一、前言
安卓应用在处理输入时,设计师有需求改变光标及底线颜色,那当然要积极完成啦!下面就开始吧
二、默认状态 activity_main.xml

默认状态:
<EditText
android:hint="EditText未做任何设置"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
三、自定义光标颜色
- 设置光标颜色
android:textCursorDrawable="@drawable/solid_shape_bottom_line"
- 去掉光标
android:textCursorDrawable="@null"
- 配置自定义光标颜色(drawable新建自定义属性solid_shape_bottom_line.xml)

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="2dp" />
<!-- 配置你希望的光标颜色 -->
<solid android:color="#FFEB3B" />
</shape>
- 配置输入栏属性
<!-- textCursorDrawable:引用自定义的光标颜色 -->
<EditText
android:hint="EditText未做任何设置"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textCursorDrawable="@drawable/solid_shape_bottom_line"
android:textColor="@color/black"/>
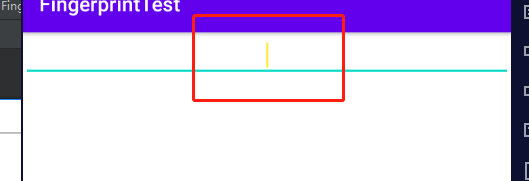
- 光标效果

四、自定义EditText底线颜色

(1)在Drawable文件夹下建立et_underline_selected.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="0dp"
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape>
<solid android:color="@android:color/transparent" />
<stroke
<!-- 【选中状态】设置底线的自定义颜色 -->
android:color="#FD0303"
android:width="1dp" />
<padding android:bottom="4dp" />
</shape>
</item>
</layer-list>

(2)在Drawable文件夹下建立et_underline_unselected.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="0dp"
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape>
<solid android:color="@android:color/transparent" />
<!--设置未选中输入框的底色-->
<stroke
android:width="1dp"
android:color="#017DDF" />
<padding android:bottom="4dp" />
</shape>
</item>
</layer-list>

五、实战
(一)代码控制
public class MainActivity extends AppCompatActivity {
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText)this.findViewById(R.id.editText);
editText.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
editText.setBackgroundResource(R.drawable.et_underline_selected);
} else {
editText.setBackgroundResource(R.drawable.et_underline_unselected);
}
}
});
}
}
(二)属性控制
//android:background="@drawable/edittext_bg_selector"
<EditText
android:id="@+id/editText"
android:text=""
android:textSize="13dp"
android:gravity="center"
android:textColor="@color/black"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/edittext_bg_selector"
android:textCursorDrawable="@drawable/solid_shape_bottom_line"/>
资源:https://download.csdn.net/download/weixin_44720673/16651600
























 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










