不得不说微信真是,太速度了,前脚刚开启安卓的 8.0.20 内测。想知道详细内容,可戳此链接:微信悄悄更新!8 大真香警告,视频号这次稳了!
接着又在视频号的后台 ” 视频号助手 ” 里,可在视频号主页中的 ” 服务菜单栏 “,直接添加小程序和微信客服。
具体是如何操作一起来往下看看吧:
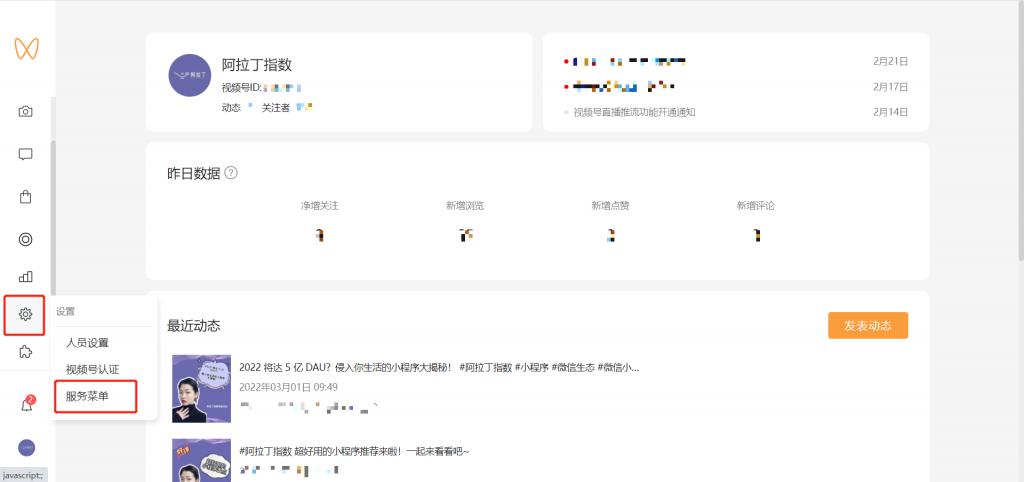
1、进入视频号助手,找到 ” 设置 ” 后,点击 ” 服务菜单 “

图:来源网络,侵删
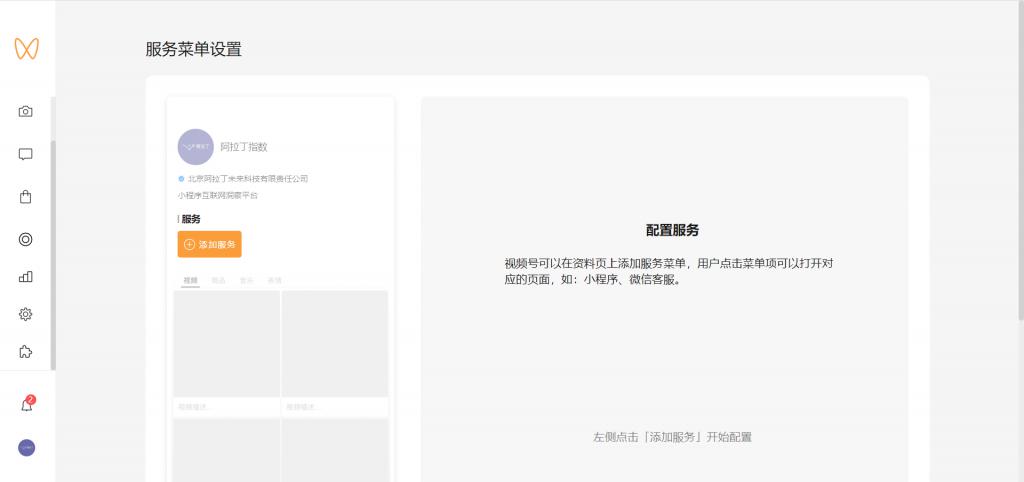
2、进入 ” 服务菜单设置 “,目前只能添加小程序和微信客服。

