
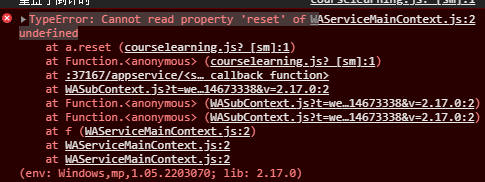
报错为TypeError: Cannot read property 'reset' of undefined
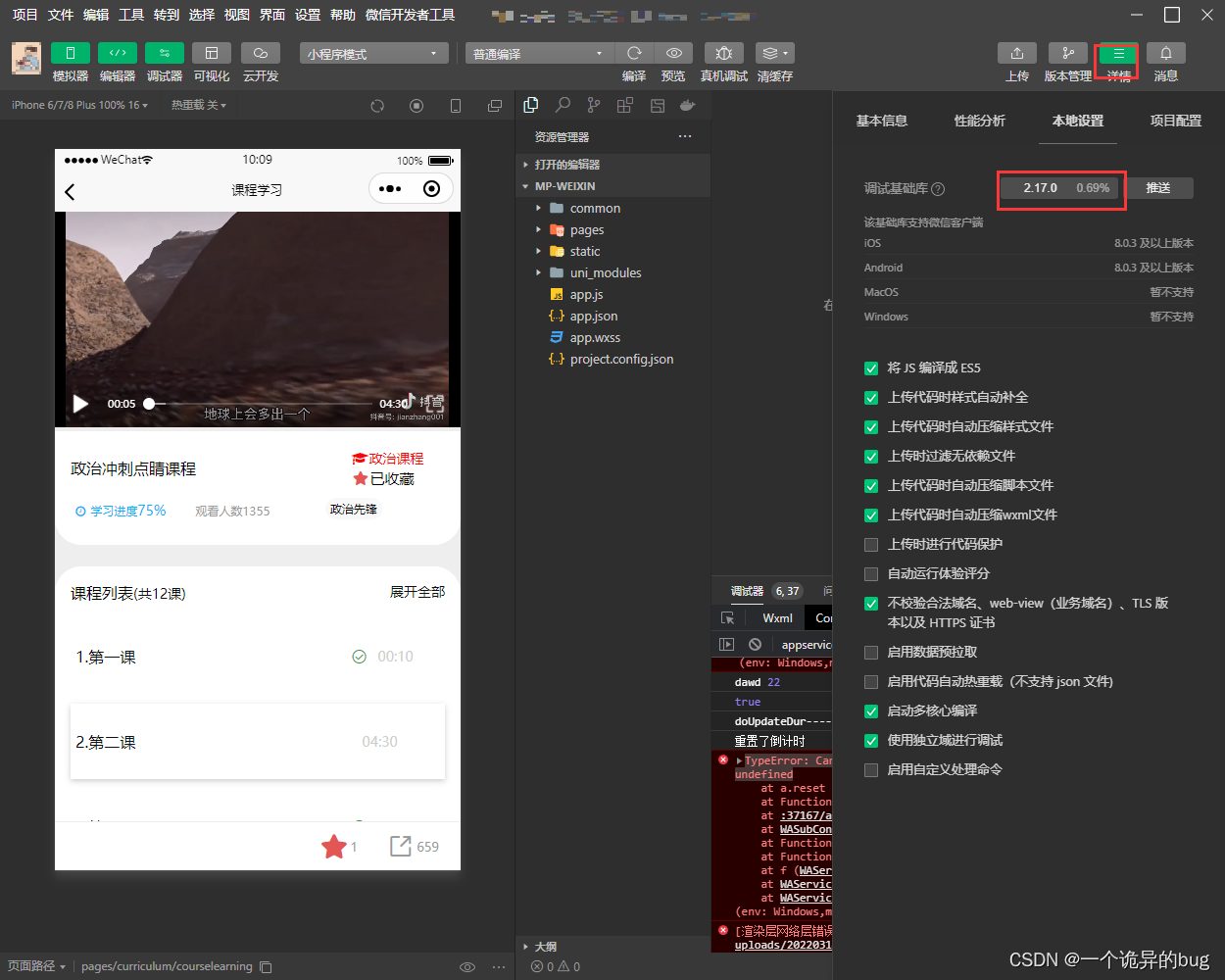
刚开始以为是写方法的位置不对,调整与onLoad()同级时依然不行,后面向qq群大佬请教才知道原来是微信开发工具的调试基础库版本太低了,把版本升到2.23.1后重新编译,即可解决问题


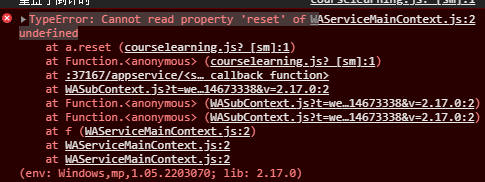
