书城项目第九阶段
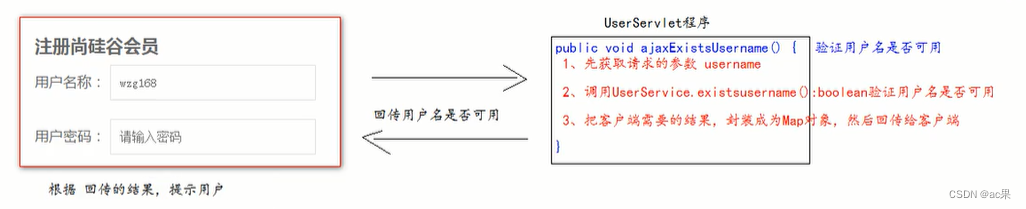
1、使用 AJAX 验证用户名是否可用

UserServlet 程序中添加 ajaxExistsUsername 方法:
public class UserServlet extends BaseServlet {
private UserService userService = new UserServiceImpl();
protected void ajaxExistsUsername(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取请求的参数 username
String username = req.getParameter("username");
// 调用 userService.existsUsername();
boolean existsUsername = userService.existsUsername(username);
// 把返回的结果封装成为 map 对象
Map<String,Object> resultMap = new HashMap<>();
resultMap.put("existsUsername",existsUsername);
Gson gson = new Gson();
String json = gson.toJson(resultMap);
resp.getWriter().write(json);
}
protected void logout(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、销毁 Session 中用户登录的信息(或者销毁 Session)
req.getSession().invalidate();
//2、重定向到首页(或登录页面)。
resp.sendRedirect(req.getContextPath());
}
/**
* 处理登录的功能
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void login(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1、获取请求的参数
String username = req.getParameter("username");
String password = req.getParameter("password");
// 调用 userService.login()登录处理业务
User loginUser = userService.login(new User(null,username,password,null));
// 如果等于 null,说明登录 失败!
if (loginUser==null){
//把错误信息,和回显的表单项信息,保存到Request域中
req.setAttribute("msg","用户名或密码错误");
req.setAttribute("username",username);
// 跳回登录页面
req.getRequestDispatcher("/pages/user/login.jsp").forward(req,resp);
}else{
// 登录 成功
//保存用户的信息到session域中
req.getSession().setAttribute("user",loginUser);
// 跳到成功页面 login_success.jsp
req.getRequestDispatcher("/pages/user/login_success.jsp").forward(req,resp);
}
}
/**
* 处理注册的功能
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void regist(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取 Session 中的验证码
String token = (String) req.getSession().getAttribute(KAPTCHA_SESSION_KEY);
// 删除 Session 中的验证码
req.getSession().removeAttribute(KAPTCHA_SESSION_KEY);
// 1、获取请求的参数
String username = req.getParameter("username");
String password = req.getParameter("password");
String email = req.getParameter("email");
String code = req.getParameter("code");
User user = WebUtils.copyParamToBean(req.getParameterMap(),new User());
// 2、检查 验证码是否正确 === 写死,要求验证码为:abcde
if (token!=null && token.equalsIgnoreCase(code)) {
// 3、检查 用户名是否可用
if (userService.existsUsername(username)) {
