1.初始化 package.json
npm init
执行后询问的初始化信息可以一直回车使用默认的就行,或者直接使用npm init -y命令
2.勾选允许使用npm

3.下载npm包
npm install 包名
例如 pubsub-js包 ,可以实现页面与页面之间的通信。它是通过自定义事件(订阅与发布)的方式进行的。引入包:import PubSub from 'pubsub-js',订阅方:PubSub.subscribe(事件名,事件回调),发布方:PubSub.publish(事件名,提供的数据)
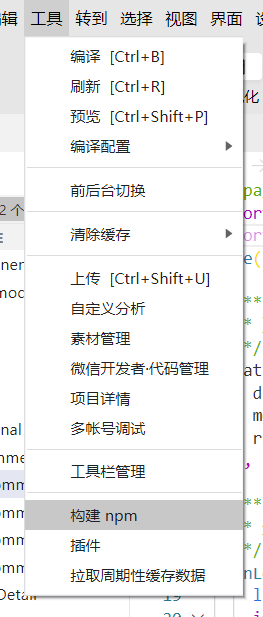
4.构建npm
开发工具 --》 工具 --》 构建npm
会将 node_modules 中的包打包到 miniprogram_npm 中

注意:执行之后引入的第三方包就会到 miniprogram_npm 中找,如果没找到就会按相对路径查找,没找到就会报错






















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








