```浮动float
1.css提供3种布局机制:普通流(标准流)、浮动、定位
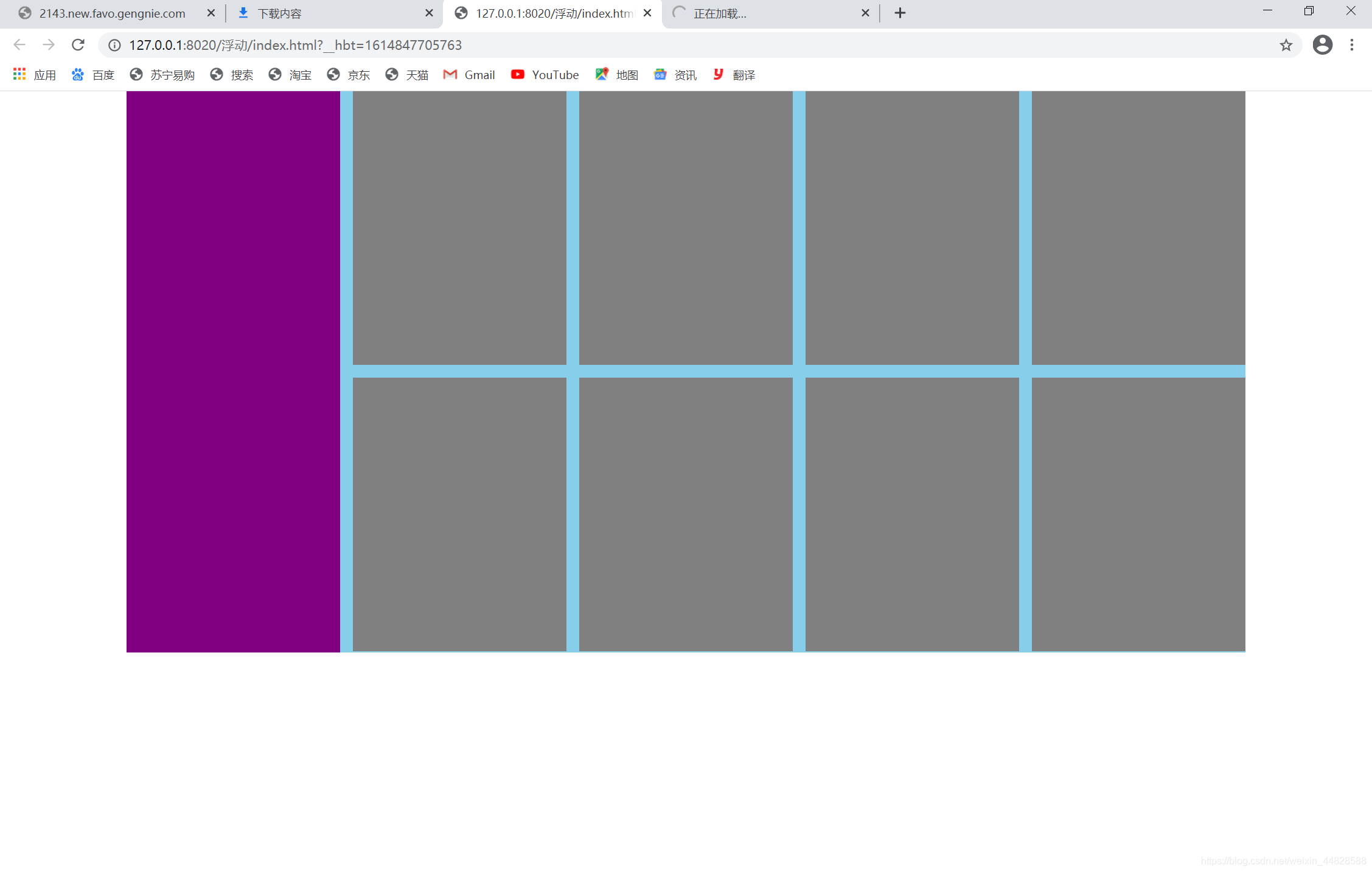
2.float:浮动,{ float:none/right/left},脱离普通流的inline-block、块、悍内元素的限制。
含义:漂浮再普通流的上边,覆盖普通标准流。
特性:改变display的显示模式,类似与行内块.但是不会有空隙,当有没有浮动普通流的元素,会到底部。























 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










