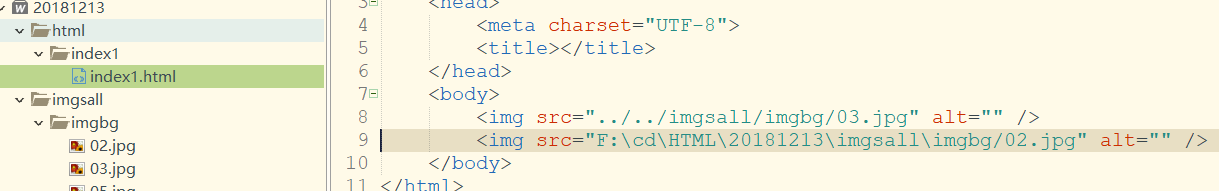
相对路径:是相对于本文件去寻找其他文件

绝对路径:Hbuild会自动在路径前面加上file,所以运行时要从文件夹下通过打开方式去调试,不然就会出现文件路径不对的错误

路径中用/或者\都可以

ul>li*6----Tab键,就可以创建出6个列表项目
h${内容$}*4---Tab键, 就能打出h1-h4
![]()

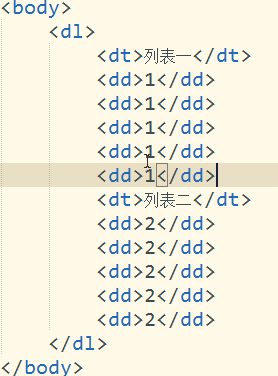
<ul>标签里只能嵌套<li>标签,但是<li>下面可以嵌套一切标签



结果:





hover:是指鼠标移动到其内容上会变色


<th>:带有居中加粗的性质
<caption>:自动在表格上方且居中



method="get/post"
get:提交数据量小不安全
post:提交数据量大安全性高
value:设置表单初始化的值
id:表单的唯一标识
name:表单的标识,不做强制要求
type="radio":单选框(只能选择众多选项中的一个,通过name值的不同来区分是不是同一个选项,一般性别:男女就需要设置相同的name值,才能进行单选,若是设置了不同的name值,男和女都会被选中)
type="checkbox":复选框(能选择多个)
若要给按钮设置文字,则要设置value值


checked="checked" :默认选中

placeholder:输入框的提示信息
表单输入框宽度:size,高度style="height:30px"





















 5507
5507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