图:来源网络,侵删
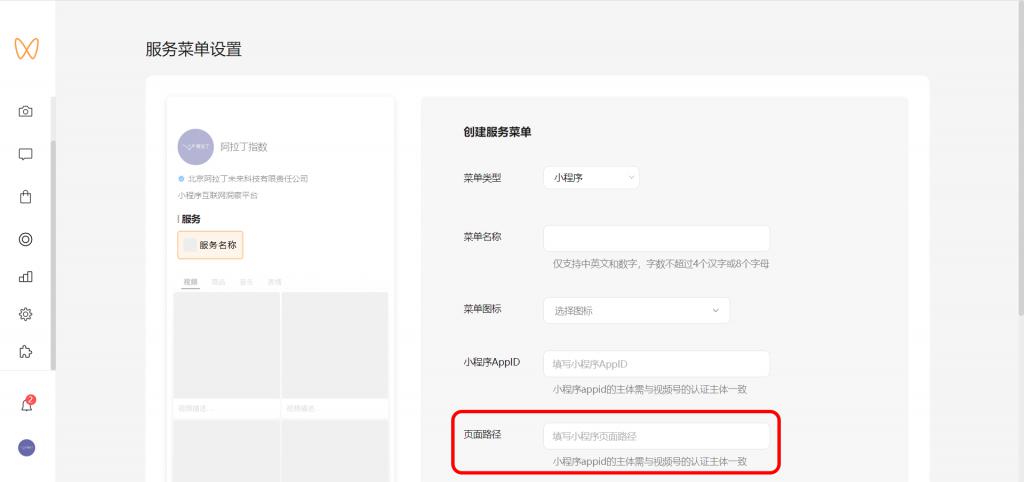
3、按照要求填写,即可完成设置。

图:来源网络,侵删
这里再跟大家讲解一下,如果获取页面路径。
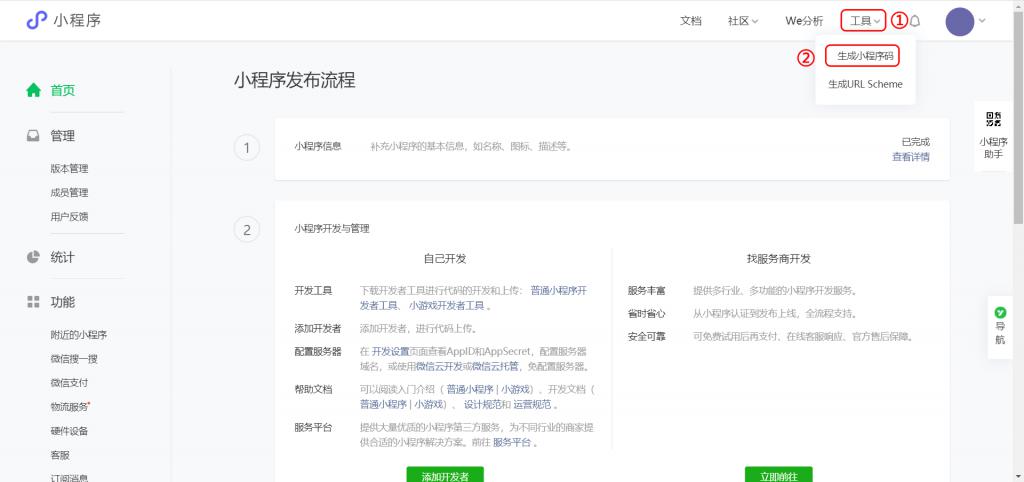
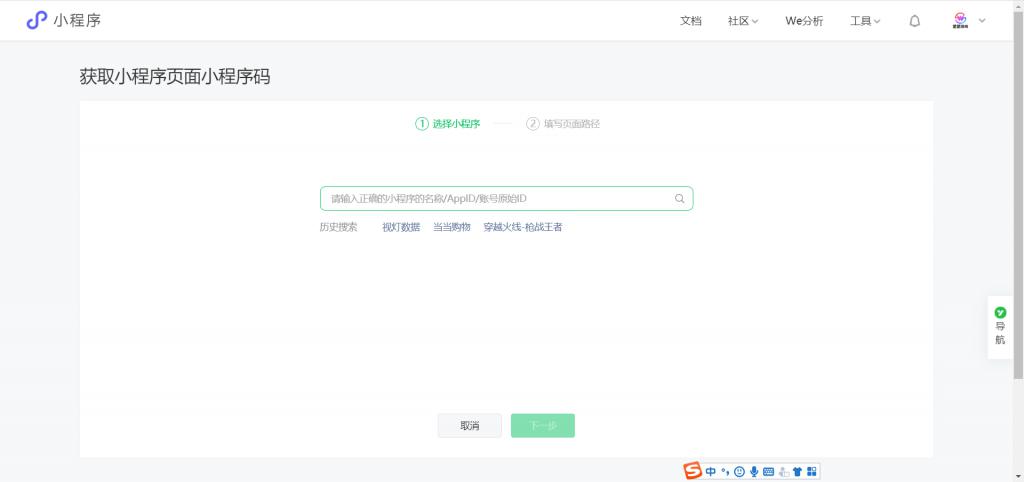
①在 ” 工具 ” 选项处,点击 ” 生成小程序码 “。

