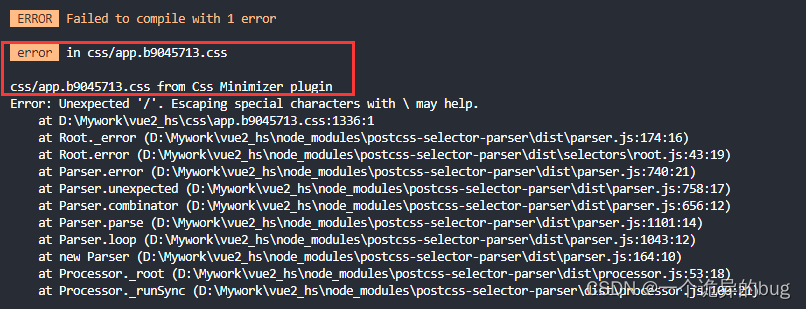
使用vue2+elementUI写了一个门户网站,在打包时遇到一个报错error in css/app.b9045713.css,报错截图如下
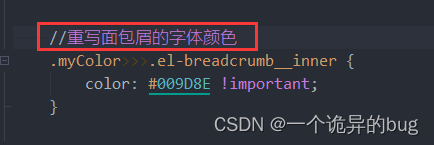
一开始百度上找不到,交流群也问了个遍,都没有有效的解决方法, 以为是Css Minimizer plugin的问题,实际上和这个插件并没有关系,但是通过排除法猜测可能和css有关系,于是逐个页面排除css样式,终于发现了,原因是我在style里使用了“//”的方法进行注释,因为当时样式是网速复制下来的,就没在意。

虽然是因为我的粗心大意导致出现这个问题,不过这个报错确实有点坑,记录一下





















 2415
2415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








