VSCode 总结一些好用的扩展:
关于Angular
- Angular Language Service
- Angular Snippets (Version 16)

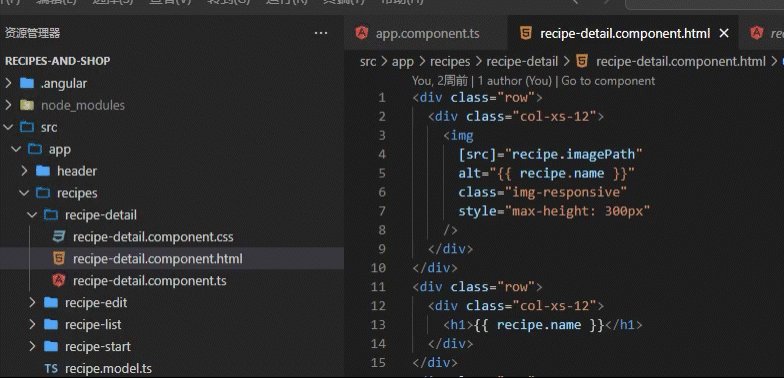
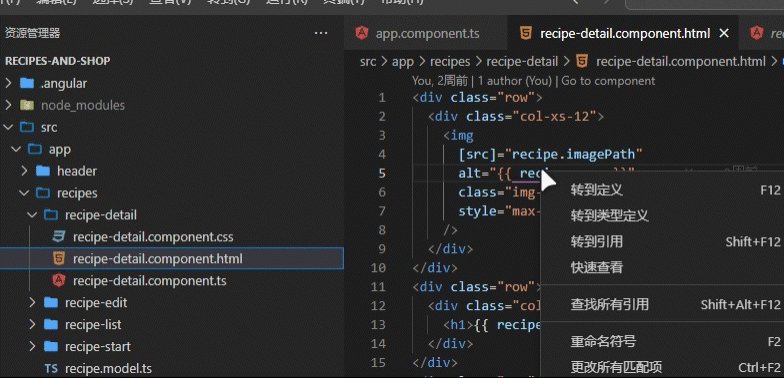
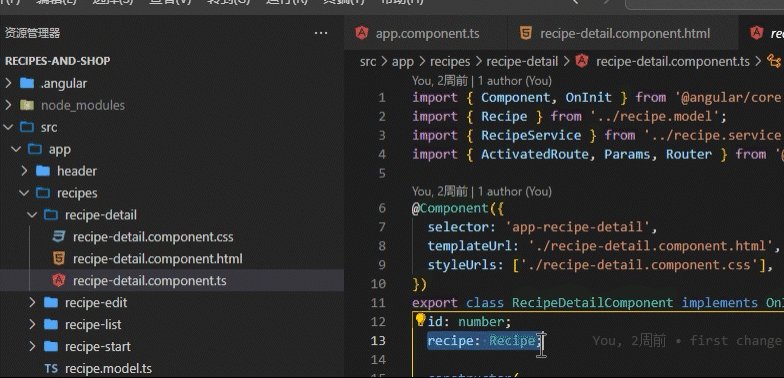
第一个扩展提供了方便的定义跳转。

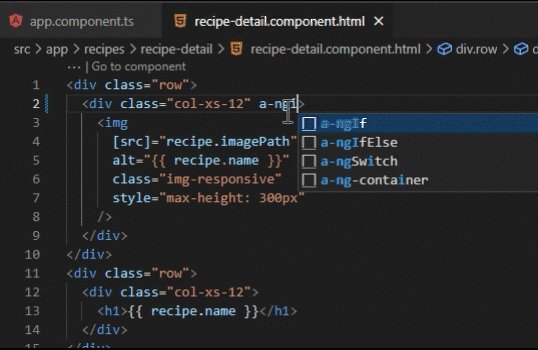
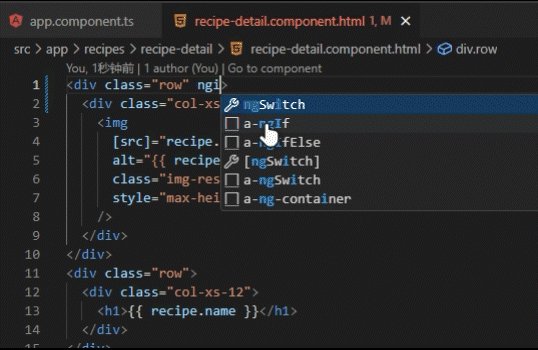
第二个扩展提供了常用的代码片段提示
关于标签
- Auto Close Tag
- Auto Import
- Auto Rename Tag

