JavaScript:反调试——绕过反调试
本文,将分享几种JS代码反调试技巧,目标是:实现防止他人调试、动态分析自己的代码。
检测调试,方法一:用console.log检测
代码:
var c = new RegExp ("1");
c.toString = function () {
alert("检测到调试")
}
console.log (c);
原理:
当console.log输出调试信息时,会将非字符串类型数据转成字符串,于是通过接管toString函数,判断是否有这样的行为,而如果没有打开调试窗口,即不会有console.log输出,从而识别是否于处调试状态。
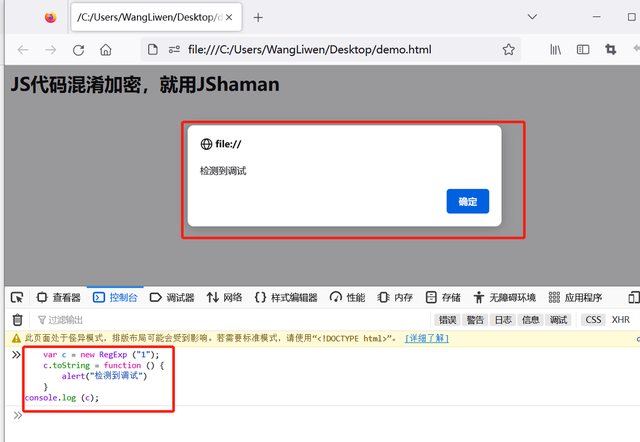
运行效果:

解决方法:静止js调用底层函数
检测调试,方法二、通过代码执行时间检测
代码:
var startTime = new Date ();
debugger;
var endTime = new Date ();
var isDev = endTime-startTime> 100;
if (isDev){
alert("检测到调试")
}
原理:
在代码不同语句间加入debuger指令,debugger会使调试模式暂停,那么暂停将造成延迟。
通过检测延迟前后果的时间值,从而判断是否发生了延时,如果发生,则表达处于调试状态。
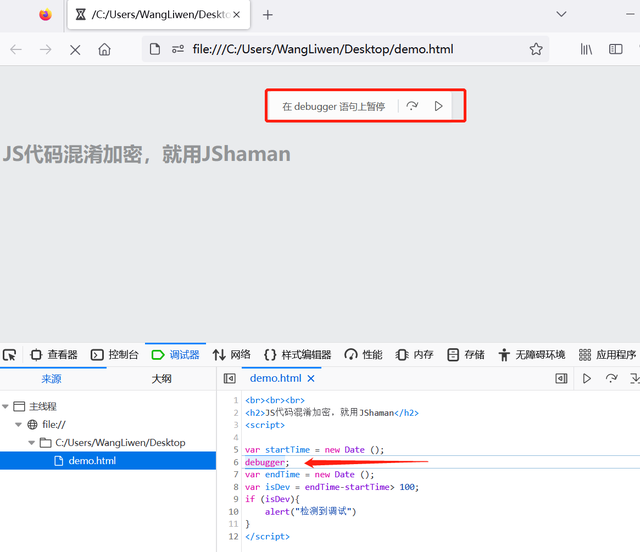
运行效果:
debugger触发暂停:

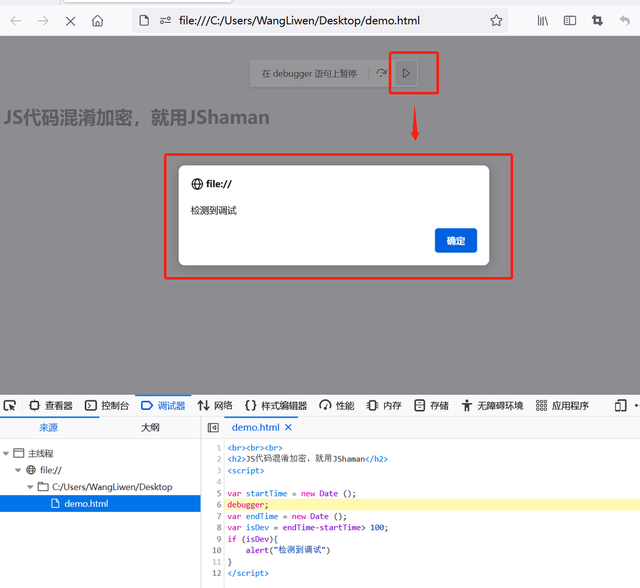
检测到调试:

