并排显示无空隙效果
代码基于浏览器的页面大小进行布局,实现div撑满整个屏幕的近似效果,但在实际操作中需要考虑更多的因素,来达到撑满显示屏的效果。

并排显示无空隙代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" style="height:100%">
<head>
<meta charset="utf-8" />
<title>div in line</title>
<style type="text/css">
* {
margin: 0;
padding: 0
}
#div1 {
margin: 0;
height: 100%;
width: 30%;
border: 1px solid #000000;
background: #ffd800;
display: inline-block;
float: left;
}
#div2 {
margin: 0;
height: 100%;
width: 69%;
border: 1px solid #000000;
background: #00ffff;
display: inline-block;
float: left
}
</style>
</head>
<body style="height:100%">
<div id="div1">1号div</div>
<div id="div2">2号div</div>
</body>
</html>
1.DIV并排显示
首先创建一个HTML文件,进行DIV的创建。
<div id="div1">1号div</div>
<div id="div2">2号div</div>
对id="div1"与"div2"的div进行css样式设置(不能并排!)
#div1 {
margin: 0;
height: 100%;
width: 30%;
border: 1px solid #000000;
background: #ffd800;
}
#div2 {
margin: 0;
height: 100%;
width: 69%;/*为什么是69%?可以试试70%,有border的情况*/
border: 1px solid #000000;
background: #00ffff;
}
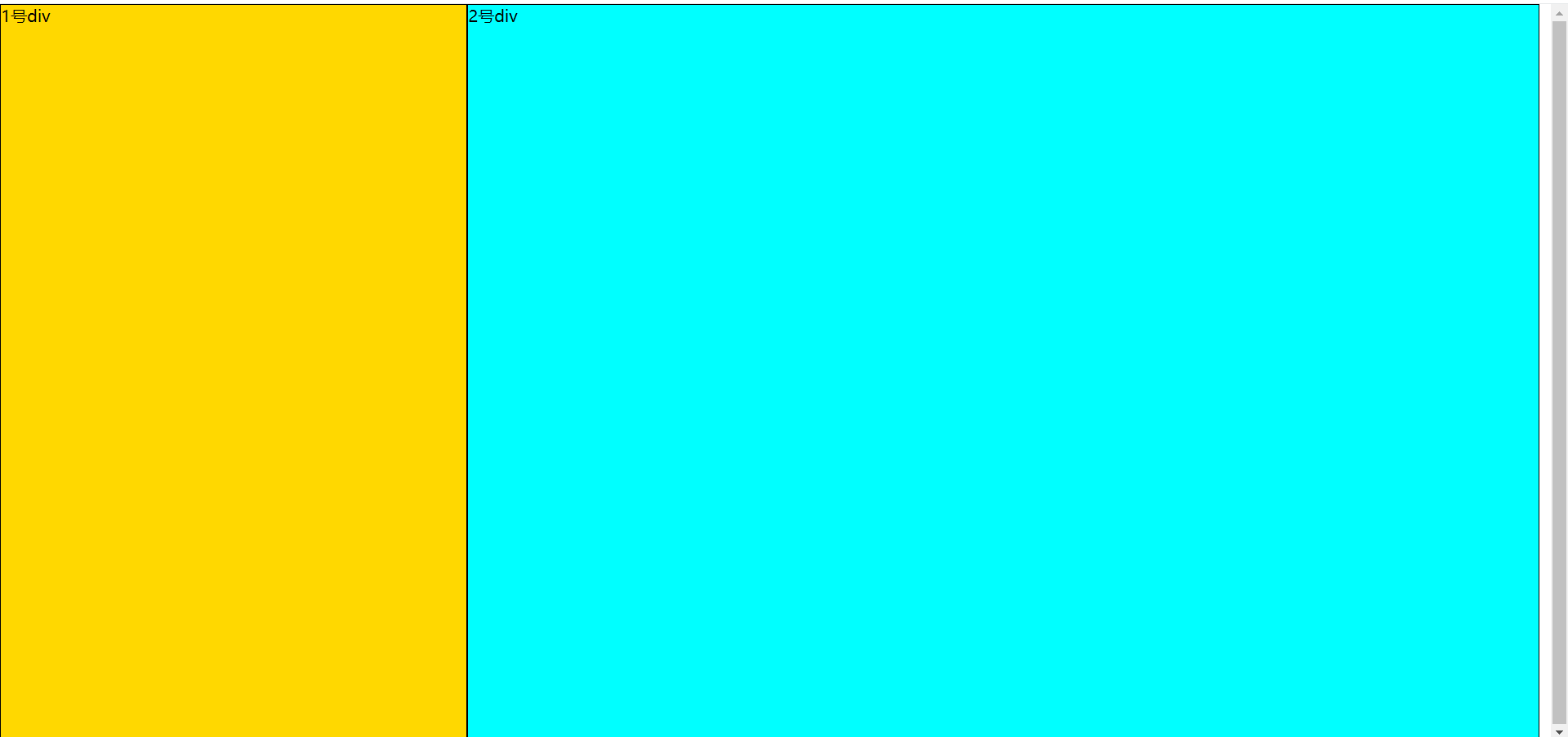
其结果是

其原理是div的引入会自动换行,按列排列,如果想在同行进行排列需要加入display属性
display: inline-block;
对每个div的css加入该属性后,效果如图。

实现了并排显示,上一段代码的CSS里有个注释,在两个div的width占满100%的宽度时,再有border也就是div的边框长度,那么两个div会换行,是屏幕宽度不够的原因。
2.无空隙占满
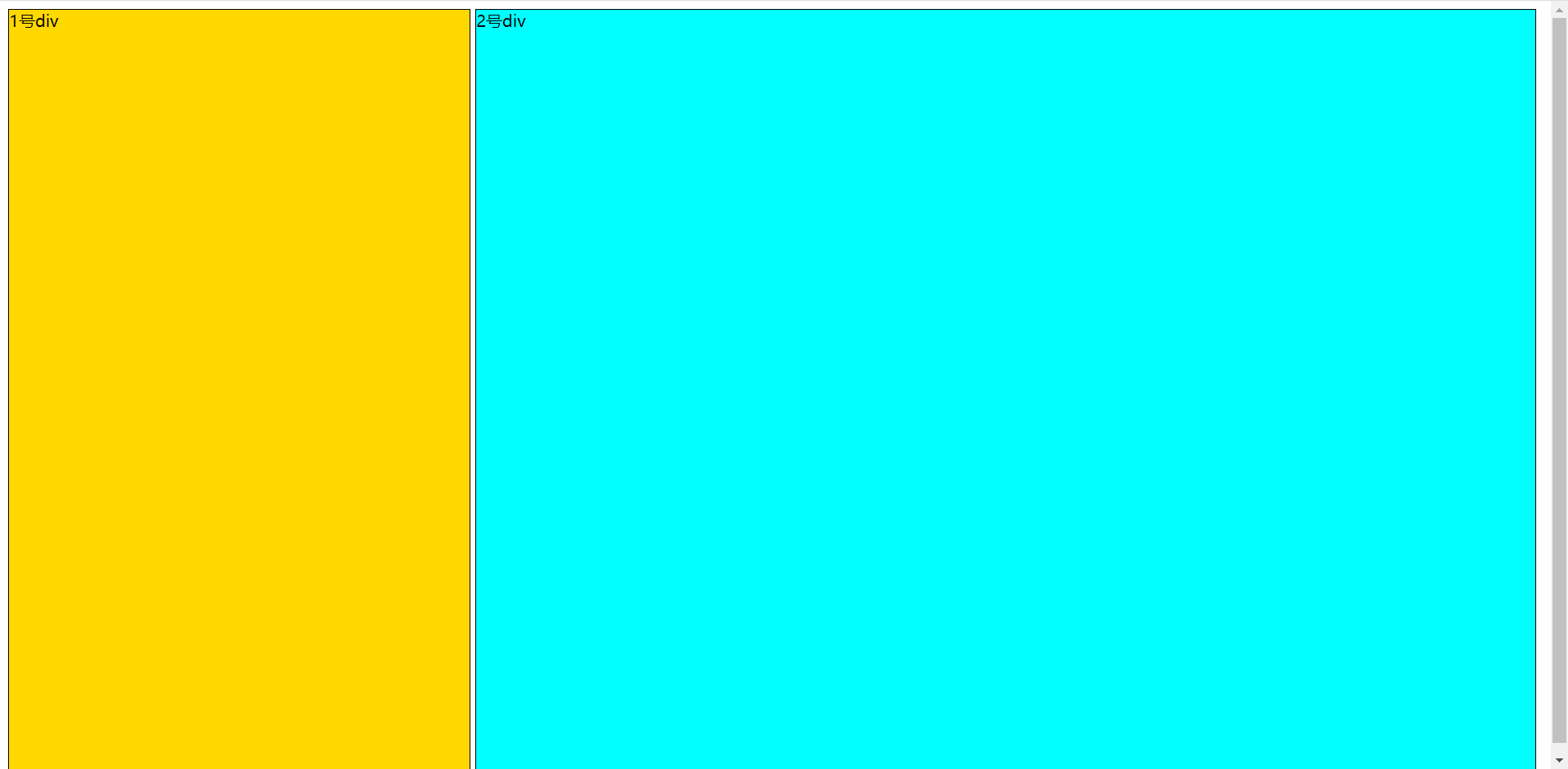