//把错误信息,和回显的表单项信息,保存到Request域中
req.setAttribute("msg","用户名已存在!");
req.setAttribute("username",username);
req.setAttribute("email",email);
System.out.println("用户名[" + username + "]已存在!");
// 跳回注册页面
req.getRequestDispatcher("/pages/user/regist.jsp").forward(req, resp);
} else {
// 可用
// 调用 Sservice 保存到数据库
userService.registUser(new User(null, username, password, email));
// 跳到注册成功页面regist_success.html
req.getRequestDispatcher("/pages/user/regist_success.jsp").forward(req, resp);
}
} else {
//把错误信息,和回显的表单项信息,保存到Request域中
req.setAttribute("msg","验证码错误!");
req.setAttribute("username",username);
req.setAttribute("email",email);
System.out.println("验证码[" + code + "]错误");
req.getRequestDispatcher("/pages/user/regist.jsp").forward(req, resp);
}
}
}
regist.jsp 页面中的代码:
$("#username").blur(function () {
//1 获取用户名
var username = this.value;
$.getJSON("http://localhost:8080/BookTest/userServlet","action=ajaxExistsUsername&username=" + username,function (data) {
if (data.existsUsername) {
$("span.errorMsg").text("用户名已存在!");
} else {
$("span.errorMsg").text("用户名可用!");
}
});
});
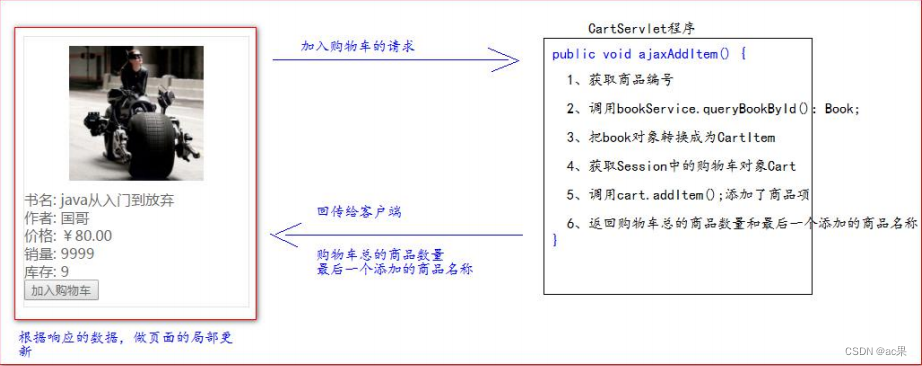
2、使用 AJAX 修改把商品添加到购物车

CartServlet 程序中添加ajaxAddItem
public class CartServlet extends BaseServlet{
private BookService bookService = new BookServiceImpl();
protected void ajaxAddItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取请求的参数 商品编号
int id = WebUtils.parseInt(req.getParameter("id"), 0);
// 调用 bookService.queryBookById(id):Book 得到图书的信息
Book book = bookService.queryBookById(id);
// 把图书信息,转换成为 CartItem 商品项
CartItem cartItem = new CartItem(book.getId(),book.getName(),1,book.getPrice(),book.getPrice());
// 调用 Cart.addItem(CartItem);添加商品项
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart == null) {
cart = new Cart();
req.getSession().setAttribute("cart",cart);
}
cart.addItem(cartItem);
System.out.println(cart);
System.out.println("请求头 Referer 的值:" + req.getHeader("Referer"));
//最后一个添加商品的名称
req.getSession().setAttribute("lastName",cartItem.getName());
//6、返回购物车总的商品数量和最后一个添加的商品名称
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("totalCount", cart.getTotalCount());
resultMap.put("lastName",cartItem.getName());
Gson gson = new Gson();
String resultMapJsonString = gson.toJson(resultMap);
resp.getWriter().write(resultMapJsonString);
}
protected void updateCount(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取请求的参数 商品编号 、商品数量