顾名思义:自动补全,自动导入,自动改名。当然,这三个扩展在某些时候不是特别的好用。

中文扩展
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code


Git 扩展
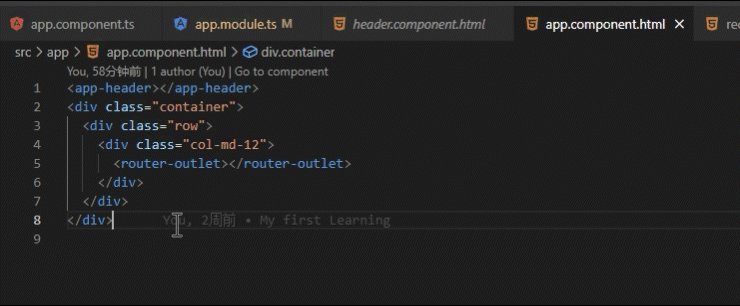
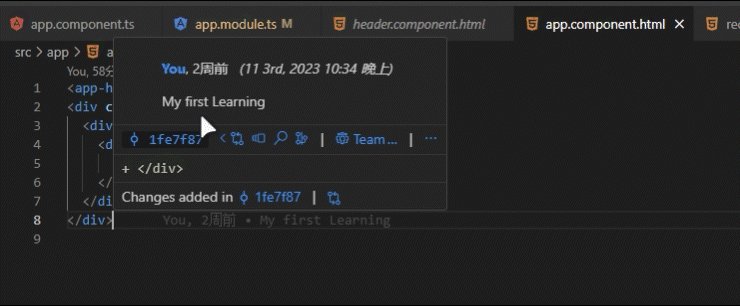
- GitLens — Git supercharged
可以方便查看Git 历史提交。

CSS 扩展
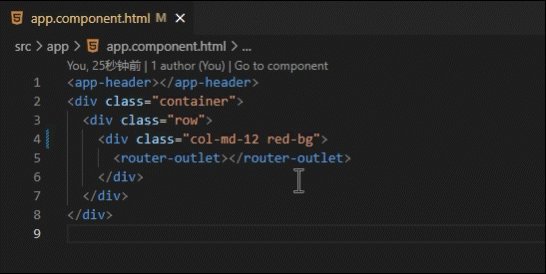
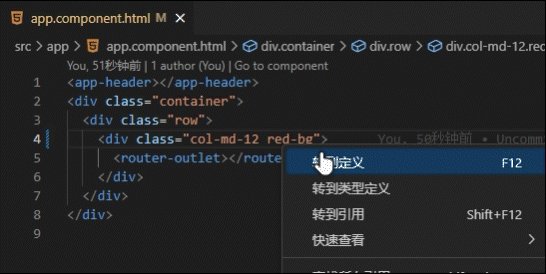
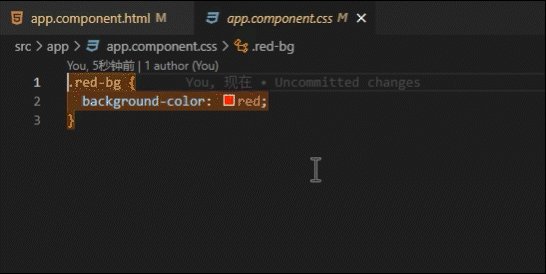
- CSS Peek

快速跳转到css的定义。

格式化代码
- Prettier - Code formatter

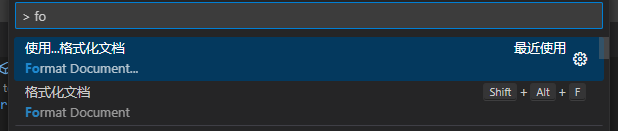
第一次安装后,使用快捷键 alt + shift + F 或者 ctrl + shift + P 打开搜索框并搜索 format

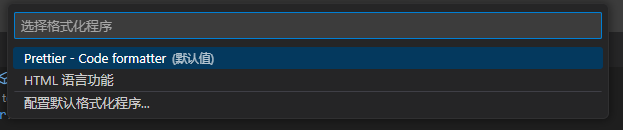
点击第一个,再点击 Prettier - Code formatter 就可以了

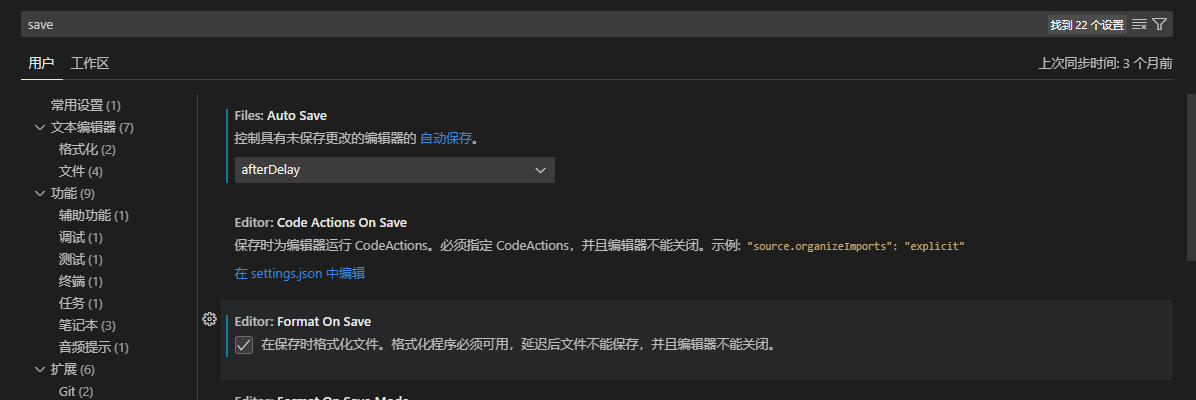
可以在首选项 -> 设置 当中搜索 save ,将Format on save 勾选上,可实现保存并格式化文件。






















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








