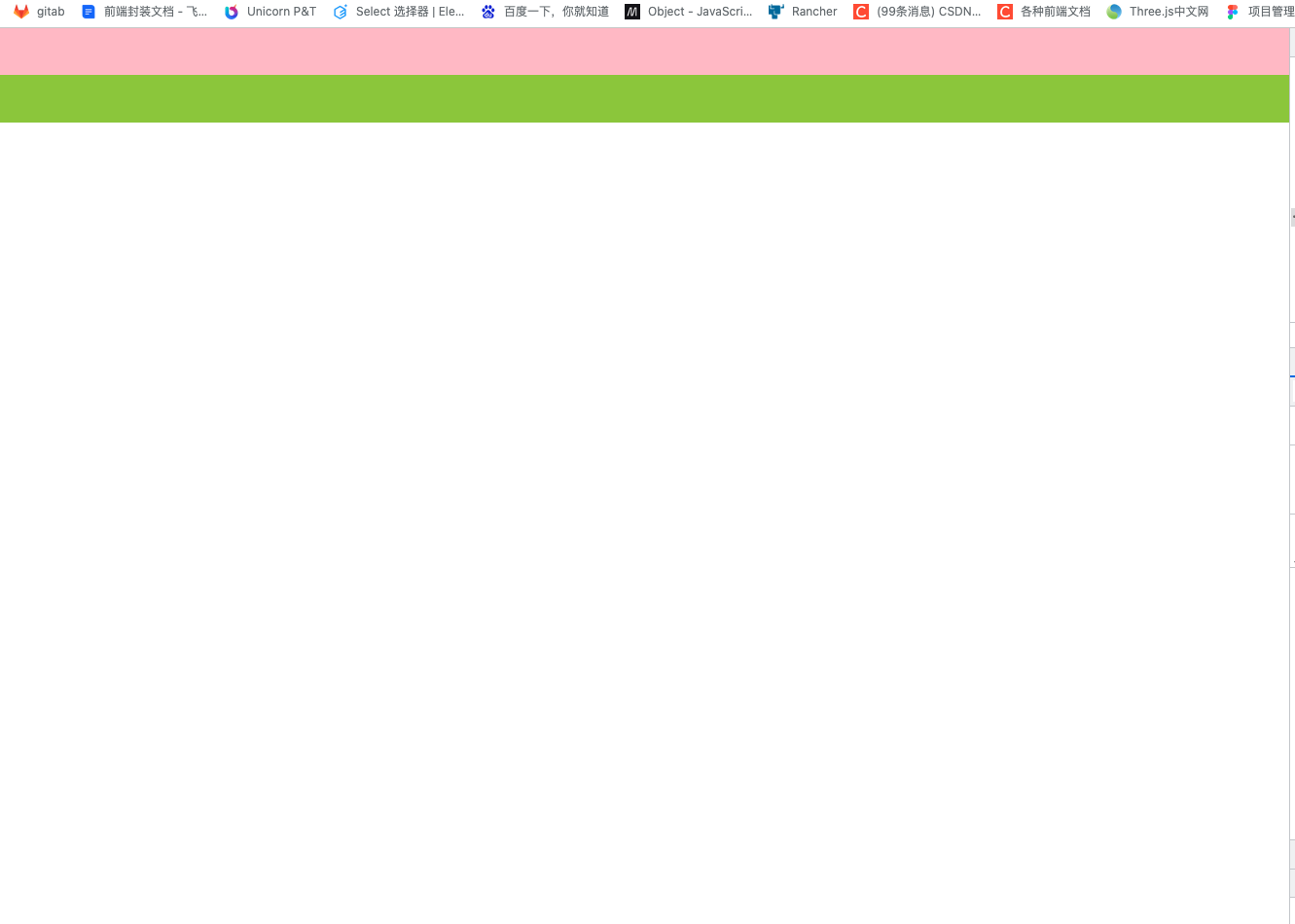
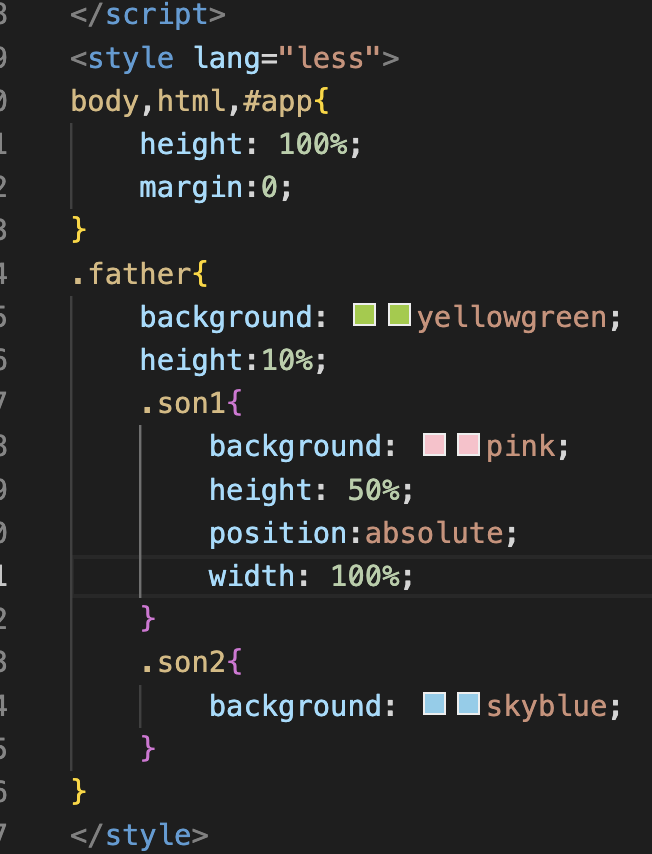
如下图所示 father根据html的10%的高度 而son又根据father的50%的高度


