后台网站用户体验设计
(作者:欧日鑫 撰写时间:2019年5月17日)
用户体验设计:1.定义一般公司战略层提出发展方向,市场研究人员调查大环境,借助调研手段。验证管理层的战略方针有没有违背市场的基本运行以及用户的基本需求。更理想的是市场调研人员发现用户的需求,促进了战略的转移。此阶段主要是了解市场、定义市场。产品经理完成需求概括,包含:产品诞生背景、达到用户目标、用户需求具体是什么,根据不同过程详细描述产品功能。2.设计用户体验设计师出场,交互设计师接到产品经理文档,做一些用户需求、行为细化研究,发现用户市场需求,产品经理根据细节定义功能。交互设计师发现用户使用产品时具体什么样,验证用户需求。接下来人物分析、页面流程,对信息架构进行布局,输出原型稿,对原型稿进行测试,最终设计评审中通过,送给视觉设计师,关注色彩、风格、用户情感因素,完成设计。3. 交互动作:考虑用户和产品交互过程的反馈。对每一个标识的导航模块具体进入的页面进行设计。 下面我给大家看一下用户需求的图片设计。

架构设计:商品模块为核心模块。商品分为新品上架,特价商品,推荐商品三个小模块,分别显示的是最新发布的商品,打折后价格优惠的特价商品和经过网站推荐并且价格合理的商品。在商品信息的网页中显示一件商品的名称,商品一级分类,商品二级分类,商品点击数,商品数量,商品销售量,商品的市场价,会员价和特价,面给大家看一下架构设计图片。

原型图设计:就是说了每一个后台网站的原型图设计就黑白灰颜色搭配的那种设计图首先我们要先把这个后台网站去搞清楚到底是怎么来做的去参考别人优秀的后台网站然后我们在用原型图设计出来,在原型图设计就算你有很大的一个错误方式也可以进行更改的,原型图跟上色的后台网站是差不多的只是没有添加颜色而已,但是也要认真的操作起来才能够有很大的作用,其实设计一个原型图很简单的只要你有认真去参考别人优秀的后台网站你就可以给原型图设计的很好看,下面说一下导语网站原型图是网站建设之前的设计框架,将会关系到未来的成品。一般只做网站原型图,都需要使用专用软件来设计。本篇文章将会为你讲解介绍它的设计方法我在给大家说一下绘制原型图的尺寸是多大网站原型图是网站建设之前的设计框架,将会关系到未来的成品。一般只做网站原型图,都需要使用专用软件来设计。本篇文章将会为你讲解介绍它的设计方法。,下面我给大家看一下我设计的首页原型图。

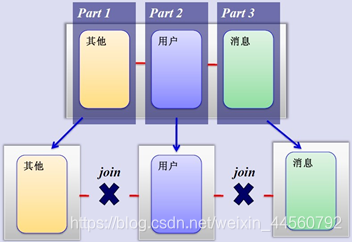
流程设计:架构设计图片

栏目的实质是一个网站的大纲索引,索引应该将网站的主体明确显示出来。在制定栏目的时候,要仔细考虑,合理安排。1)只设计与主题相关的栏目2)尽可能将网站内最有价值的内容列在栏目上3)可能从访问者角度来编排栏目以方便访问者的浏览和查询

(2)
板块比栏目的概念要大些,每个版块都 有自己的栏目。1)各板块要有相对独立性2)各板块要有相互关联3)各板块的内容要围绕站点主题

























 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








