问题背景,开发一个uniapp项目时,需要使用做一个能左右滑动的表,如下图

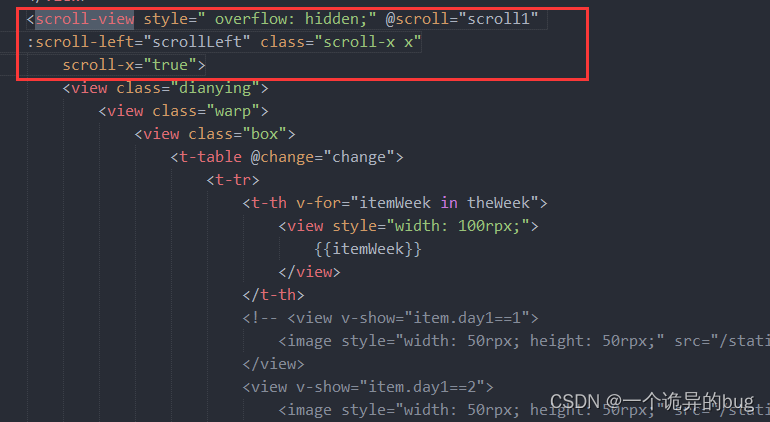
使用的组件为scroll-view,代码截图

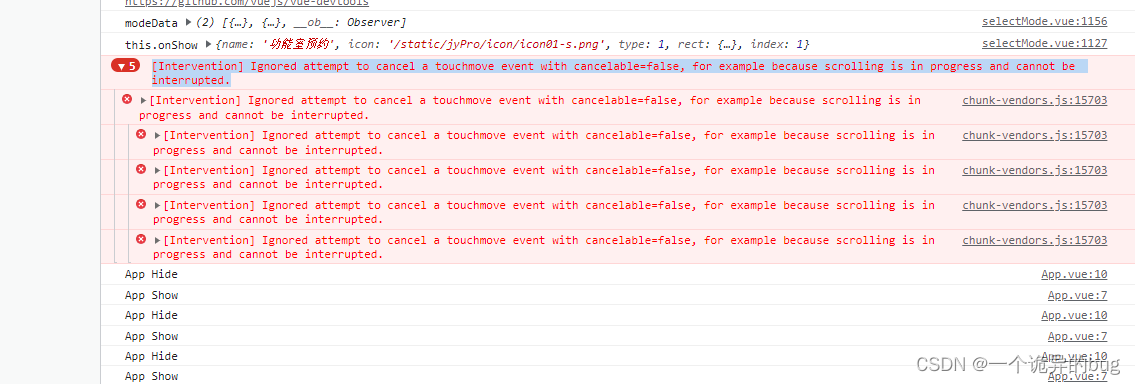
bug:左右滑动时,会报错,报错信息如下
[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example because scrolling is in progress and cannot be interrupted.

网上找了两个解决方法,都没有解决这个问题,但是也有参考价值
1、在style下设置全局样式*{touch-action: none;},用了这个方法,报错确实没有了,但是也不能左右滑动了,预期功能直接没了,所以不满足我的需求
2、通过修改报错文件代码
找到 swiper原文件,node_modules=》swiper 下面的 swiper.js,第2795行 屏蔽 // e.preventDefault();,不再报错了。
swiper.allowClick = false;
// e.preventDefault();
if (params.touchMoveStopPropagation && !params.nested) {
e.stopPropagation();
}
但是我压根没找到这个文件。所以行不通。
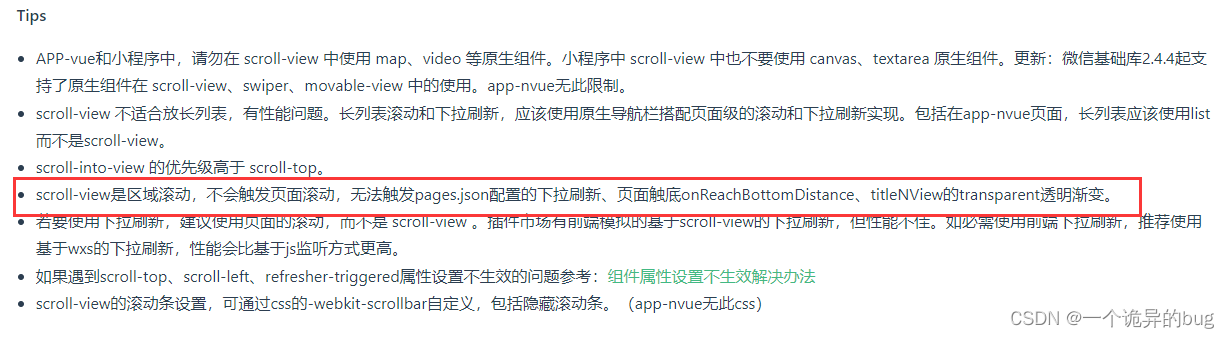
于是我就去uniapp官方文档里看了一下,找到了报错原因,关键词pages.json

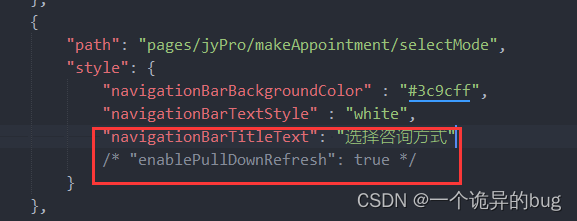
于是找到了对应的页面,把"enablePullDownRefresh": true取消掉,完美解决。报错原因是"enablePullDownRefresh": true下拉刷新方法与scroll-view有冲突。

如果我的文章对你有帮助,请给个赞鼓励一下,谢谢






















 2201
2201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








