@Author:Runsen
微信原文;你知道那些长长的js怎么来的吗?

今天不知道写啥东西,随便写了点,好水啊
大家知不知道每次用js逆向时,发现那些长长的js代码,那可不是人写的。那到底是怎么来的,前端的人应该都知道用框架生成的,没错就是webpack
webpack
Webpack 是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。
安装 nvm
https://github.com/nvm-sh/nvm
通过 curl 安装:curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
通过 wget 安装:wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
安装 Node.js 和 NPM
·nvm install v10.15.3
·检查是否安装成功:node -v, npm -v
安装 webpack 和 webpack-cli
创建空⽬目录和 package.json ·
mkdir my-project
cd my-project ·
npm init -y
创建webpack.config.js
webpack.config.js
// 加载path
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
mode: 'production'
};
entry打包的js
output输出的js
创建src/index.js
// 导入helloworld.js
import { helloworld } from './helloworld';
document.write(helloworld());
创建src/helloworld.js
// export 导入
export function helloworld() {
return 'Hello webpack';
}
这样通过打包index.js输出到dist文件夹中的bundle.js,执行npm run build将其打包
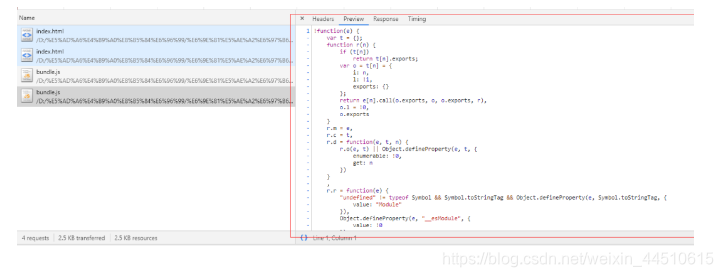
这是bundle.js就是你看不懂的js代码
!function(e){var t={};function r(n){if(t[n])return t[n].exports;var o=t[n]={i:n,l:!1,exports:{}};return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports}r.m=e,r.c=t,r.d=function(e,t,n){r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})},r.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},r.t=function(e,t){if(1&t&&(e=r(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var n=Object.create(null);if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t){return e[t]}.bind(null,o));return n},r.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return r.d(t,"a",t),t},r.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},r.p="",r(r.s=0)}([function(e,t,r){"use strict";r.r(t),document.write("Hello webpack")}]);
这段代码就是打印Hello webpack一样的意思,只不过通过js生成的

新建./dist/index.html 导入
<body>
<script src="./bundle.js"></script>
</body>
这该就是你zaijs慢慢扣的代码来源

























 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










