bootstrap如何使用
工具:bootstrap-3.3.7包、jquery-1.12.2.js包
一、. download
- https://v3.bootcss.com

2.点击下载bootstrp
- 压缩包结构目录

二、下载基本模板 - 官网https://v3.bootcss.com

- 点击缩略图

- 找到适合的模板,把代码复制出来

三、 - 把bootstrap-3.3.7, jquery1.12.2.js,07lol.html 放到同一个目录下
.
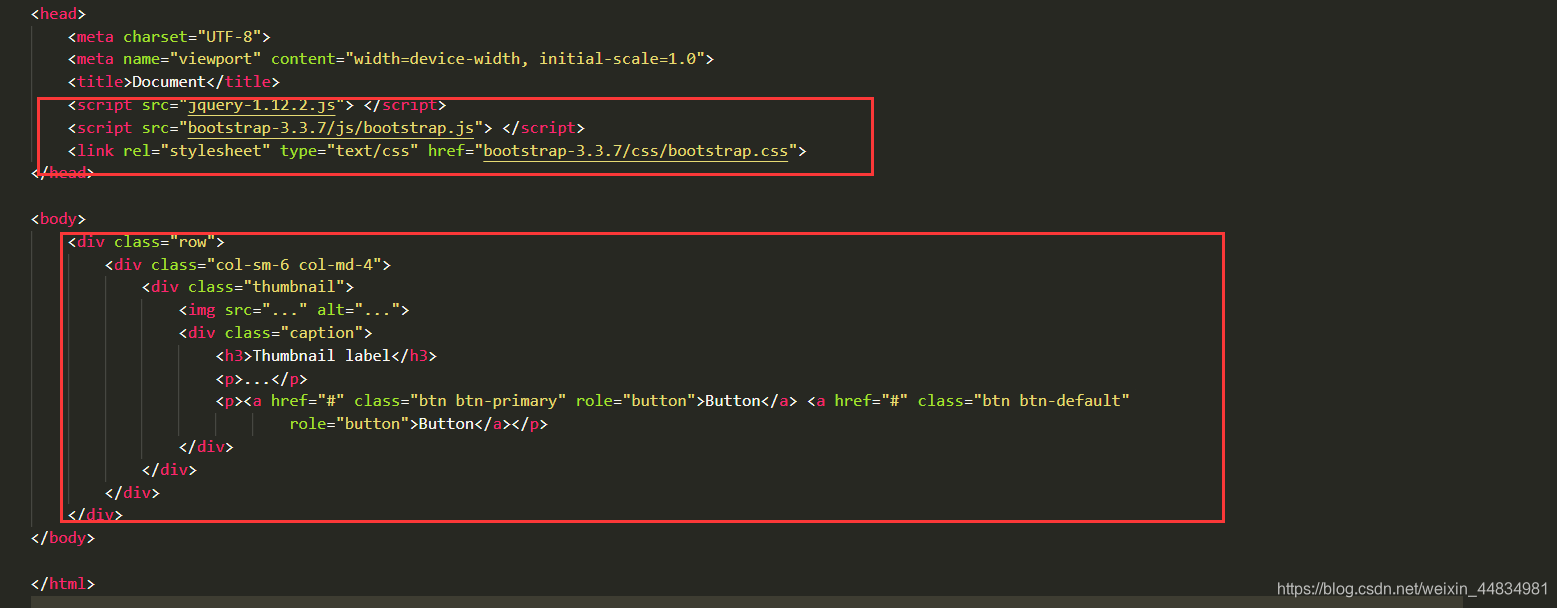
2.bootstrap-3.3.7, jquery1.12.2.js 文件引入
<script src="bootstrap-3.3.7/js/bootstrap.js"> </script>
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.css">
代码贴入:
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default"
role="button">Button</a></p>
</div>
</div>
</div>
</div>

四、最后,看页面效果






















 5185
5185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








