什么是flask
Flask 是一个微型的 Python 开发的 Web 框架,基于Werkzeug WSGI工具箱和Jinja2 模板引擎。 Flask使用BSD授权。 Flask也被称为"microframework",因为它使用简单的核心,用extension增加其他功能。Flask没有默认使用的数据库、窗体验证工具。然而,Flask保留了扩增的弹性,可以用Flask-extension加入这些功能:ORM、窗体验证工具、文件上传、各种开放式身份验证技术。因为它使用简单,自由性强,可以很方便快捷搭建自己的web服务器,深受广大开发者的喜爱。
关于flask的基础知识,小伙伴们可以参考小编往期的文章
什么是streamlit
Streamlit是第一个专门针对机器学习和数据科学团队的应用开发框架,它是开发自定义机器学习工具的最快的方法,你可以认为 它的目标是取代Flask在机器学习项目中的地位,可以帮助机器学习开发者工程师快速开发用户交互工具,streamlit主要引用了如下第三方库,从如下引用的第三方库可以看出streamlit的强大

安装不必细说 pip install streamlit 就会安装streamlit模块和相关模块
Streamlit默认安装的时候会配置环境变量,安装完成后,
可以直接在cmd命令框中输入streamlit来查看环境变量以及streamlit
是否安装完成,若环境变量未设置成功,需要手动配置一下streamlit的环境变量Streamlit的简单例子
首先按照一贯的做法,先来一个hello world,定义一个py文件,输入如下代码
import streamlit as st
st.write(hello world")在cmd命令行中输入 streamlit run xxx.py(这里需要特别注意,运行py文件不再使用python xxx.py)
Streamlit默认会打开浏览器的localhost:8501网页,若没有打开,请手动输入localhost:8501 即可访问

Streamlit控件:
Streamlit有很多控件,包括前端需要使用的滑动条,单选,复选框,图标,按钮,图表等等!Streamlit将控件视为变量。Streamlit中没有回调函数!每个交互只是自上而下重新运行脚本。这样使程序代码更加简洁
import streamlit as st
x = st.slider('x')
st.write(x, 'squared is', x * x)仅仅三行代码便可以定义一个slider滑动条

Streamlit动态图形展示
Streamlit作为强大的人工智能机器学习数据展示框架,其主要的作用便是能够帮忙开发者实时动态展示机器学习的数据以便可以打造跟用户交流的UI 设计,Streamlit的数据展示是Streamlit最强大的功能,其代码量也很简单
import streamlit as st
import time
import numpy as np
progress_bar = st.sidebar.progress(0)
status_text = st.sidebar.empty()
last_rows = np.random.randn(1, 1)
chart = st.line_chart(last_rows)
for i in range(1, 101):
new_rows = last_rows[-1, :] + np.random.randn(5, 1).cumsum(axis=0)
status_text.text("%i%% Complete" % i)
chart.add_rows(new_rows)
progress_bar.progress(i)
last_rows = new_rows
time.sleep(0.05)
progress_bar.empty()
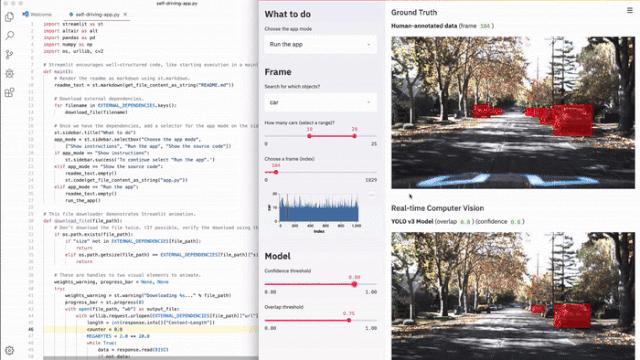
st.button("Re-run")最后,我们来看一下Streamlit官方提供的一个demo,如下demo,Streamlit官方代码仅仅300多行代码,很难想象如下机器学习动态显示UI 仅仅三百行代码便可以完整展现