但是可以从图中看见,1)div与整个浏览器的左侧和上侧有一定距离;2)两个div之间有空隙。
1)这是因为没有对全局进行设置,在css样式中加入
* {
margin: 0;
padding: 0
}
2)加入float属性进行解决,对每个标签都加入样式
float: left;
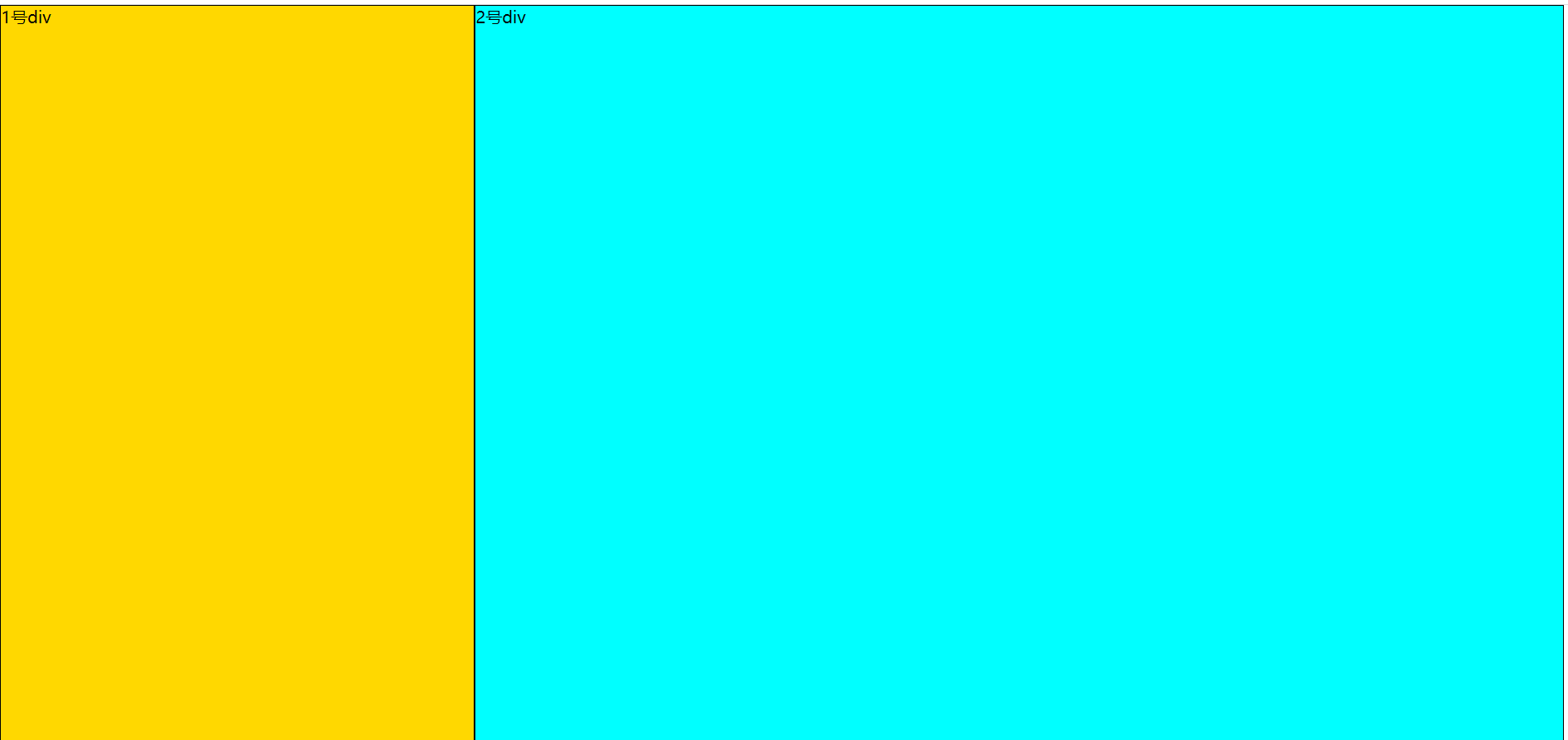
最终实现了div并排显示无空隙。

***本实例所有代码在最前面已贴,注意要将html和body标签的style都要将height设置为100%。
3.等距排列
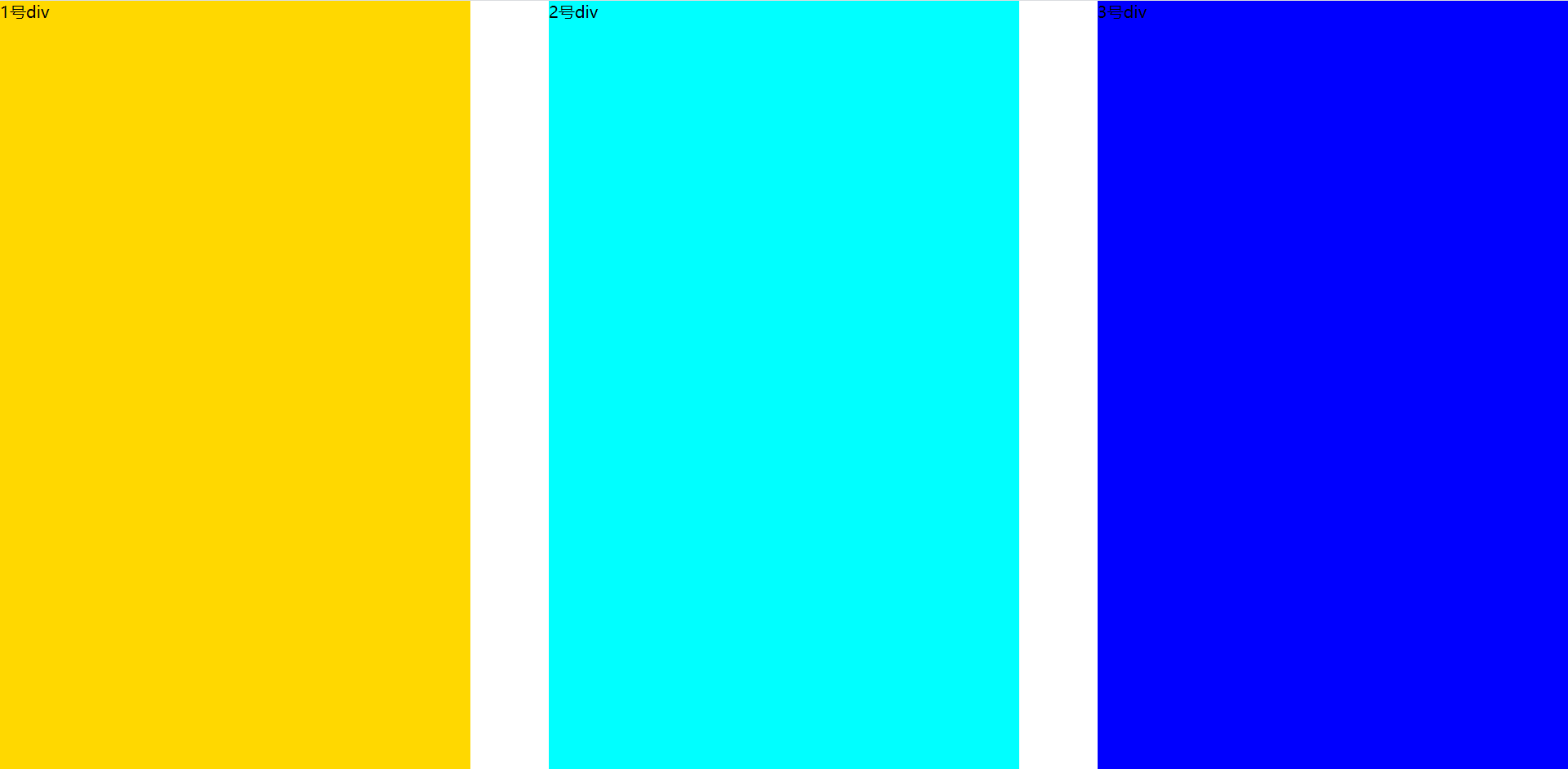
这里拓展一点点,将三个div进行等距在一行中占满,实现效果图如下。

本例是将每个div的border设置为0,3个div的width属性设置为30%,后两个margin-left属性设置为5%,以实现等距排列,如果需要每个div有边框则需要自己进行border与margin的计算来分割整个body的width了~
实现代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" style="height:100%">
<head>
<meta charset="utf-8" />
<title>div in line</title>
<style type="text/css">
* {
margin: 0;
padding: 0
}
#div1 {
margin: 0;
height: 100%;
width: 30%;
background: #ffd800;
display: inline-block;
float: left;
}
#div2 {
margin: 0;
height: 100%;
width: 30%;
background: #00ffff;
display: inline-block;
float: left;
margin-left: 5%
}
#div3 {
margin: 0;
height: 100%;
width: 30%;
background: #0000ff;
display: inline-block;
float: left;
margin-left:5%
}
</style>
</head>
<body style="height:100%">
<div id="div1">1号div</div>
<div id="div2">2号div</div>
<div id="div3">3号div</div>
</body>
</html>


























 1643
1643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










