1.测试工程配置
创建名为QtGuiAppTest的qwidget工程,带ui文件

2. 成员函数
该按钮类继承自QAbstractButton,主要的公有函数、信号和槽都使用QAbstractButton的,QAbstractButton成员函数详见《QAbstractButton成员函数功能和使用详细说明(文字+用例+代码+效果图)》
2.1 功能说明
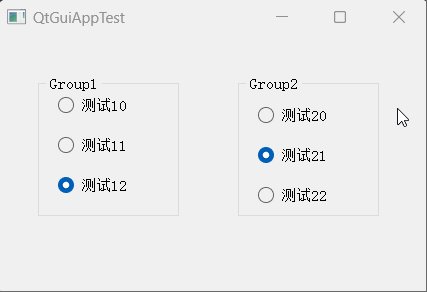
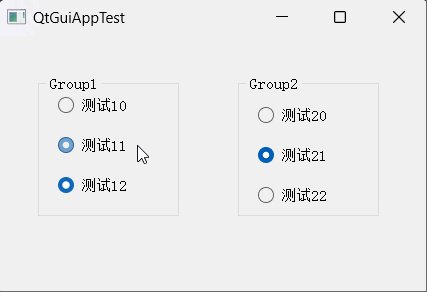
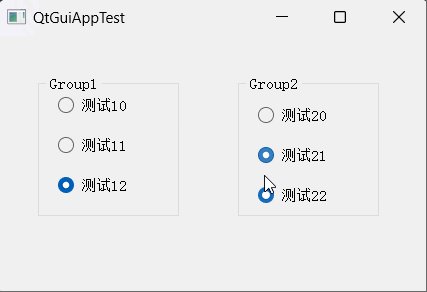
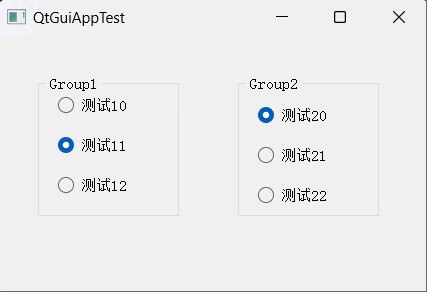
(1)在同一个group的多个QRadioButton按钮,在同一时间只有一个能够被选中,如果选择了另一个QRadioButton按钮,则前一个按钮的选中状态会被取消。
(2)QRadioButton默认是autoExclusive,关于这个属性的表现特点,参考abstractbutton
QRadioButton按钮的选中和取消,都会发出toggled()信号,如果想要每次按钮状态改变时去触发执行一个动作,则将该信号与对应执行动作的槽函数进行绑定即可。在槽函数中可以通过isChecked()来判断按钮是否被选中。
(3)与QPushButton类似,一个QRadioButton按钮可以显示文本,小图标,图标可通过 setIcon()设置。
2.2 效果展示

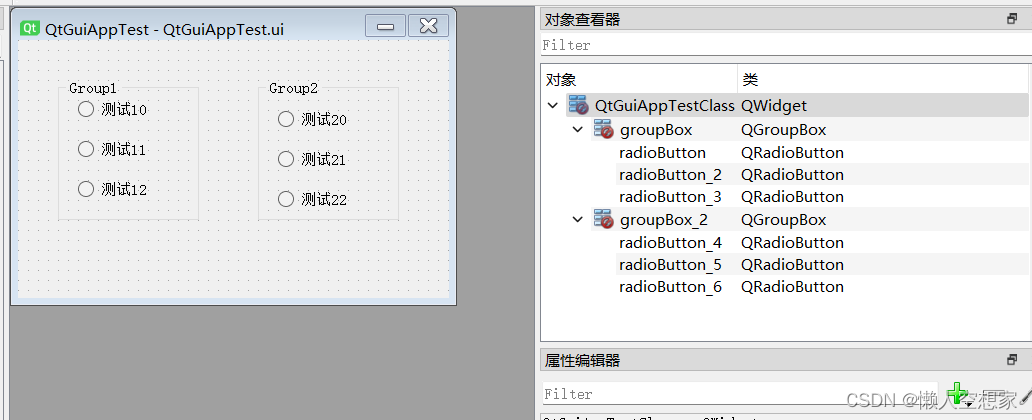
2.3 调用程序
可以直接通过UI拖拽控件完成:























 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










