在wpf中,但需要对对象进行改变它的形状时,就需要使用到LayoutTransform和RenderTransform类来对对象进行改变,它能够使对象进行平移、旋转、缩放、扭曲,有时也用于辅助动画效果,RenderTransform类包含的属性是专门来改变对象的形状。更新完整的应用程序UI,则使用LayoutTransform,RenderTransform比较适用于轻量级的UI,因为它的属性就是轻量级的。
RenderTransform类所包含的属性成员:
TranslateTransform:能够让对象的位置发生平移变化
RotateTransform:能够让对象产生旋转变化,根据中心点进行顺时针旋转或逆时针旋转
ScaleTransform:能够让对象产生缩放变化
SkewTransform:能够让对象产生扭曲变化
平移,包含X、Y 两种属性,以原来的对象为坐标原点(0,0),然后向X轴、Y轴进行平移变换,用两张图片进行对比
<Canvas>
<Image Source="Images/4.jpg"></Image>
<Image Source="Images/4.jpg">
<Image.RenderTransform>
<!--平移变形-->
<TranslateTransform X="120" Y="70"></TranslateTransform>
</Image.RenderTransform>
</Image>
</Canvas>

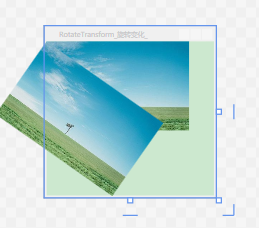
旋转变化,包括属性Angle(旋转角度),CenterX、CenterY(旋转的中心)
<Canvas>
<Image Width="250" Source="Images/4.jpg"></Image>
<Image Width="250" Source="Images/4.jpg">
<Image.RenderTransform>
<!--旋转Angle-->
<RotateTransform Angle="35" CenterX="0" CenterY="0"></RotateTransform>
</Image.RenderTransform>
</Image>
</Canvas>

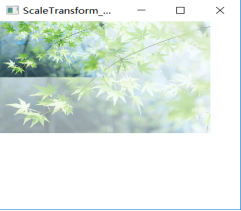
缩放变化 ScaleX、ScaleY属性表示对象在X、Y轴进行缩放的倍数,CenterX 和 CenterY属性指定一个中心点
<Canvas>
<Image Width="250" Source="Images/5.jpg" Opacity="0.5"></Image>
<Image Width="250" Source="Images/5.jpg">
<Image.RenderTransform>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform>
</Image.RenderTransform>
</Image>
</Canvas>

扭曲变化 AngleX让元素相对X轴倾斜角度,AngleY是让元素围绕Y轴的倾斜角度。同样CenterX和CenterY是中心点位置。
<Canvas>
<Image Width="250" Source="Images/4.jpg" Opacity="0.5"></Image>
<Image Width="250" Source="Images/4.jpg">
<Image.RenderTransform>
<SkewTransform AngleX="20" AngleY="10"></SkewTransform>
</Image.RenderTransform>
</Image>
</Canvas>






















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








