学习three.js 时跟着案例一顿敲
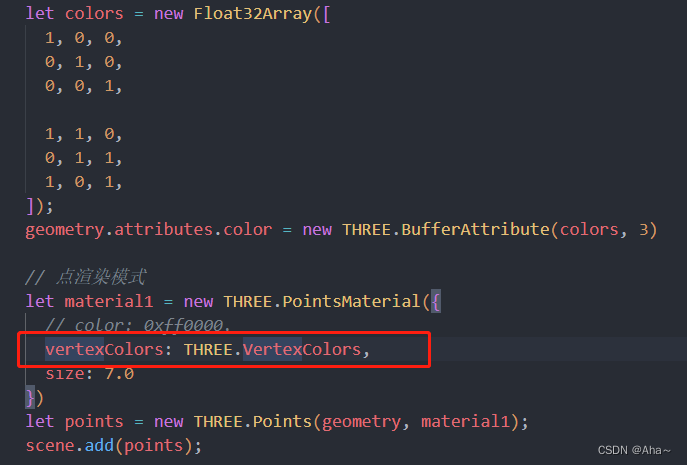
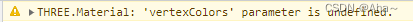
在给 点 添加颜色数据时发现报了错:vertexColors parameter is undefined
其实大多数时候这种问题都是因为three.js版本不对应导致的。可以根据需求升级或降级
先说解决办法
let material1 = new THREE.PointsMaterial({
// color: 0xff0000,
vertexColors: true,
size: 7.0
})
原代码:

运行发现颜色数据并没有添加,并且浏览器报了一个警告:

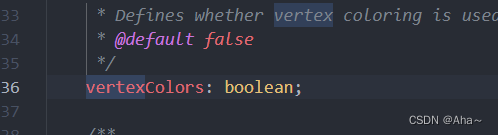
去父类方法中查看发现vertexColor应当是boolean类型

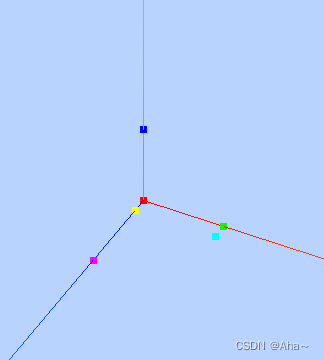
更改为true之后就可以正常展示了:





















 1268
1268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