图:来源网络,侵删
②接着再输入你需要获取路径的小程序的全称 /AppID/ 账号原始 ID。

图:来源网络,侵删
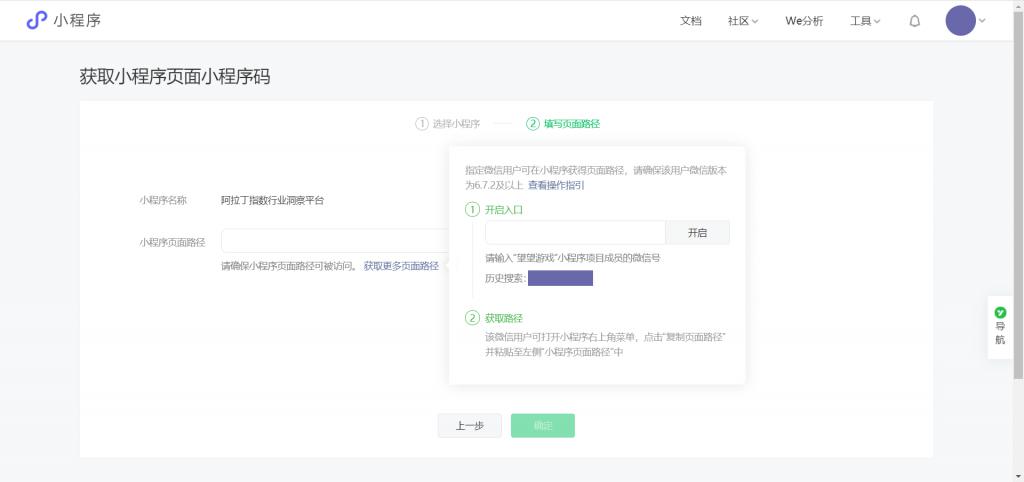
③点击 ” 获取更多页面路径 “,并按照要求输入绑定该小程序的管理员的微信号,点击 ” 开启 “,便可在移动端中获取路径。

