文章目录
- 1.测试工程配置
- 2. 成员函数
-
- 2.1 void setText(const QString &text)
- 2.2 void setIcon(const QIcon &icon)
- 2.3 槽函数 void setIconSize(const QSize &size)
- 2.4 void setDown(bool)
- 2.5 void setCheckable(bool)
- 2.6 void setAutoRepeat(bool)
- 2.7 void setAutoRepeatDelay(int)
- 2.8 void setAutoRepeatInterval(int)
- 2.9 void setAutoExclusive(bool)
- 2.10 void setShortcut(const QKeySequence &key)
- 2.11 QString text() const
- 2.12 QKeySequence shortcut() const
- 2.13 bool isDown() const
- 2.14 bool isChecked() const
- 2.15 bool isCheckable() const
- 2.16 QSize iconSize() const
- 2.17 QIcon icon() const
- 2.18 QButtonGroup * group() const
- 2.19 bool autoRepeat() const
- 2.20 int autoRepeatDelay() const
- 2.21 int autoRepeatInterval() const
- 2.22 bool autoExclusive() const
- 2.23 槽函数 void animateClick(int msec = 100)
- 2.24 槽函数 void click()
- 2.25 槽函数 void toggle()
- 2.26 槽函数 void setChecked(bool)
- 2.27 信号 void pressed()
- 2.28 信号 void released()
- 2.29 信号 void toggled(bool checked)
- 2.30 信号 void clicked(bool checked = false)
1.测试工程配置
创建名为QtGuiAppTest的qwidget工程,带ui文件

2. 成员函数
由于QAbstractButton为抽象类,无法实例化,因此用例中选用QAbstractButton的一个子类QPushButton实现。
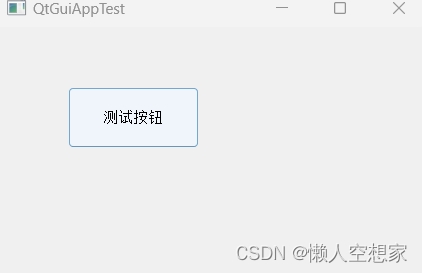
2.1 void setText(const QString &text)
(1)功能说明
设置按钮上的文字。
(2)效果展示

(3)调用程序
QtGuiAppTest::QtGuiAppTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
ui.pushButton->setText(QString::fromLocal8Bit("测试按钮"));
}
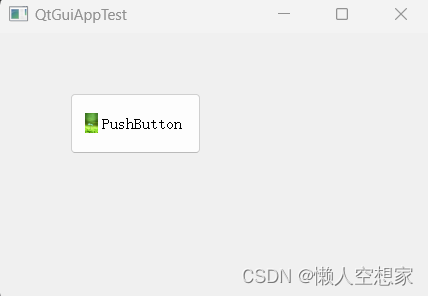
2.2 void setIcon(const QIcon &icon)
(1)功能说明
给按钮添加图标。
(2)效果展示

(3)调用程序
QtGuiAppTest::QtGuiAppTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
ui.pushButton->setIcon(QIcon(":/Resources/980.jpg"));
}
先在qrc文件中添加图片资源。
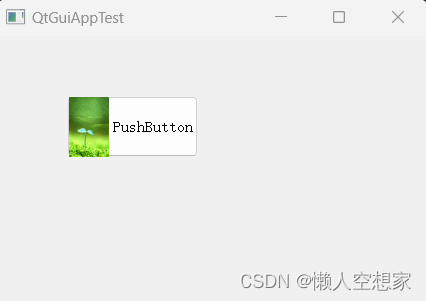
2.3 槽函数 void setIconSize(const QSize &size)
(1)功能说明
设置按钮的图标大小。
(2)效果展示

(3)调用程序
QtGuiAppTest::QtGuiAppTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
//添加图标
ui.pushButton->setIcon(QIcon(":/Resources/980.jpg"));
//设置图标大小
ui.pushButton->setIconSize(QSize(40, 60));
}
2.4 void setDown(bool)
(1)功能说明
默认为false,如果传参为true,则将按钮设置为按下的状态。在这种情况下,按钮是不会发出pressed()和 clicked()信号的。
(2)效果展示

(3)调用程序
QtGuiAppTest::QtGuiAppTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
ui.pushButton->setDown(true);
}
2.5 void setCheckable(bool)
(1)功能说明
默认参数为false,传入true,将按钮设置为可勾选的(即点击一次,按钮一致处于按下状态,除非再次点击才会弹出)。
(2)效果展示

(3)调用程序
QtGuiAppTest::QtGuiAppTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this)<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1320
1320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










