本文为 Django 学习总结,讲解模板的基本操作。
运行环境
- Windows 10
- Pycharm Community Edition 2020.1.3
- Django 3.0.8
所有的代码见【Django】系列。
概述
在 Django 简介中我们已经介绍过 Django 中我们使用 MTV 模型。其中模板是 HTML 页面,可以根据上篇讲解的视图中传过来的数据进行相应的填充。
创建模板目录
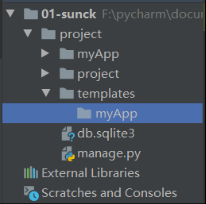
我们创建模板时需要一个 templates 的目录,与 myApp 和 project 同级。也可以将 templates 放到 myApp 目录下,这样方便 myApp 的移植,无需修改。但工程中还是通常使用第一种方法。因为一个工程中会有多个应用,因此模板下还要对应多个应用,我们需要在 templates 目录下创建 myApp 目录(project/templates/myApp)。目录树如下:

配置模板路径
因为 templates 目录是我们新添加的,因此需要修改 settings.py 下的 TEMPLATES,将其中的 'DIRS': [], 修改为 'DIRS': [os.path.join(BASE_DIR), 'templates'],,其中 BASE_DIR 指的是外层的 project 目录,其定义如下:
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
定义 grades.html 和 students.html 模板
我们进一步完善页面,现在希望输入 127.0.0.1:8000/grades 能显示所有班级。我们首先要在 myApp 目录下定义一个模板,即创建一个 .html 文件。我们想要如下图所示的显示方法,逐行显示我们的班级信息。

模板语法(这里有重点!!!)
模板语法有两种,一种为**{ {输出值,可以是变量或对象.属性}},另一种为{%执行代码段%}**。html 文件中循环显示班级的代码如下:
<body>
<h1>班级信息列表</h1>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