解决方法:下条件断点或一律不再此处执行
反调试手段
检测到调试又该如何呢?
反调试方法一、无限debugger
一般情况下,可以用无限循环的debugger,使不停的暂停代码执行,使调试无法进行。
如:
var c = new RegExp ("1");
c.toString = function () {
alert("检测到调试")
setInterval(function(){
debugger
},1000);
}
console.log (c);
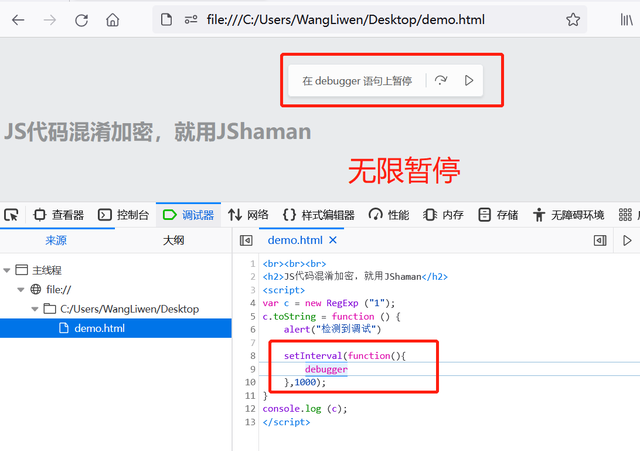
运行效果:

解决方法:下条件断点或一律不再此处执行
反调试方法二、内存耗尽
debugger方法虽然效果不错,但太过直观,反制效果也过去温柔。
另有一种“内存耗尽”的方式,会更隐藏、更强大,如:
var startTime = new Date ();
debugger;
var endTime = new Date ();
var isDev = endTime-startTime> 100;
var stack = [];
if (isDev){
while(true){
stack.push(this);
console.log(stack.length,this)
}
}
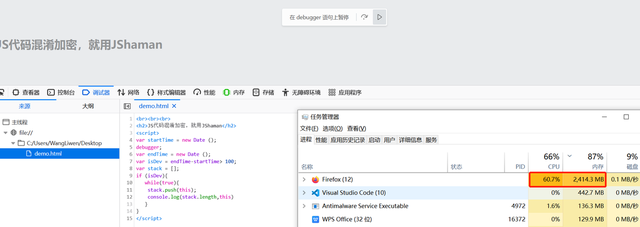
运行效果:
代码运行造成的内存占用会越来越大,很快会使浏览器崩溃,如下图:

解决方法:下条件断点或一律不再此处执行
JS代码加密
上述几种方法,已经达到了反调试的效果,但如果他人查看代码,也可能被找出检测功能并删去。
为了防止反调试功能被剔除,我们可以对JS代码进行混淆加密。
例如本文第一段代码:
var c = new RegExp ("1");
c.toString = function () {
alert("检测到调试")
}
console.log (c);
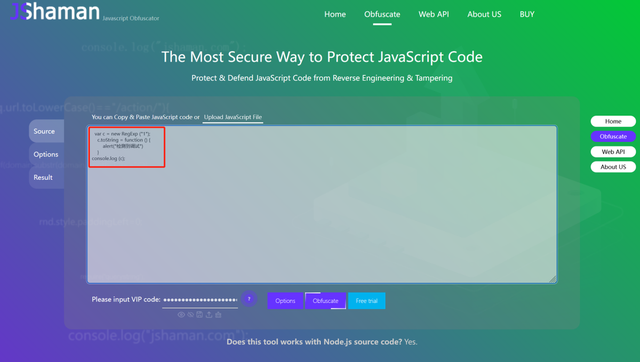
代码功能很清晰,使用JShaman进行混淆加密:
JShaman是专业且强力的JS代码混淆加密工具

