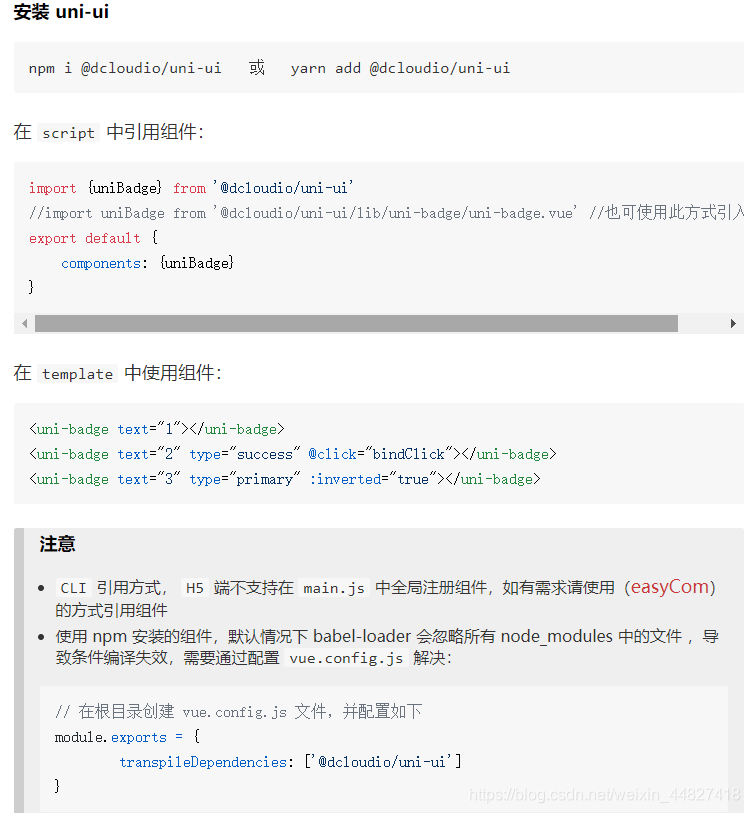
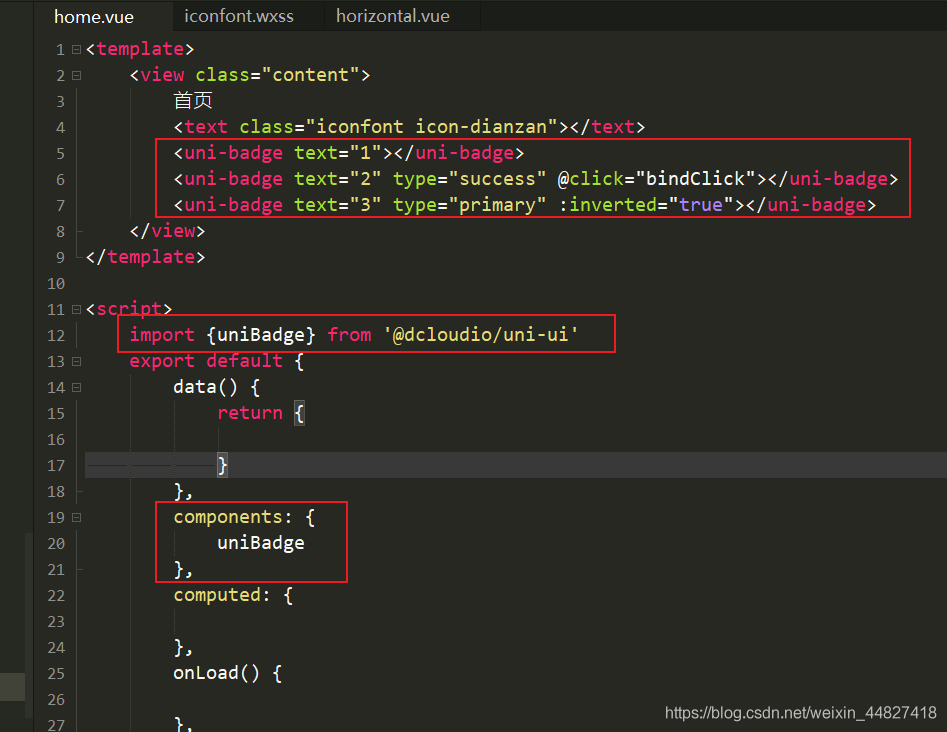
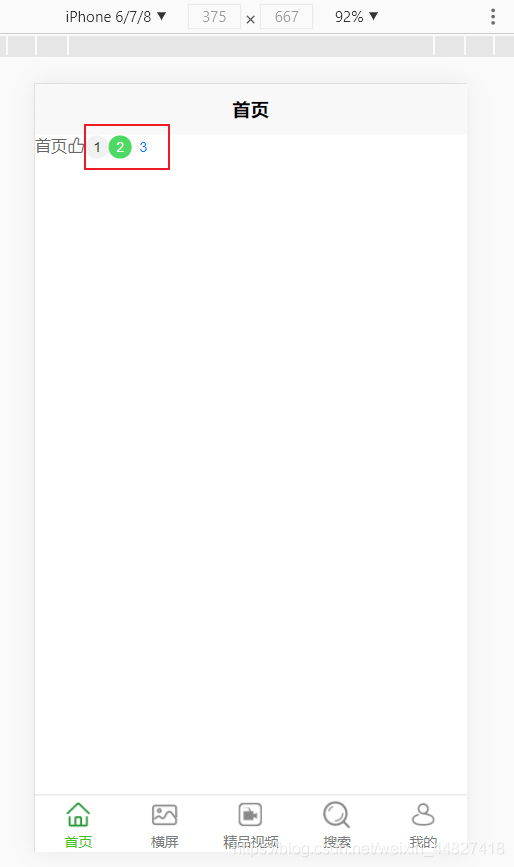
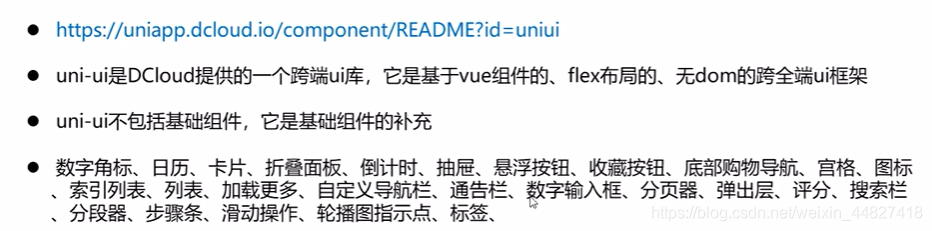
一、uni-ui介绍



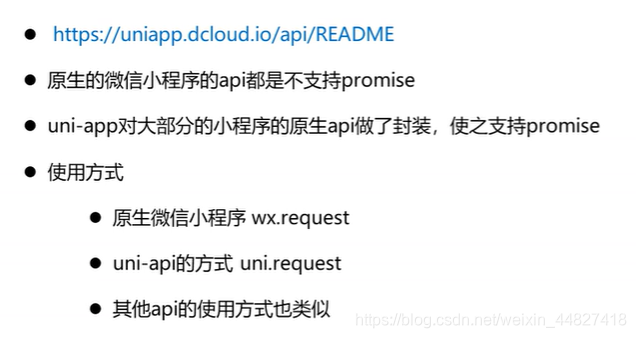
