背景xml文件
bg_border:
<!-- 设置背景色为透明色,设置红色边框 -->
<solid android:color="#0000" />
<stroke
android:width="4px"
android:color="#f00" />
XML文件
<?xml version="1.0" encoding="utf-8"?><!-- 通过指定背景实现圆角边框和渐变 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_border"
android:text=" LOVE MIA "
android:textSize="24pt" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_border2"
android:text="love mia"
android:textSize="24pt" />
java 文件
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
//setContentView(R.layout.basolutelayout);
// setContentView(R.layout.attributelayout);
setContentView(R.layout.frame);
}
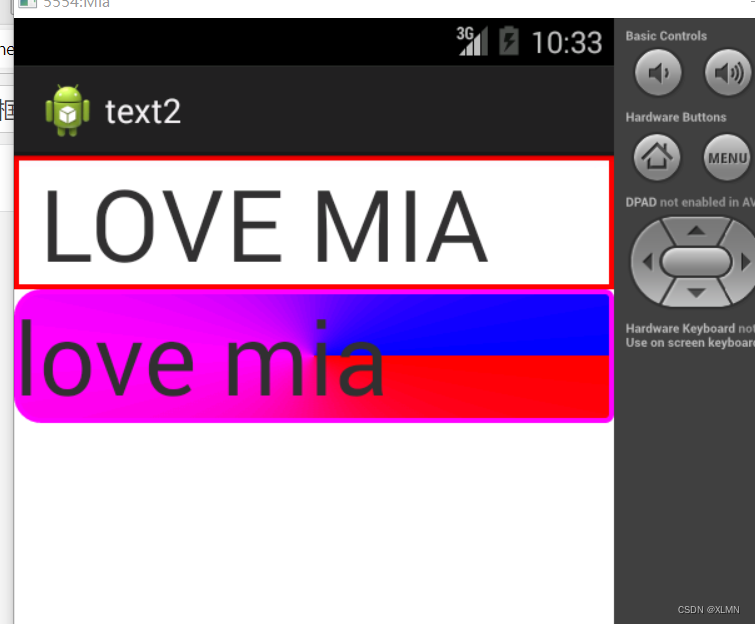
界面效果























 2458
2458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








