文章目录
前言
使用阿里图标库,引用彩色图标,页面引用少量图标可以直接下载使用,但一旦页面引用的多。全部下载有点不太好。
一、阿里图标官网
进入官网注册账号。找到自己所需要的图标加入购物车,放到自己的项目里。
1.选择图标加入购物车

2.在页面右边悬浮购物车里面添加到我的项目里

3.在我的项目里选择项目设置—字体格式选择彩色

二、使用步骤
使用方法跟之前使用一样
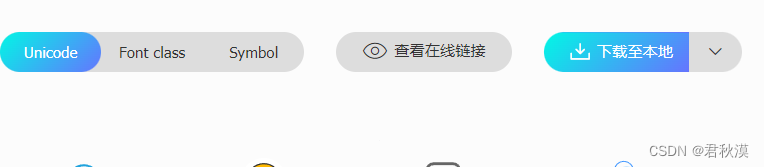
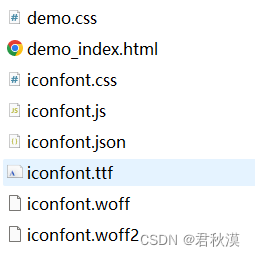
1.点击下载后会生成zip压缩包解压


2.vue项目引用
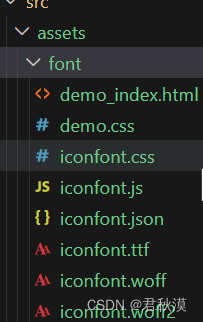
自己创建个目录把这些东西放到目录里面。我创建的目录是 src/assets/font

2.在main.js引用 Unicode /Font css方式

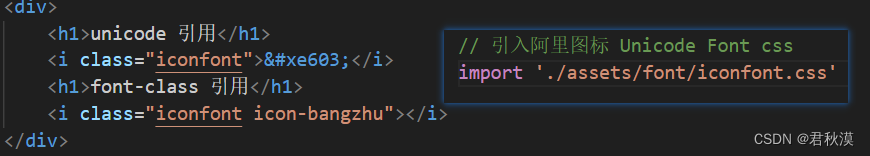
// 引入阿里图标 文件存放位置是自己设置的路径 用Unicode和Font class引用这个
import './assets/font/iconfont.css'
vue文件写
<i class="iconfont">XXX</i>类似这种 3
<i class="iconfont icon-xxx"></i>
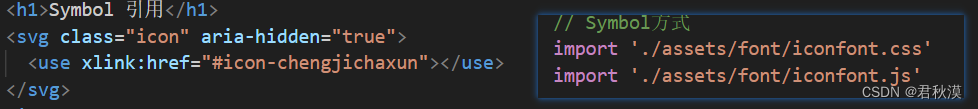
Symbol方法/用上面方法可不用他,直接使用Unicode/Font Css就能实现彩色图标

// 引入阿里图标 文件存放位置是自己设置的路径 用S引用这个
import './assets/font/iconfont.css'
import './assets/font/iconfont.js'
vue文件写
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>






















 1681
1681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