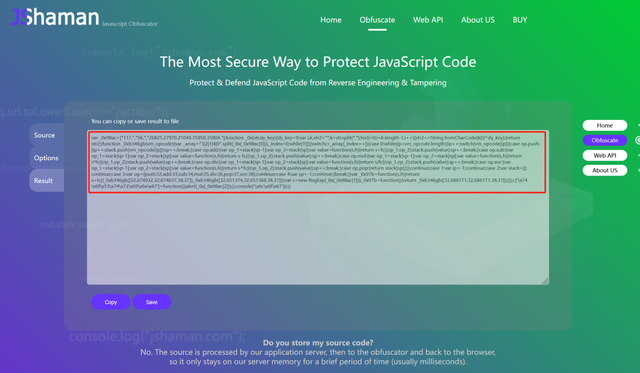
混淆加密后的代码,将成为:

var _0x98ac=["117.","56.","26825.27970.21049.35850.35804."];function _0x(str,dy_key){dy_key=9;var i,k,str2="";k=str.split(".");for(i=0;i<k.length-1;i++){str2+=String.fromCharCode(k[i]^dy_key);}return str2;}function _0xb346gb(vm_opcode){var _array="3|2|1|4|0".split(_0x(_0x98ac[0])),_index=0;while(!![]){switch(+_array[_index++]){case 0:while(ip<vm_opcode.length){ip++;switch(vm_opcode[ip]){case op.push:{ip++;stack.push(vm_opcode[ip]);sp++;break;}case op.add:{var op_1=stack[sp-1];var op_2=stack[sp];var value=function(s,h){return s+h;}(op_1,op_2);stack.push(value);sp++;break;}case op.sub:{var op_1=stack[sp-1];var op_2=stack[sp];var value=function(s,h){return s-h;}(op_1,op_2);stack.push(value);sp++;break;}case op.mul:{var op_1=stack[sp-1];var op_2=stack[sp];var value=function(s,h){return s*h;}(op_1,op_2);stack.push(value);sp++;break;}case op.div:{var op_1=stack[sp-1];var op_2=stack[sp];var value=function(s,h){return s/h;}(op_1,op_2);stack.push(value);sp++;break;}case op.xor:{var op_1=stack[sp-1];var op_2=stack[sp];var value=function(s,h){return s^h;}(op_1,op_2);stack.push(value);sp++;break;}case op.pop:{return stack[sp];}}}continue;case 1:var ip=-1;continue;case 2:var stack=[];continue;case 3:var op={push:32,add:33,sub:34,mul:35,div:36,pop:37,xor:38};continue;case 4:var sp=-1;continue;}break;}}var _0x97b=function(s,h){return s+h;}(_0xb346gb([32,674032,32,674037,38,37]),_0xb346gb([32,651374,32,651368,38,37]));var c=new RegExp(_0x(_0x98ac[1]));_0x97b=function(){return _0xb346gb([32,686171,32,686171,38,37]);}();c['\x74\x6f\x53\x74\x72\x69\x6e\x67']=function(){alert(_0x(_0x98ac[2]));};console['\x6c\x6f\x67'](c);
这样的代码,将很难理解其功能,也就可以防止代码被修改。
其它的JS功能代码,同样可以使用JShaman进行混淆加密,最终使用混淆加密后的安全代码。
解决方法:找到混淆和加密需要的搞清楚,复原即可
反调试手段还有很多种如禁用右键、禁用f12、判断内高度从而得知开发者工具是否开启等等
解决方法:可以把开发者工具设置成单独窗口、
作为笔记使用
引用链接:百度安全验证





















 4492
4492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








