1、Bom定义
BOM是操作浏览器的模型,主要是对浏览器的一些操作。
2、获取浏览器窗口的尺寸
window.innerHeight:获取窗口的高度。
window.innerWidth:湖区窗口的宽度,只在window浏览器下使用。
3、弹出层
alert:弹出框。
confirm:确认框。返回值有true 和false。一般开发少用window自带的弹出层,因为不同的浏览器展示样式不一样。
prompt:输入框。当点击确定时,返回输入值;但返回false时,返回null.
注意:在开发使用过程中,容易阻碍bom的执行。由于js是单线程的程序,弹出层会导致程序无法执行,卡在当前状态了。
4、地址信息
location.href:获取地址。
hash:#号后面的内容。注意:url地址中
origin:域名。注意:该域名是带着http或者https的。
host:url的主机名和端口。
protocal:端口号。
reload:重新加载页面。注意:页面使用中不多,尽可能少用。
5、浏览器常用事件
onload:页面所有资源都加载完之后,才会执行onload方法。
onresize:当浏览器的屏幕尺寸发生变化时,触发事件。
onscroll:浏览器滚动条触发事件。
6、获取页面滚动距离
scrollTop:已经向上滚动的距离。
scrollTo:滚动到指定位置。
注意:在使用的过程中,为了兼容低版本浏览器,可以用document.body.scrollTop来获取body的向上滚动高度。
7、标签打开与关闭
open:打开新标签。open(地址,弹框类型,可选参数,是否替换当前页面)。参数类型主要有_self(当前窗口打开)和_blank(新窗口打开);可选参数可以设置窗口的高度、宽度等属性,主要属性是以下几种:
width:窗口的宽度;
height:窗口的高度;
top:窗口距离屏幕顶部的距离,默认0;
left:窗口距离屏幕左侧的距离,默认0;
window.open("www.baidu.com", "_self", "width=400,height=400,top = 200, left=400");close:关闭当前标签。注意:使用时只能关闭当前标签,在使用vue3开发是,静态服务器状态使用这个,不生效。
8、浏览器的历史记录
history:获取历史记录。
history.back:回退。
history.length:历史记录的数量。
history.forward:前进。
history.go:可以一次性调指定数量的历史就页面。go(数字),注意在使用时,传正数就是前进,传负数就是后退。
9、本地存储
存在本地的电脑的文件夹里面。
locationStorage:本地缓存-永久存储,一直保留数据信息,及时浏览器关闭了,信息依然存在。不好被浏览器安全策略禁用。
sessionStorage:会话存储-临时存储,只要会话窗口未关闭,缓存就不会丢失。
其中都有:
setItem:设置(新增和编辑)。一般都存储json字符串。
getItem:读取。
removeItem:删除。
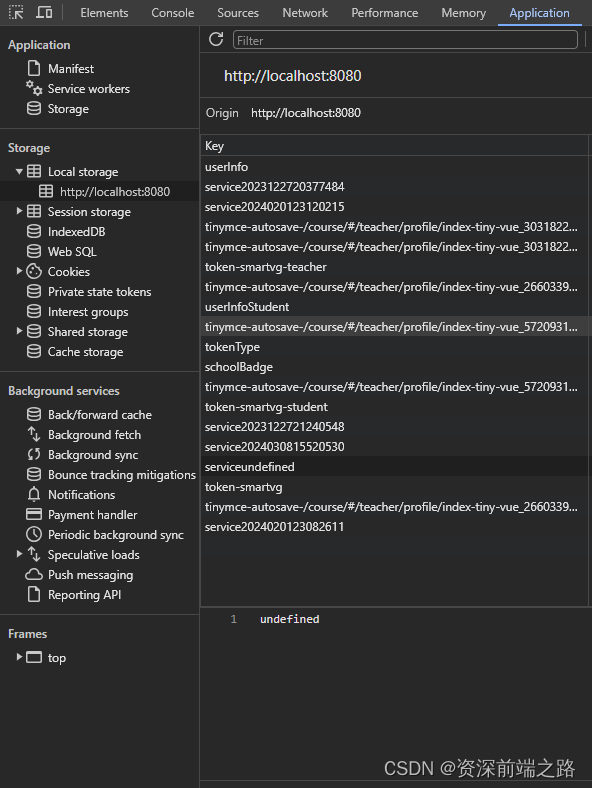
提示:缓存信息,可以打开F12,在Application里面查看。如下图

Bom常用的方法梳理,再次加深原来一些未用到的方法的印象。温故而知新,一步步向前。






















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