如果我们 给son 添加上绝对定位呢?


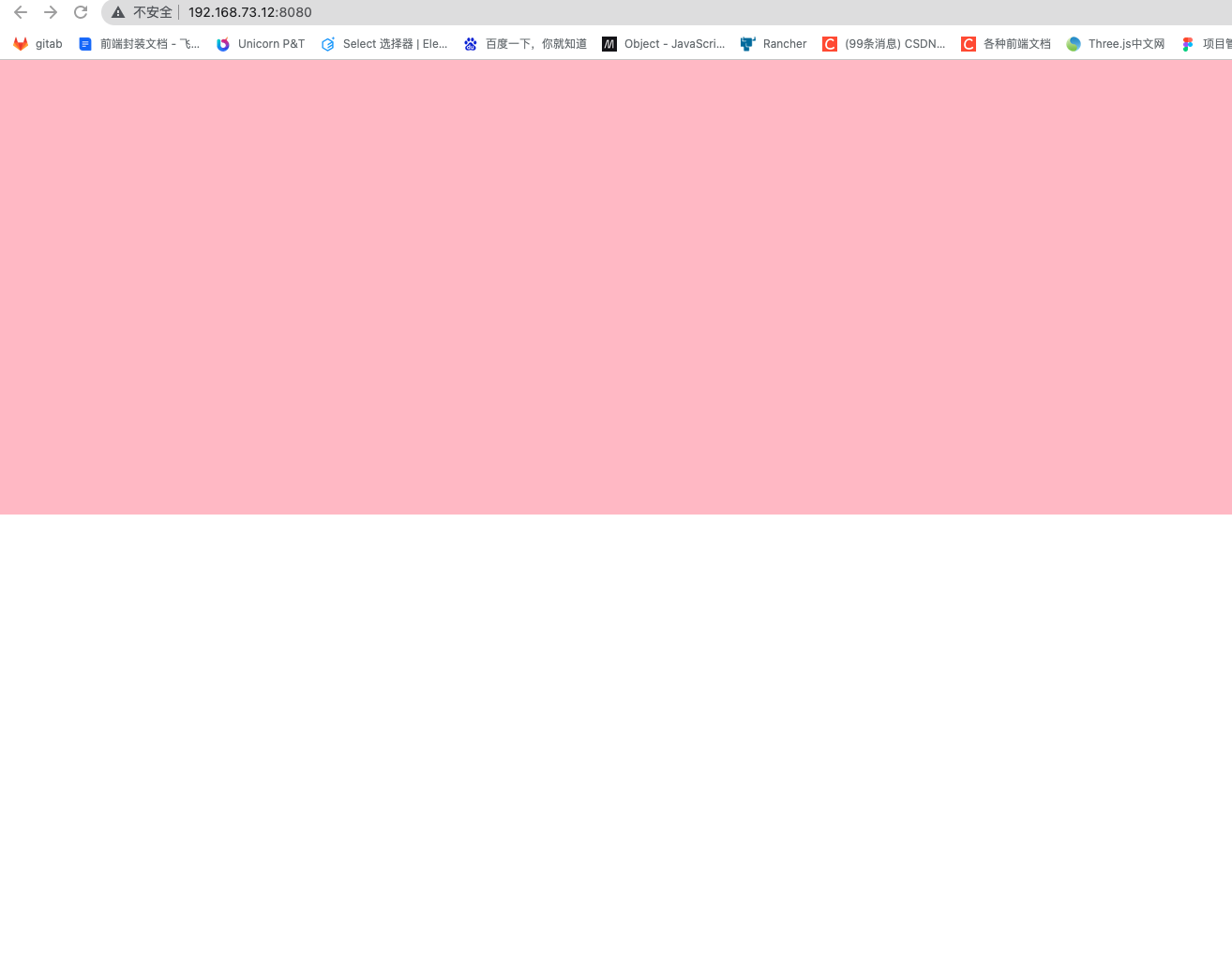
可以看到 son的高度沾满了半块屏幕 这是因为 absolute定为都是根据拥有relative的高度宽度计算的
如果父亲盒子没有 relative相对定位 那么会逐层向上查找直到 html/body 再根据html的高度进行计算(我们可以利用绝对定位/相对定位来 跳跃父层关系 )
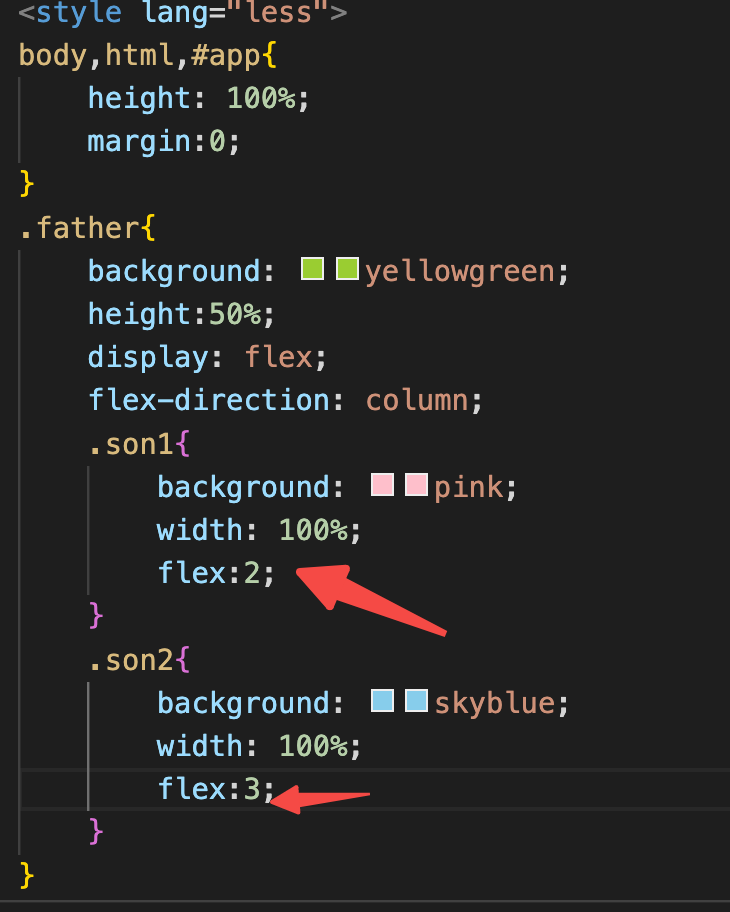
利用flex 解决


son1和son2 以2:3的方式 分割father的50%
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto
例如:flex:2 = { flex-grow:2;flex-shrink:2;flex-basis:auto)
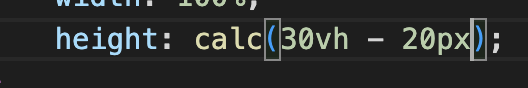
利用vh ----1vh=屏幕可视区/100 也就是将屏幕可视区平均氛围100份 1vh为其中的一份

calc ---为计算函数 (注意⚠️ 两个计算中 符号左右需要添加上空格 )

使用vh 就算 father并没有设置高度也可以通过 计算屏幕可视区的高度来计算




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








