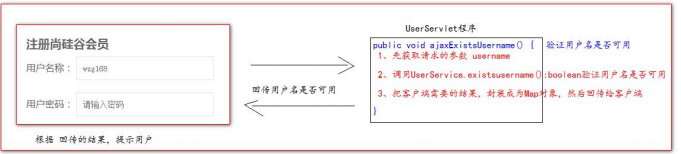
1、Ajax 验证用户名是否可用。

UserServlet 程序中 ajaxExistsUsername 方法:
protected void ajaxExistsUsername(HttpServletRequest req,HttpServletResponse resp) throws
ServletException, IOException {
// 获取请求的参数 username
String username = req.getParameter("username");
// 调用 userService.existsUsername();
boolean existsUsername = userService.existsUsername(username);
// 把返回的结果封装成为 map 对象
Map<String,Object> resultMap = new HashMap<>();
resultMap.put("existsUsername",existsUsername);
Gson gson = new Gson();
String json = gson.toJson(resultMap);
resp.getWriter().write(json);
}
regist.jsp 页面中的代码
$("#username").blur(function () {
//1.获取用户名
var username = this.value;
$.getJSON("http://localhost:8080/book/usrServlet","action=ajaxExistsUsername&username=" + username, function (data) {
if (data.existsUsername) {
$("span.errorMsg").text("用户名已存在!");
}else {
$("span.errorMsg").text("用户名可用!");
}
});
});
2、使用 AJAX 修改把商品添加到购物车

CartServlet 程序:
protected void ajaxAddItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException,
IOException {
// 获取请求的参数 商品编号
int id = WebUtils.parseInt(req.getParameter("id"), 0);
// 调用 bookService.queryBookById(id):Book 得到图书的信息
Book book = bookService.queryBookById(id);
// 把图书信息,转换成为 CartItem 商品项
CartItem cartItem = new CartItem(book.getId(),book.getName(),1,book.getPrice(),book.getPrice());
// 调用 Cart.addItem(CartItem);添加商品项
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart == null) {
cart = new Cart();
req.getSession().setAttribute("cart",cart);
}
cart.addItem(cartItem);
System.out.println(cart);
// 最后一个添加的商品名称
req.getSession().setAttribute("lastName", cartItem.getName());
//6、返回购物车总的商品数量和最后一个添加的商品名称
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("totalCount", cart.getTotalCount());
resultMap.put("lastName",cartItem.getName());
Gson gson = new Gson();
String resultMapJsonString = gson.toJson(resultMap);
resp.getWriter().write(resultMapJsonString);}
pages/client/index.jsp 页
html 代码
<div style="text-align: center">
<c:if test="${empty sessionScope.cart.items}">
<%--购物车为空的输出--%>
<span id="cartTotalCount"> </span>
<div>
<span style="color: red" id="cartLastName">当前购物车为空</span>
</div>
</c:if>
<c:if test="${not empty sessionScope.cart.items}">
<%--购物车非空的输出--%>
<span id="cartTotalCount">您的购物车中有 ${sessionScope.cart.totalCount} 件商品</span>
<div>
您刚刚将<span style="color: red" id="cartLastName">${sessionScope.lastName}</span>加入到了购
物车中
</div>
</c:if>
</div>
javaScript 代码:
<Script type="text/javascript">
$(function () {
// 给加入购物车按钮绑定单击事件
$("button.addToCart").click(function () {
/**
* 在事件响应的 function 函数 中,有一个 this 对象,这个 this 对象,是当前正在响应事件的 dom 对象
* @type {jQuery}
*/
var bookId = $(this).attr("bookId");
// location.href = "http://localhost:8080/book/cartServlet?action=addItem&id=" + bookId;
// 发 ajax 请求,添加商品到购物车
$.getJSON("http://localhost:8080/book/cartServlet","action=ajaxAddItem&id=" +
bookId,function (data) {
$("#cartTotalCount").text("您的购物车中有 " + data.totalCount + " 件商品");
$("#cartLastName").text(data.lastName);
})
});
});
</Script>























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








