举例
form.html
<!DOCTYPE html>
<html>
<head>
<title>表单练习</title>
</head>
<body>
<form action="" method="get">
<p>
用户名:<input type="text" name="a" size="20" maxlength="100" value="apple"><br>
   密码:<input type="password" name="b" size="20" maxlength="20" >
</p>
<p>
<input type="radio" name="age" value="小于20" checked="checked"> 0-19
<input type="radio" name="age" value="小于20" > 20-29
<input type="radio" name="age" value="小于20" > 30-39
<input type="radio" name="age" value="小于20" > 40-49
<input type="radio" name="age" value="小于20" > 大于50
</p>
<p>
<input type="checkbox" name="爱好" value="没有" checked="checked">无
<input type="checkbox" name="爱好" value="兵乓球" >兵乓球
<input type="checkbox" name="爱好" value="羽毛球" >羽毛球
<input type="checkbox" name="爱好" value="看电影">看电影
<input type="checkbox" name="爱好" value="看书" >看书
<input type="checkbox" name="爱好" value="其他">其他
</p>
<p>
<textarea name="笑话" rows="5" cols="30">
两个带着孩子的校友碰到了一起,自动化系校友说:哟,瞧您这孩子,长得真鲁棒!计算机系校友说:哪里哪里,还得说是您这孩子长得有信息量。
</textarea>
</p>
<p>
<select size=1 name="movie" id="movie">
<option selected="selected">选择最喜欢的电影</option>
<option value="1">失恋33天</option>
<option value="2">铁甲钢拳</option>
<option value="3">东成西就</option>
<option value="4">龙门飞甲</option>
<option value="5">其他</option>
</select>
</p>
<input type="reset" value="重置按钮">
<input type="submit" value="提交按钮">
</form>
</body>
</html>
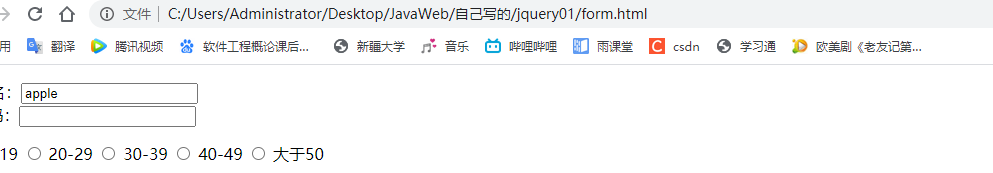
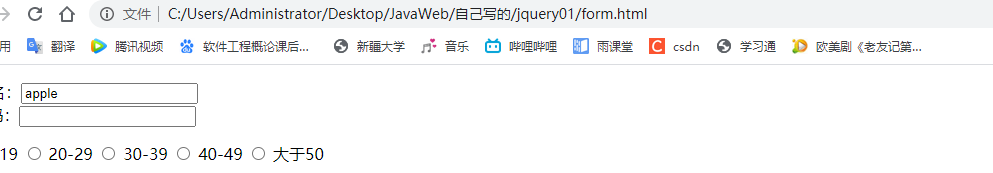
浏览结果:

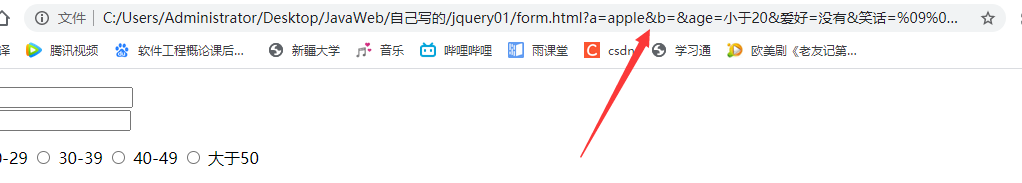
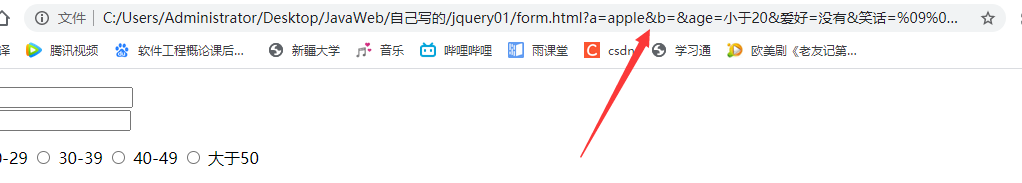
如果method设置的是get方法,提交时地址栏会出现信息

用post方法则没有



























 1758
1758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










