项目场景:
使用Uni-app创建文件并使用Uview引用scss报错
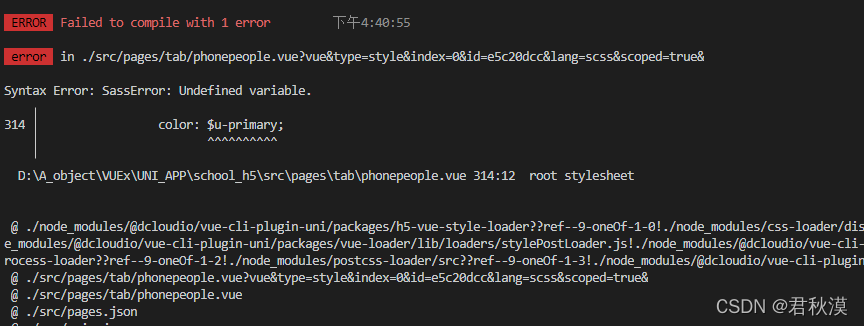
问题描述
安装sass后 启动会报 找不到这个东西

原因分析:
1.可能是配置全局引用没有完整
查看自己是否全局引用完整
1.安装依赖
// 安装sass
npm i sass -D
// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
npm i sass-loader@10 -D
2.安装uview-ui
npm install uview-ui
默认版本为1.X
官网默认打开为2.x
如果使用官网默认打开页面的组件 请安装2.X版本
npm install uview-ui@2.0.31
3.配置文件
3.1.main.js
在项目src目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);
3.2在引入uView的全局SCSS主题文件 uni.scss
在项目src目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';
3.3 引入uView基础样式 App.vue
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
3.4 配置easycom组件模式(可以不用引用组件直接用)pages.json
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
3.5Cli 项目根目录的vue.config.js文
// vue.config.js,如没有此文件则手动创建
module.exports = {
transpileDependencies: ['uview-ui']
}
2.安装版本不一样
安装1.X版本但使用的是2.X组件
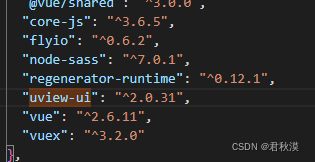
1.查看你安装Uview的版本为多少
在package.json

解决方案:
1.如果全局没配置就配置全局
2.全局配置了版本不一样,就去更改版本
在cmd项目路径下(安装过uview-ui)
先卸载
npm uninstall uview-ui
安装2.X版本
npm install uview-ui@2.0.31





















 8969
8969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








