使用IconFont实现矢量图标(Avalonia)
IconFont可以自己在阿里图标库收藏好,然后打包下载,这个就不在这里进行描述了,如果不知道怎么生成图标项目以及打包下载,可以先自己百度。
App.axaml中进行载入
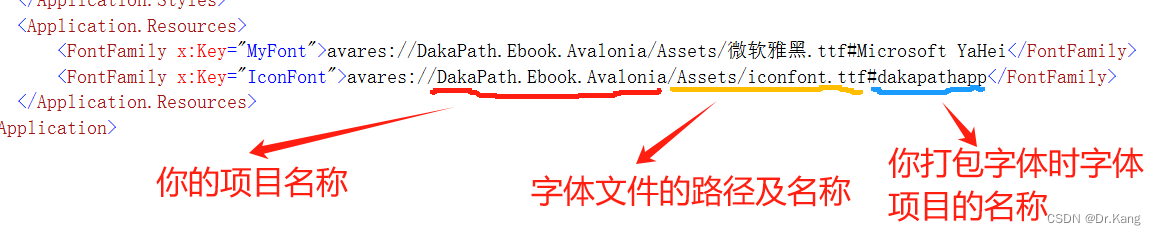
<Application.Resources>
<FontFamily x:Key="MyFont">avares://DakaPath.Ebook.Avalonia/Assets/微软雅黑.ttf#Microsoft YaHei</FontFamily>
<FontFamily x:Key="IconFont">avares://DakaPath.Ebook.Avalonia/Assets/iconfont.ttf#dakapathapp</FontFamily>
</Application.Resources>

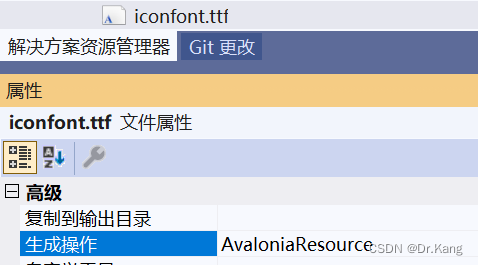
iconfont.tff的文件属性应该设置为AvaloniaResource

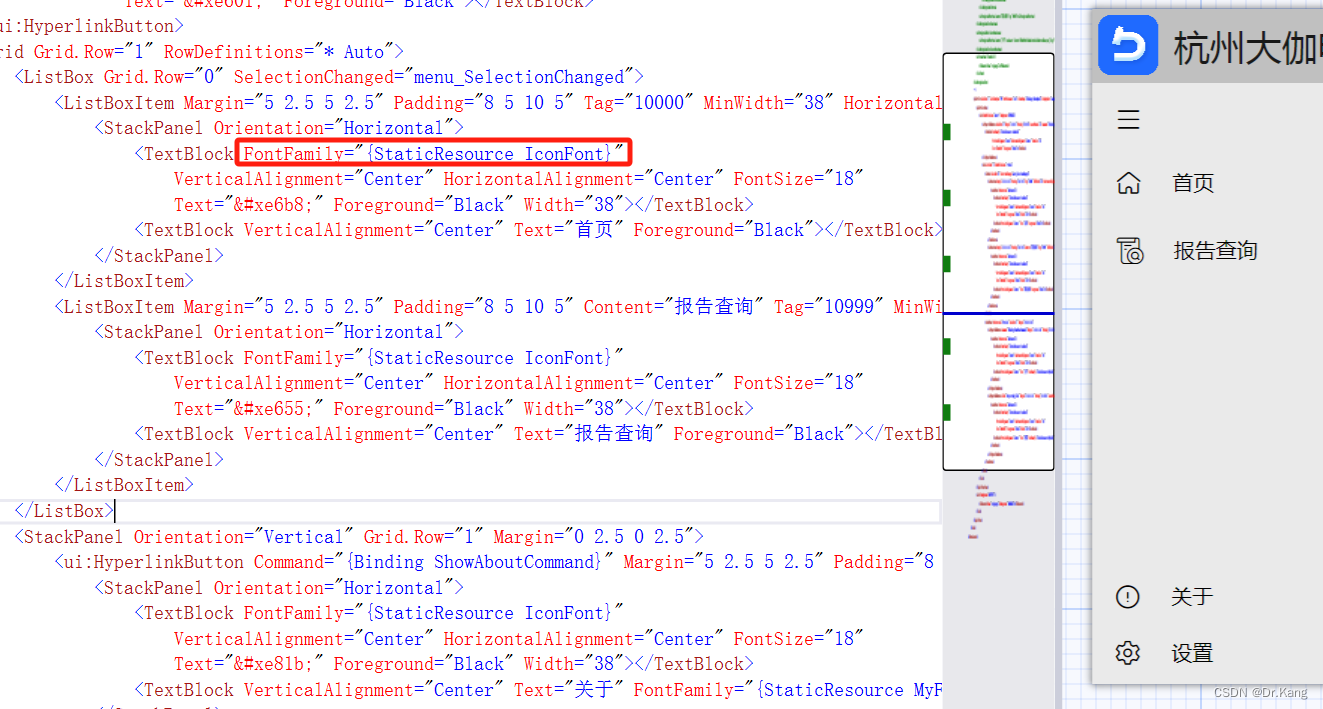
最后,在需要使用矢量图标的地方,用TextBlock控件,设置FontFamily和Text即可
Text的内容需要参考iconfont官网在项目里查看

如果有新增图标,只需要重新下载并覆盖iconfont.tff文件即可,刚替换时,IDE可能加载不出来,但是启动运行一下程序即可预览

























 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