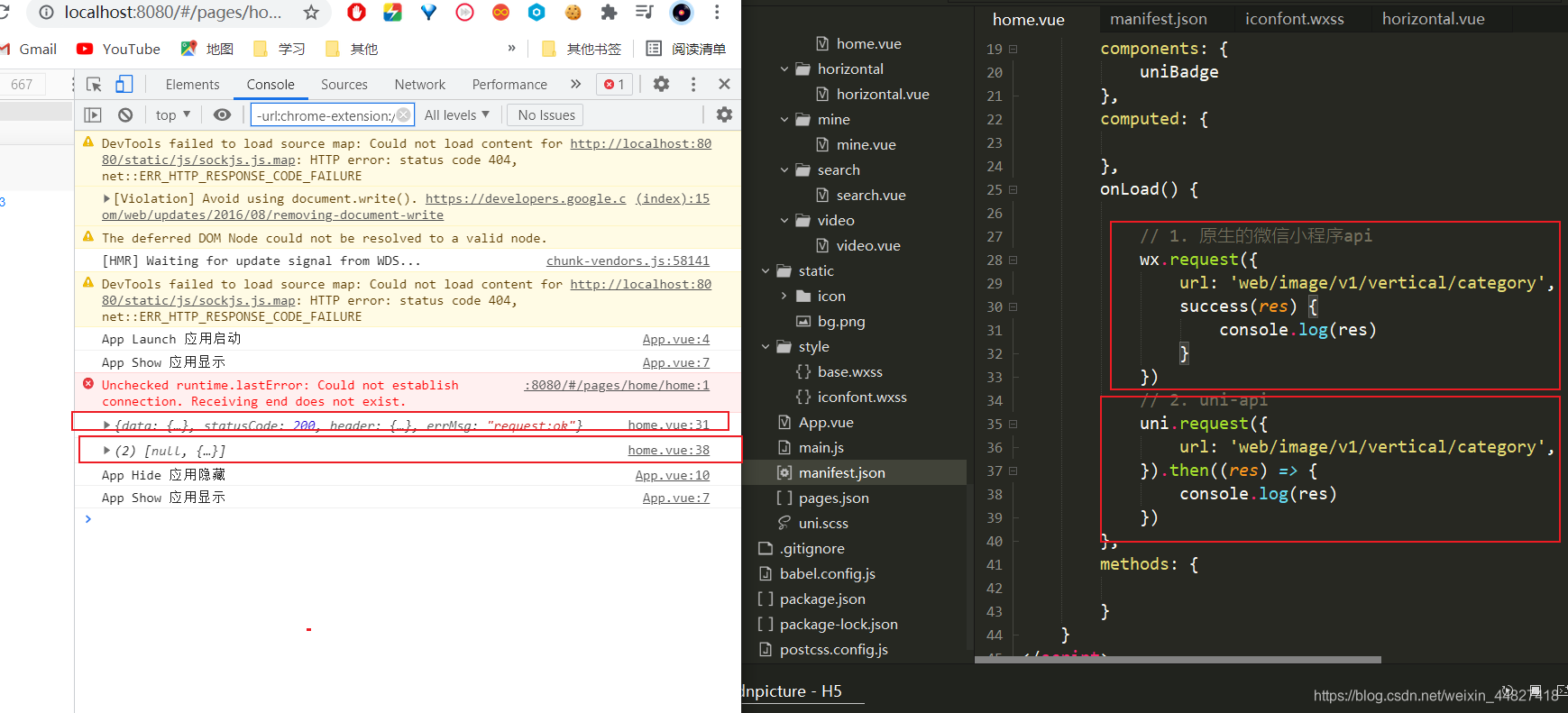
二、uni-api

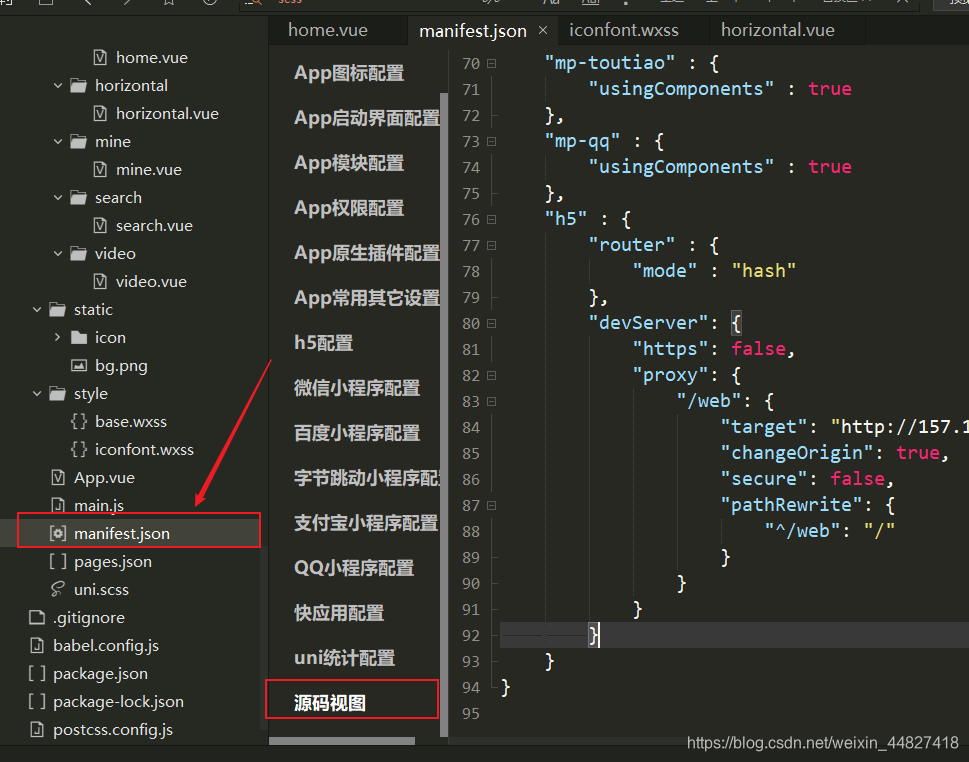
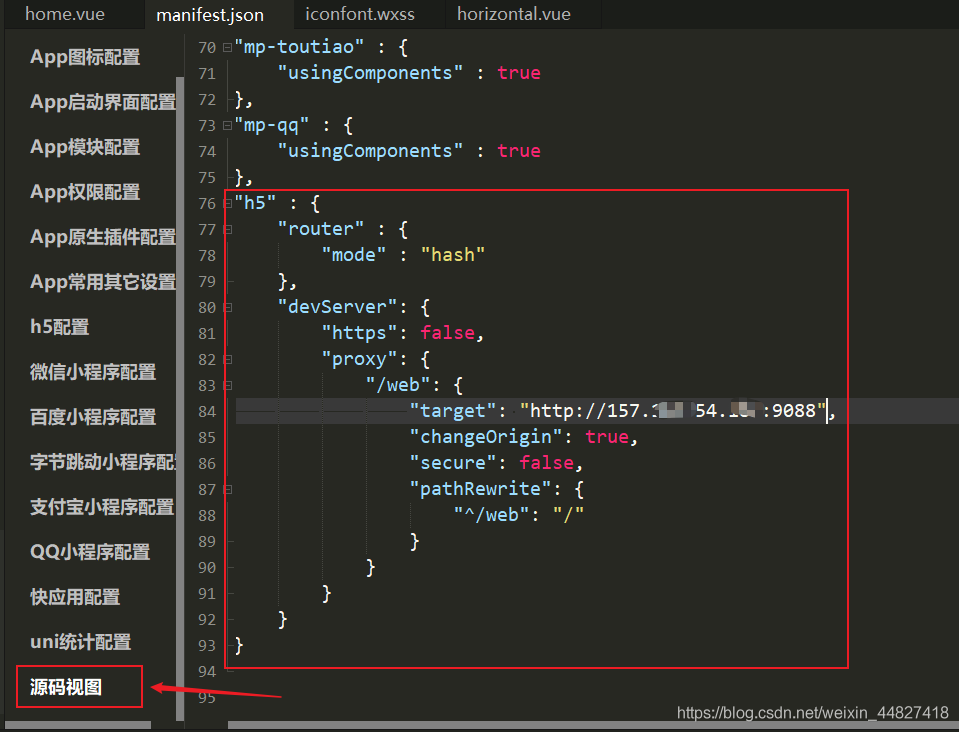
解决uni-app中的跨域问题:

"h5" : {
"router" : {
"mode" : "hash"
},
"devServer": {
"https": false,
"proxy": {
"/web": {
"target": "http://157.122.xx.xxx9:9088",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/web": "/"
}
}
}
}
}

原本的请求路径为:http://157.xxx2.54.xxx9:9088/image/v1/vertical/category,
配置代理之后,请求路径变为:web/image/v1/vertical/category,
这里的web其实会被替换成http://157.xxx2.54.xxx9:9088


























 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