图:来源网络,侵删
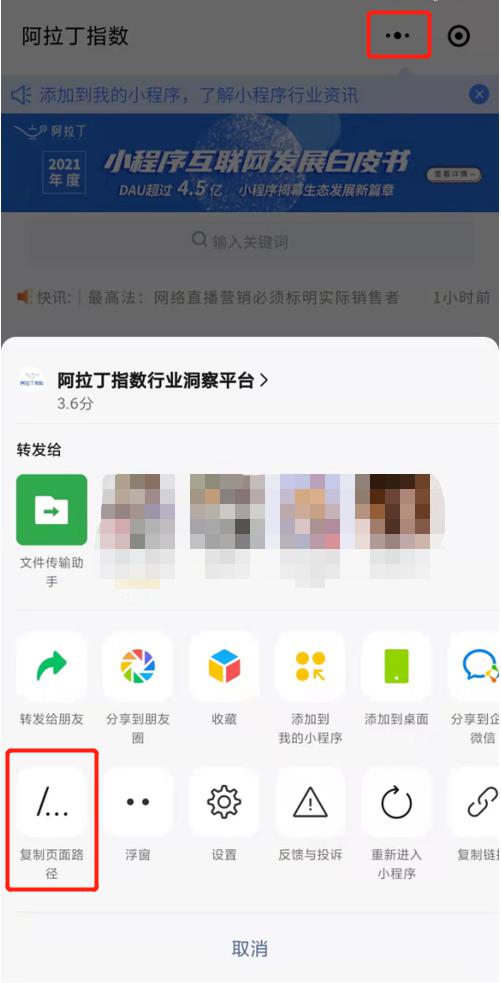
④选择你要需要的页面,点击右上角的 “…”,找到 ” 复制页面路径 ” 即可。

图:来源网络,侵删
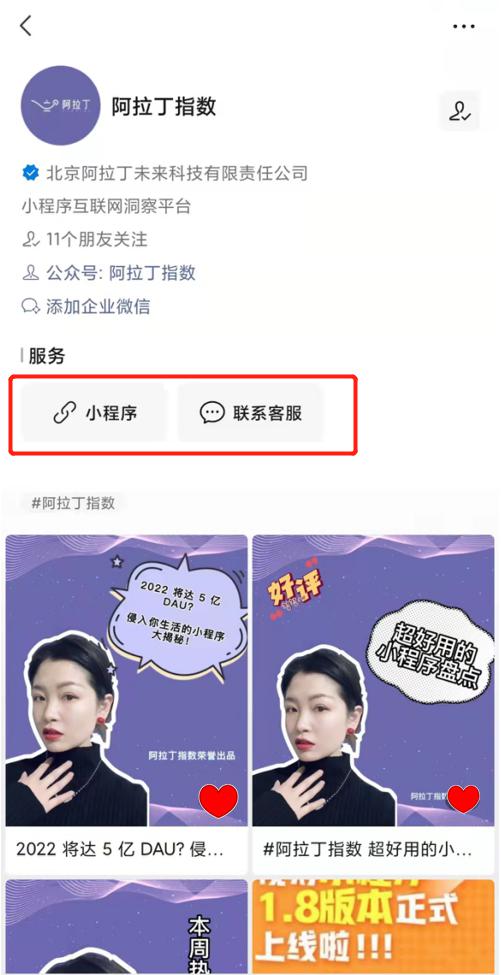
4、设置完毕后,就是这个样子。

图:来源网络,侵删
这要提醒各位一下,上述的直接跳转小程序功能仅限已认证的企业视频号主页新增服务菜单。
没认证的,要记得先去认证哈 ~
有了新增了这个功能,相比之前在 ” 商品 ” 菜单栏中只能浏览少量的商品,这回在主页上可一键跳到小程序,不仅是方便用户去购买 / 查看产品,也能在此页面为小程序增加一波流量。
另外除了在购物这方面突出,还可以添加多个小程序,例如抽奖、投票、会员绑定等,为其他活动引流,总之是非常的多样化 + 便捷。
好啦,以上就是小程序和视频号再次打通的功能解析和操作。你还想了解哪些知识欢迎留言告诉我们吧







 微信更新了8.0.20版本,视频号现在可以在主页的服务菜单栏直接添加小程序和微信客服,方便用户访问和提高流量。此功能适用于已认证的企业视频号,提供更便捷的购买、活动参与等体验。此外,还可通过生成小程序码获取页面路径,为多种活动引流。
微信更新了8.0.20版本,视频号现在可以在主页的服务菜单栏直接添加小程序和微信客服,方便用户访问和提高流量。此功能适用于已认证的企业视频号,提供更便捷的购买、活动参与等体验。此外,还可通过生成小程序码获取页面路径,为多种活动引流。

















 3557
3557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