int id = WebUtils.parseInt(req.getParameter("id"), 0);
int count = WebUtils.parseInt(req.getParameter("count"), 1);
// 获取购物车对象
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart!=null){
// 修改商品数量
cart.updateCount(id,count);
// 重定向回原来购物车展示页面
resp.sendRedirect(req.getHeader("Referer"));
}
}
protected void clear(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取购物车对象
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart!=null){
// 清空购物车
cart.clear();
// 重定向回原来购物车展示页面
resp.sendRedirect(req.getHeader("Referer"));
}
}
protected void deleteItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取商品编号
int id = WebUtils.parseInt(req.getParameter("id"), 0);
// 获取购物车对象
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart!=null){
// 删除 了购物车商品项
cart.deleteItem(id);
// 重定向回原来购物车展示页面
resp.sendRedirect(req.getHeader("Referer"));
}
}
protected void addItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取请求的参数 商品编号
int id = WebUtils.parseInt(req.getParameter("id"), 0);
// 调用 bookService.queryBookById(id):Book 得到图书的信息
Book book = bookService.queryBookById(id);
// 把图书信息,转换成为 CartItem 商品项
CartItem cartItem = new CartItem(book.getId(),book.getName(),1,book.getPrice(),book.getPrice());
// 调用 Cart.addItem(CartItem);添加商品项
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (cart == null) {
cart = new Cart();
req.getSession().setAttribute("cart",cart);
}
cart.addItem(cartItem);
System.out.println(cart);
System.out.println("请求头 Referer 的值:" + req.getHeader("Referer"));
//最后一个添加商品的名称
req.getSession().setAttribute("lastName",cartItem.getName());
// 重定向回原来商品所在的地址页面
resp.sendRedirect(req.getHeader("Referer"));
}
}
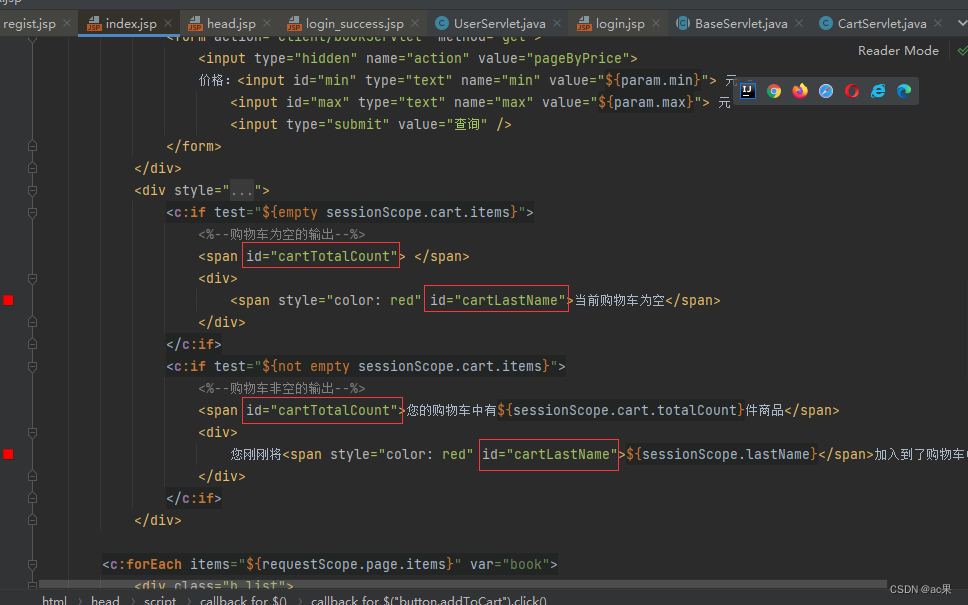
pages/client/index.jsp 页面

javaScript 代码:
<script type="text/javascript">
$(function () {
// 给加入购物车按钮绑定单击事件
$("button.addToCart").click(function () {
/**
* 在事件响应的 function 函数 中,有一个 this 对象,这个 this 对象,是当前正在响应事件的 dom 对象
* @type {jQuery}
*/
var bookId = $(this).attr("bookId");
// location.href = "cartServlet?action=addItem&id=" + bookId;
// 发 ajax 请求,添加商品到购物车
$.getJSON("http://localhost:8080/BookTest/cartServlet","action=ajaxAddItem&id=" + bookId,function (data) {
$("#cartTotalCount").text("您的购物车中有 " + data.totalCount + " 件商品");
$("#cartLastName").text(data.lastName);
})
});
});
</script>






















 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