报错为TypeError: Cannot read property 'reset' of undefined
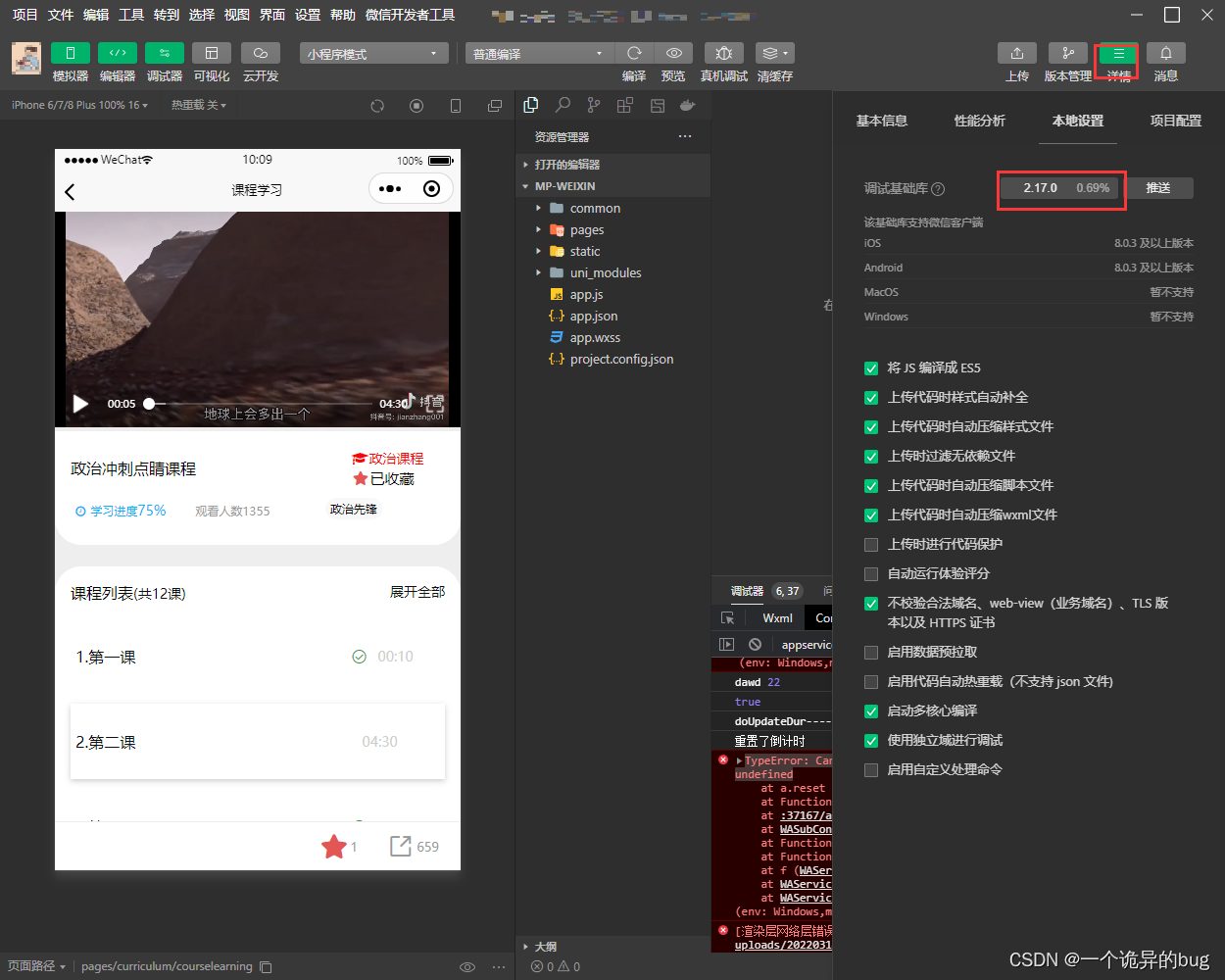
刚开始以为是写方法的位置不对,调整与onLoad()同级时依然不行,后面向qq群大佬请教才知道原来是微信开发工具的调试基础库版本太低了,把版本升到2.23.1后重新编译,即可解决问题

 5429
5429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


