作者:坚定的守猴
撰写时间:2019年6月27日
开发软件和·关键技术:VS;表与表的新增顺序
增删查改是每个项目基本的四项要求。现在我们来了解有关于多表新增的方法。
多表新增,与单表不同之处就是多了一步表新增的顺序。其它的步骤基本都是大同小异。接下来我们就通过新增考生信息来实现一下这多表新增的效果。
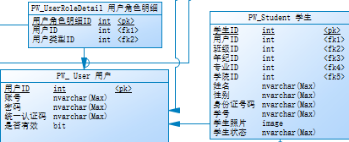
因为是涉及到多张表的数据,所以呢第一步我们得了解数据表里面的关系图是怎样的
虽然在学生表里面有班级、年级、专业和学院ID,但从实际需求上只需要新增用户和用户角色明细表的数据就行了(或许在这里会有小伙伴出现小疑惑,为什么学生表还有其它表的外键不一起新增呢。那就在这里简单的说一下原因,一个学生就代表一个用户,属于一对一的关系,而学生表所在的学院等这些外键表的信息,则是与学生是一对多的关系,所以呢,从实际上来说,一个学院里面可以有多个学生,不会出现一个学生就新增一个学院,专业和年级这些也是)。
把需要新增的数据关系理清楚之后,第二步我们就开始写新增数据的代码。
首先按照单表新增数据的老样子,判断这数据库里面有没有相同的学生信息,没有就进行下一步的新增学生数据。
现在我们就按照用户→学生→用户明细表的顺序进行新增。
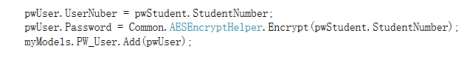
首先从用户开始
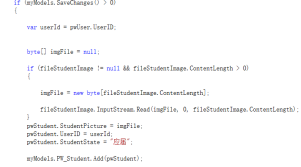
对新增进来的用户信息进行保存之后,把学生个人照片转化为文件流新增进来
声明一个byte的字节型数组来保存新增进来的图片。一开始还得对图片文件进行判断是否为空。初始化数组的长度,为新增进来的图片“量身打造”一个空间。最后就图片进行保存到数据库里面。
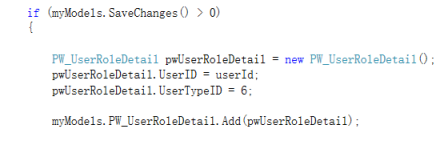
如果保存成功之后,就进行用户角色明细表进行新增
在这里说明一下那个数字“6”,这个学生用户类型ID在数据库里面是“6”,所以属于学生类型的用户ID新增进来都是“6”。新增之后就进行保存。
新增数据的代码就基本写完了,现在就到页面看一下JS部分。
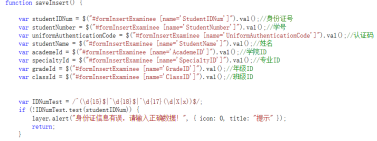
现在获取控制器那边处理好的数据,对于身份证这些重要的个人信息在输入的时候通过正则表达式进行数字格式验证, 确保这些信息的准确性。
接下来就对于这些数据完整性进行验证。
因为在提交数据这里用的是form表单去提交,而用这个ajaxSubmit的方法去以form的形式直接提交的话,就会出现页面的跳转。所以为避免这种情况,就通过引用jQuery的一个插件jquery.form.js里面的ajaxSubmit(obj)方法对数据进行提交。
最后我们来看一下这效果
把需要新增进去的数据填写好,点击保存。
保存成功之后,出现在表单的第一条数据(在查询那里写了数据倒序的排序)就是新增成功进去的数据。
关于多表新增的基本思路就介绍到这里了。































 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








