功能介绍:
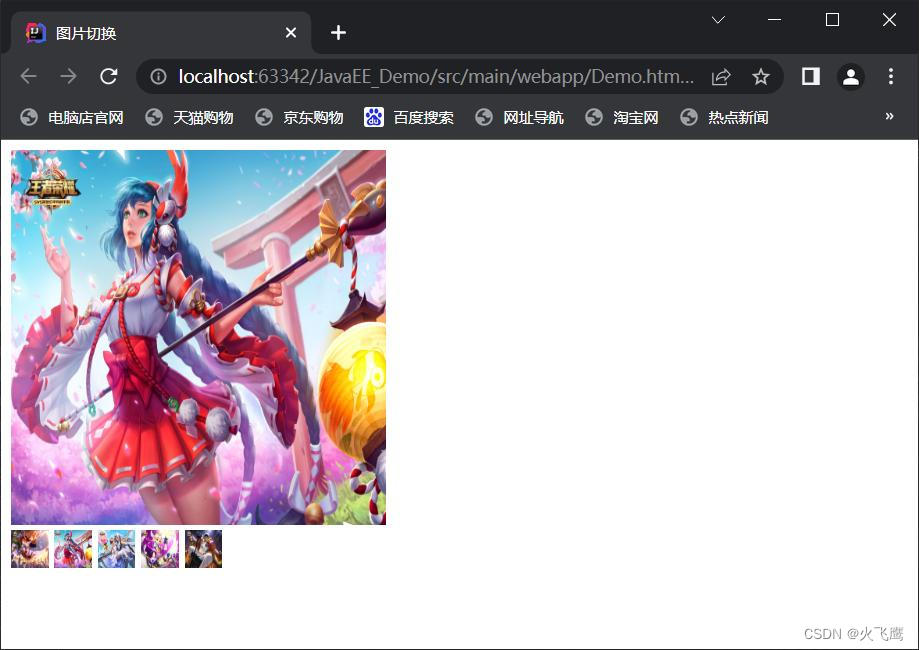
- 界面分为两部分,切换展示界面和选择图片界面。
- 在逐次点击图片之后,会在上面的展示内,逐个展示 选择的图片。
方法说明:
- 展示界面无需提前插入图片。
- 展示界面和选择图片界面一样,都需要设置id,以此来正确区分。
- 选择图片界面的每一张图片,涉及到方法,也就是onClick,通过
- 自定义一个JavaScript方法,传入选择图片的src,替换掉主界面的src,达到图片切换效果。
展示一下效果呗:

源码如下:
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片切换</title> <script> function fun(imgSrc) {<!--新图片源地址--> document.getElementById("mainImg").src=imgSrc;<!--先根据Id找到原地址src,z再接收方法参数imgSrc,替换掉找到的原图片src,达到切换图片的效果--> } </script> </head> <body> <div> <div class="main"> <img scr="" width="300px" height="300px" id="mainImg"> <!--初始化界面,无需提前插入图片--> </div> <div class="menu"> <img src="img/0.jpg" height="30px" width="30px" id="img/0.jpg" onClick="fun('img/0.jpg')"/> <img src="img/1.jpg" height="30px" width="30px" id="img/1.jpg" onClick="fun('img/1.jpg')"/> <img src="img/2.jpg" height="30px" width="30px" id="img/2.jpg" onClick="fun('img/2.jpg')"/> <img src="img/3.jpg" height="30px" width="30px" id="img/3.jpg" onClick="fun('img/3.jpg')"/> <img src="img/4.jpg" height="30px" width="30px" id="img/4.jpg" onClick="fun('img/4.jpg')"/> </div> </div> </body> </html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










