需求:实现后台管理系统不同用户的权限控制

根据登录的用户的角色动态展示后台管理系统的左侧菜单栏的菜单列表内容,然后还要动态注册对应子菜单的路由
菜单列表内容应该通过后端接口返回:
- sort为1表示当前项有子菜单
- sort为2表示当前项没有子菜单,这个才是需要我们去动态注册的组件

前端需要根据后端返回的菜单列表去动态的展示菜单列表:

并且为每个菜单列表项注册对应的路由:
-
在views/main文件夹下创建所有的页面(component)

-
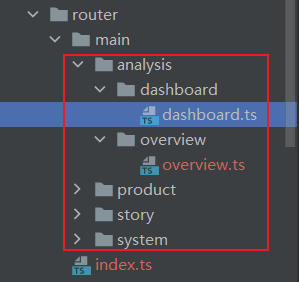
在router/main文件夹下创建每个页面对应的路由对象(此时只是先配置好路由path和组件component的映射关系,还没有注册路由,后续会根据后端返回的用户菜单表数据(userMenus)动态的去注册路由)


-
根据用户的角色role.id向后端发送请求,拿到当前登录用户的userMenus菜单


-
根据userMenus生成对应的routes
1)先拿到项目中所有组件的路由对象route放到allRoutes数组中
2)再递归遍历userMenus数组的每一项(menu),将满足menu.url === route.path条件的menu放到routes数组中

-
遍历routes数组,把数组中的每一个route通过
router.addRoute('main', route),动态注册到main路由对象的children属性中
import type { RouteRecordRaw } from 'vue-router'
export function mapMenuToRoutes(userMenus: any[]): RouteRecordRaw[] {
const routes: RouteRecordRaw[] = []
// 1.先去加载默认所有的routes
const allRoutes: RouteRecordRaw[] = []
const routeFiles = require.context('../router/main', true, /\.ts/)
routeFiles.keys().forEach((key) => {
console.log(key) // ./analysis/dashboard/dashboard.ts
const route = require('../router/main' + key.split('.')[1])
allRoutes.push(route.default)
})
console.log(allRoutes)
// 2.根据菜单获取需要添加到routes
const _recurseGetRoute = (menus: any[]) => {
for (const menu of menus) {
if (menu.type === 2) {
const route = allRoutes.find((route) => {
return route.path === menu.url
})
if (route) routes.push(route)
} else {
_recurseGetRoute(menu.children)
}
}
}
_recurseGetRoute(userMenus)
return routes
}
<template>
<div class="nav-menu">
<div class="logo">
<img src="~@/assets/img/logo.svg" alt="logo" />
<span class="title" v-if="!collapse">后台管理系统</span>
</div>
<el-menu
default-active="1"
:collapse="collapse"
class="el-menu-vertical"
background-color="#0c2135"
text-color="#b7bdc3"
unique-opened
active-text-color="#0a60bd"
>
<template v-for="item in userMenus" :key="item.id">
<!-- 有二级菜单的一级菜单 -->
<template v-if="item.type === 1">
<!-- 一级菜单 -->
<el-sub-menu :index="item.id + ''">
<template #title>
<el-icon><Setting /></el-icon>
<!-- <i v-if="item.icon" :class="item.icon"></i> -->
<span>{{ item.name }}</span>
</template>
<template v-for="subItem in item.children" :key="subItem.id">
<!-- 二级菜单 -->
<el-menu-item
:index="subItem.id + ''"
@click="handleMenuItemClick(subItem)"
>
<i v-if="subItem.icon" :class="subItem.icon"></i>
<span>{{ subItem.name }}</span>
</el-menu-item>
</template>
</el-sub-menu>
</template>
<!-- 没有二级菜单的一级菜单 -->
<template v-else-if="item.type === 2">
<!-- 一级菜单 -->
<el-menu-item :index="item.id + ''">
<i v-if="item.icon" :class="item.icon"></i>
<span>{{ item.name }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</div>
</template>
<script lang="ts">
import { defineComponent, computed } from 'vue'
import { Setting } from '@element-plus/icons-vue'
import { useStore } from '@/store'
import { useRouter } from 'vue-router'
export default defineComponent({
name: 'nav-menu',
components: { Setting },
props: {
collapse: {
type: Boolean,
default: false
}
},
setup(props, context) {
const store = useStore()
const router = useRouter()
const userMenus = computed(() => store.state.login.userMenus)
const handleMenuItemClick = (item: any) => {
// console.log(item)
router.push({
path: item.url ?? '/not-found'
})
}
return {
userMenus,
handleMenuItemClick
}
}
})
</script>
<style scoped lang="less">
.nav-menu {
height: 100%;
background-color: #001529;
}
.logo {
display: flex;
height: 28px;
padding: 12px 10px 8px 10px;
flex-direction: row;
justify-content: center;
align-items: center;
img {
width: 40px;
height: 40px;
}
.title {
font-size: 16px;
font-weight: 700;
color: #fff;
}
}
.el-menu-vertical {
width: 100%;
height: calc(100% - 48px);
}
.el-menu {
border-right: none;
}
</style>






















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