Streamlit的强大,吸引了无数开发者的青睐,怪不得有人会说Streamlit会替代flask的位置,当然Streamlit也可以开发web服务器的网站,这些都不是Streamlit的主要功能,关于Streamlit更多更详细的功能介绍,我们后期慢慢分享
更多transformer,VIT,swin tranformer
参考头条号:人工智能研究所
v号:启示AI科技
微信中复制如下链接,打开,免费使用chatgpt
https://wx2.expostar.cn/qz/pages/manor/index?id=1137&share_from_id=79482&sid=24
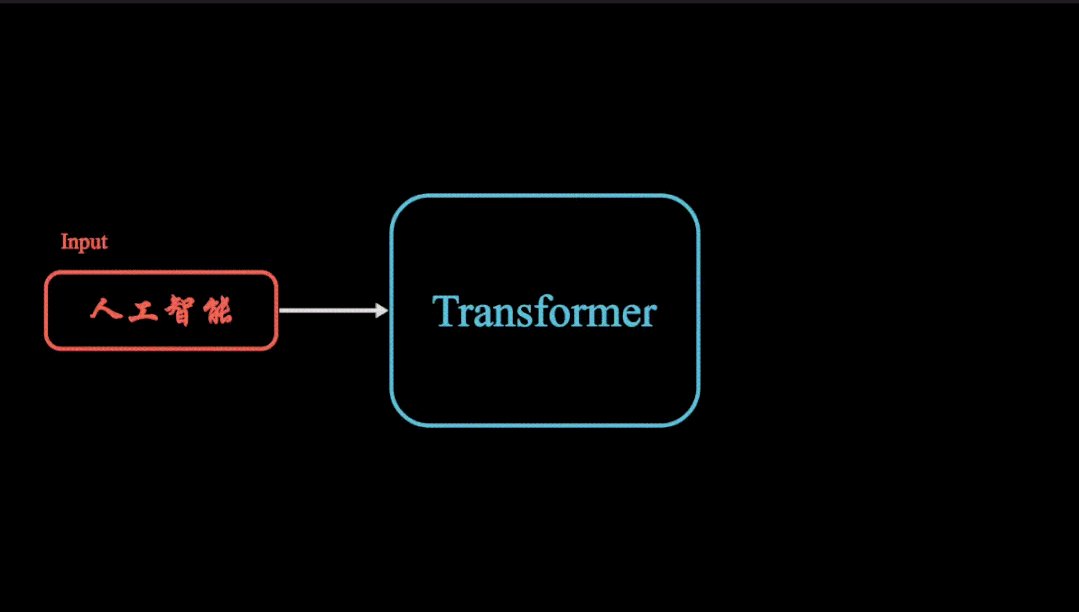
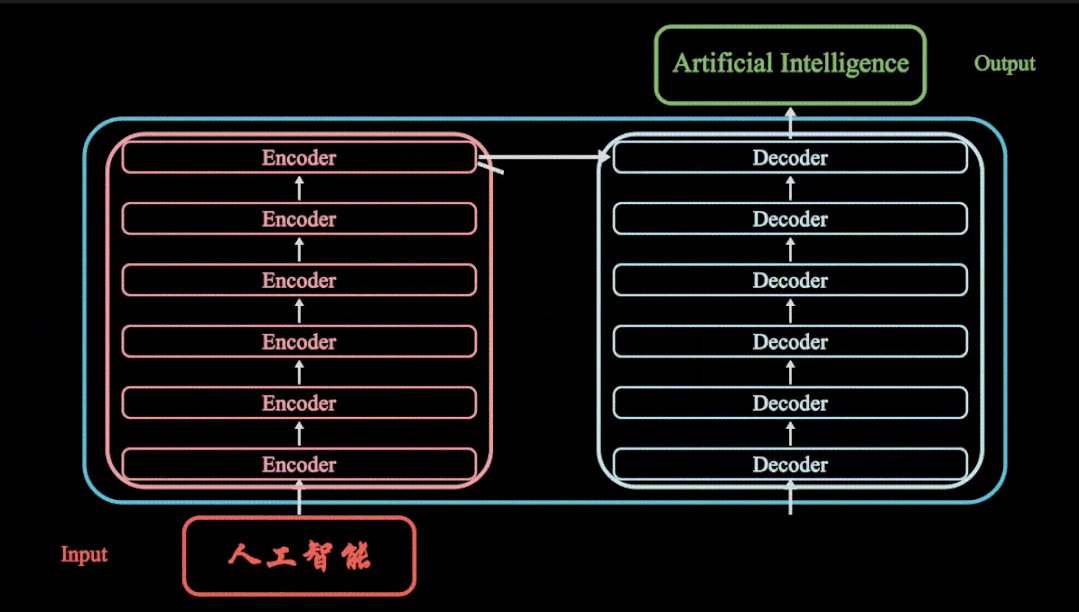
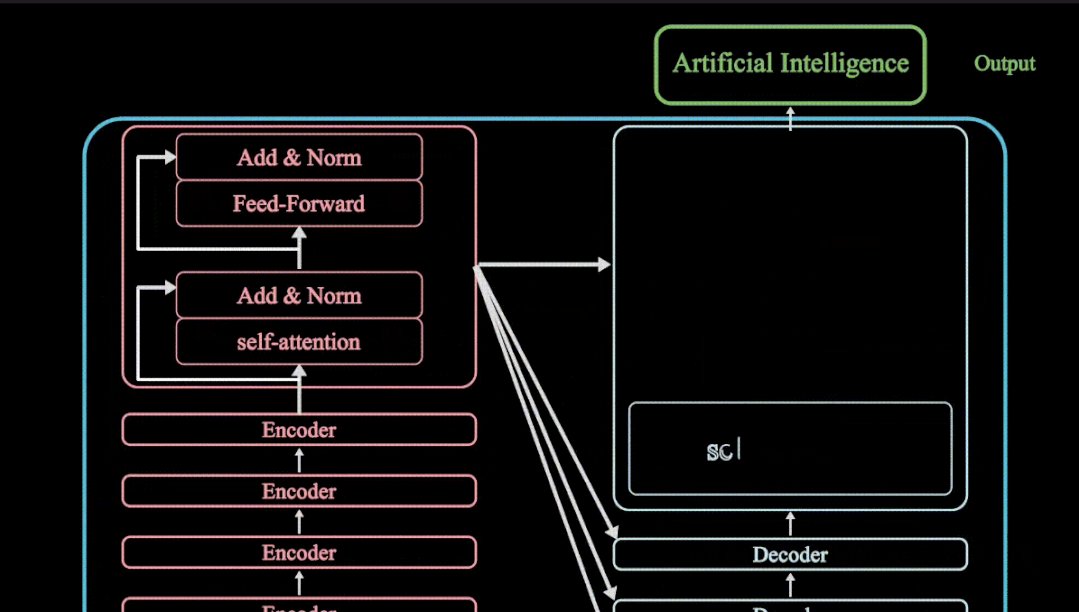
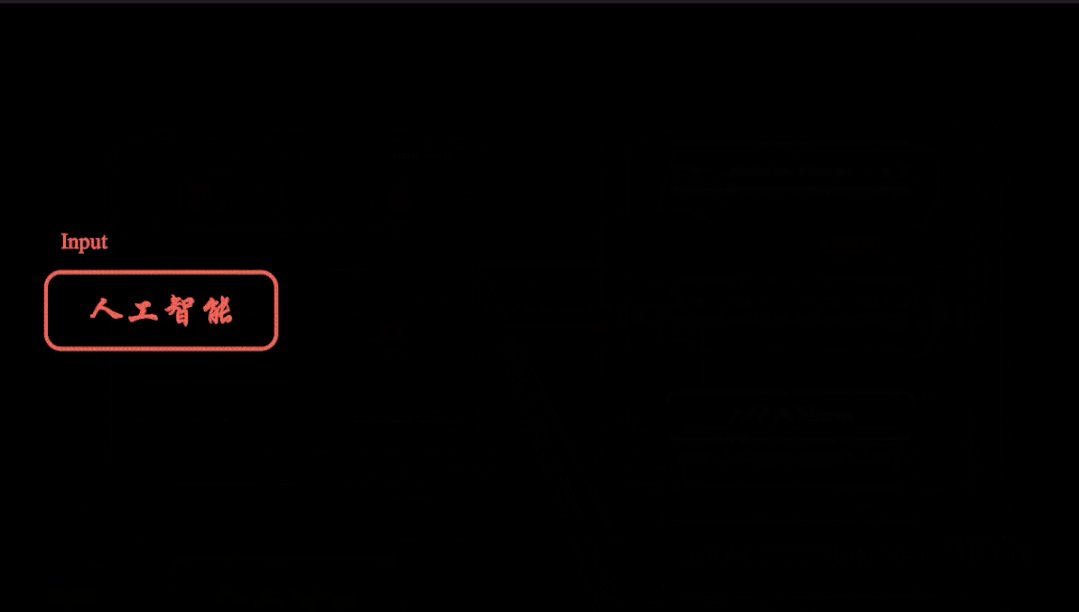
动画详解transformer 在线教程

























 408
408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










