前言
使用flask的request、templates结合,可实践一个登录小项目
一、登录页request
from flask import Flask
from flask import render_template
from flask import request
app = Flask(__name__)
@app.route('/login', methods=['POST', 'GET'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] == 'test':
return request.form['username']
else:
error = 'Invalid username/password'
return render_template('user.html', error=error)
if __name__ == '__main__':
app.run()
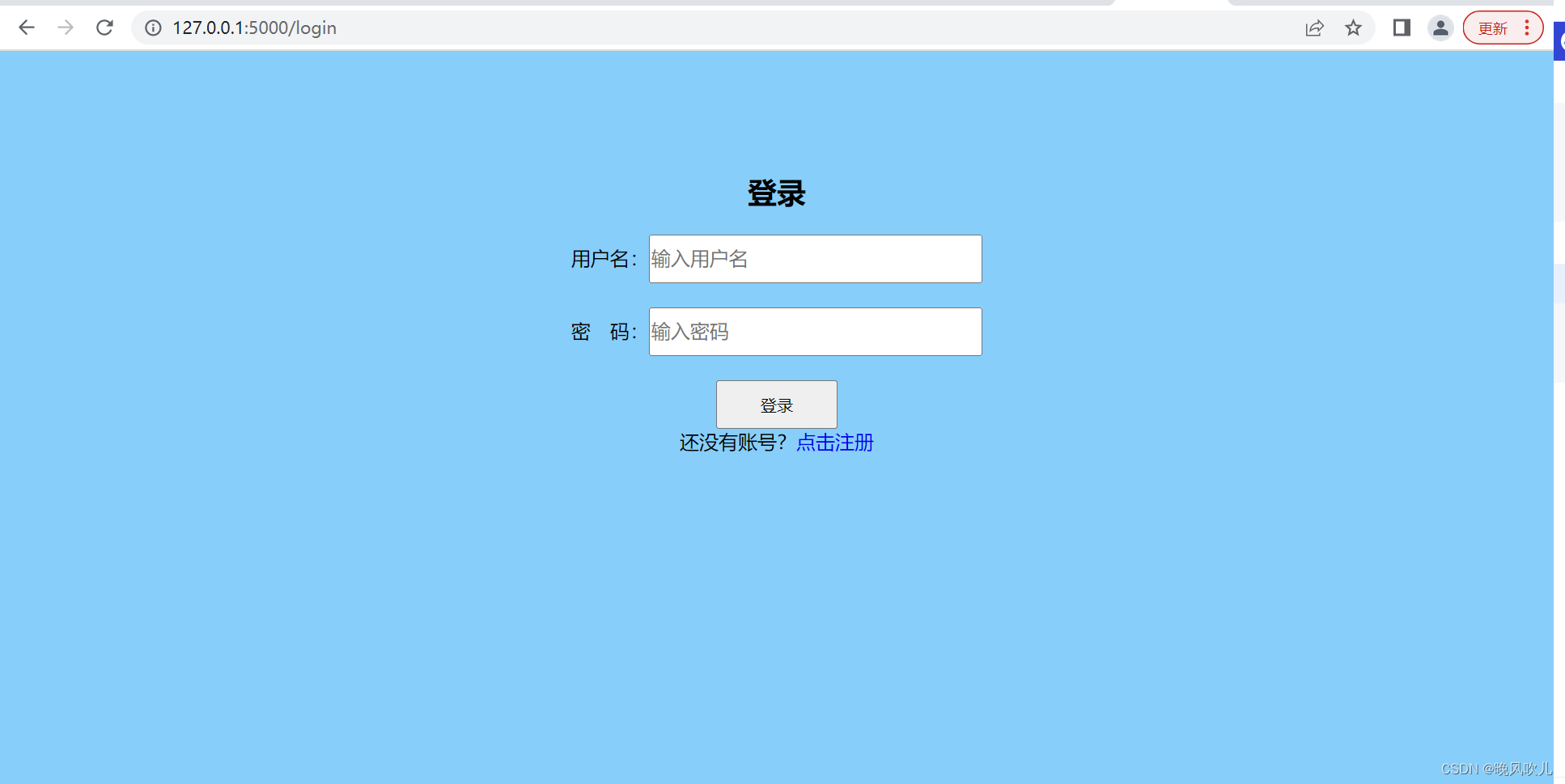
二、登录页template
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
body {
background-color: lightskyblue;
}
.login {
text-align: center;
margin-top: 100px;
}
.login ul li input[type=text],
.login ul li input[type=password] {
font-size: 16px;
}
.login ul li input {
width: 275px;
height: 40px;
margin-top: 20px;
}
.login ul li input[type=submit] {
width: 100px;
height: 40px;
}
</style>
</head>
<body>
<form class="login" method="post">
<h2>登录</h2>
<ul>
<li>
用户名:<input type="text" name="username" id="user" placeholder="输入用户名">
</li>
<li>
密 码:<input type="password" name="pwd" id="psw" placeholder="输入密码">
</li>
<li><input type="submit" value="登录"></li>
<li>还没有账号?<a href="注册.html">点击注册</a></li>
</ul>
<div>
<p>{% if error %} {{ error }} {% endif %}</p>
</div>
</form>
</body>
</html>
























 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








